|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Проектирование, компоновка и представление форм с помощью CSS
Очевидные недостатки
Так как предполагается, что демонстрационная форма является основным контентом, надпись (legend), использованная в предыдущей статье о формах, была заменена заголовком.
Надписи наиболее подходящи во множествах полей (fieldset) вместо меток (которые предназначены для связи с одиночными элементами управления). В данном случае элемент legend был опущен полностью, так как его трудно оформлять.
Стоит также отметить, что "требуемые" теги на полях лучше всего помещать перед полем в порядке исходного кода, чтобы обеспечить пользователей программного обеспечения считывателей экрана. Однако требуется свойство position (которое находится за рамками этой статьи) для соответствующего размещения этих объектов. В связи с этим "требуемые" теги были помещены после их соответствующих элементов управления в порядке исходного кода (хотя и в том же контексте).
Новые поля форм? Что это?
Текстовые поля и элементы управления отправкой были введены в предыдущей статье. Как было отмечено выше, существует ряд случаев применения, которые требуют, чтобы пользователь мог выбрать из двух или нескольких вариантов. Эти элементы описываются кратко ниже.
Выбор описаний: input type="checkbox"
… <label for="availability">My account is unavailable:</label><input type="checkbox" name="is_down" id="availability" class="rInput" />
Вопросы регистрации и отказа обычно обрабатываются такими элементами управления. Другой случай их применения, когда требуется произвольно выбрать из нескольких вариантов, например, список личных интересов.
Выбор из взаимно-исключающих состояний: input type="radio"
…
<label for="acctNone">Account type:</label>
<fieldset>
<label for="acctGold">Gold</label><input type="radio" name="acct_type" id="goldAcct"
class="rInput" />
<label for="acctSilver">Silver</label><input type="radio" name="acct_type"
id="acctSilver" class="rInput" />
<label for="acctBronze">Bronze</label><input type="radio" name="acct_type"
id="acctBronze" class="rInput" />
<label for="acctNone">None</label><input type="radio" name="acct_type" id="acctNone"
class="rInput" checked="checked" />
</fieldset>Такая группа позволяет представить рядом несколько вариантов, из которых можно выбрать только один вариант. Одним хорошим примером применения множества радио-кнопок является задание оценки из шкалы 1-5 или 1-10.
В отличие от других элементов управления формы радио-кнопки не только позволяют, но в действительности требуют, чтобы соответствующие элементы управления использовали одно и то же имя.
Эти элементы управления получили свое название по кнопкам механической настройки предварительно заданных радиостанций автомобильной магнитолы. В отличие от программируемых предварительных настроек, обычных для устройств с цифровой настройкой, механические кнопки "предварительной настройки" при нажатии обычно помещают приемник в середине диапазона частот полосы настройки.
Как флажки (checkbox), так и радио-кнопки (radio) позволяют использовать атрибут checked, который, если задан, активирует элемент управления по умолчанию, когда он выводится первый раз.
Вопрос использования радио-кнопок или флажков должен решаться после рассмотрения ряда различных факторов. Если вы хотите, чтобы пользователь подтвердил субъективный выбор (такой как регистрация в списке почтовой рассылки), то флажки будут, вероятно, лучшим вариантом. Если вы хотите вместо этого, чтобы пользователь выбрал между двумя объективными вариантами (например, скажем, пол), то тогда лучше использовать радио-кнопки.
Когда слишком много вариантов выбора: select/option
…
<label for="natureOfInquiry">General
subject:</label>
<select name="subject" class="medium" id="natureOfInquiry">
<option value="support">Support</option>
<option value="billing">Accounts & billing</option>
<option value="press">Press</option>
<option value="other_q">Other questions</option>
</select>Элементы select и option предлагают результаты, аналогичные тем, которые предоставляет последовательность радио-кнопок, занимая при этом значительно меньше места. Выбор элемента select вместо последовательности радио-кнопок часто является вопросом того, как используется пространство интерфейса пользователя; длинный список географических областей или отделов на сайте е-коммерции обычно лучше подходит для элементов select, в то время как более короткие последовательности выбора (например, да/нет, true/false, диапазон возраста, диапазон дохода) должны представляться в виде радио-кнопок.
Тщательное самотестирование покажет, что для манипулирования списком select требуется достаточно высокий уровень точного управления движением, но он увеличивается не так существенно, по сравнению с количеством содержащихся в нем вариантов. Практический результат состоит в том, что короткие списки взаимно исключающих вариантов лучше всего форматируются как последовательности радио-кнопок с подходящим образом написанными метками.
Объединение последовательности элементов управления: fieldset
Основное назначение элемента fieldset состоит в задании единого контекста последовательности тесно связанных элементов управления (элементы управления text для номера телефона, элементы select для даты, и т.д.).
Начинаем с самого начала, заканчиваем готовой формой
Теперь, когда новый материал этой статьи очерчен в общих чертах, пришло время рассмотреть этот материал в действии - двенадцать следующих демонстраций показывают различные концепции дизайна и проблемы оформления, которые встречаются при разработке формы Web.
Читателям настоятельно рекомендуется самостоятельно использовать демонстрационный материал для экспериментов с правилами таблиц стилей.
Эти демонстрации представлены в порядке исходного кода, а не в том порядке, в котором были написаны таблицы стилей. Причины и последствия этого отклонения обсуждаются в дальнейшем в статье.
Демонстрация 1
Начиная с правила, которое содержит html { margin: 0; padding: 0; }, первый шаг состоит в оформлении body, содержащего страницу.
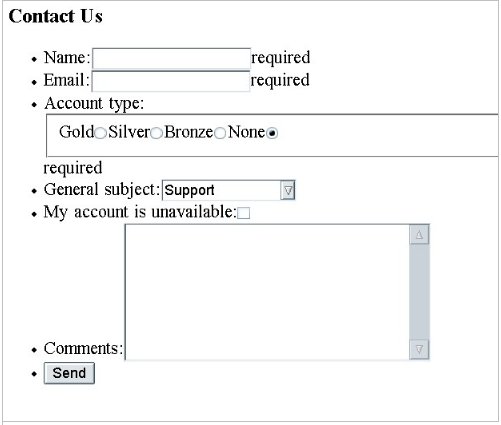
Так выглядит страница без дополнительного оформления.
И код соответствующей страницы.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>CSS Technique Demonstration: Forms</title>
<link rel="stylesheet" type="text/css" href="bmh.form.styles.00.css" />
<!--[if IE]><link rel="stylesheet" type="text/css"
href="form_prog_styles_ie.css" /><![endif]-->
</head>
<body>
<h3>Contact Us</h3>
<form id="contactForm" method="post" action="/cgi-bin/generic_email_script.php">
<ul>
<li id="nameField" class="required"><label for="realname">Name:</label>
<input type="text" name="name" value="" class="medium" id="realname" />
<span class="note">required</span></li>
<li id="addressField" class="required"><label for="address">Email:</label>
<input type="text" name="email" value="" class="medium" id="address" />
<span class="note">required</span></li>
<li id="acctTypeField" class="required"><label for="acctNone">Account type:</label>
<fieldset>
<label for="acctGold">Gold</label><input type="radio" name="acct_type" id="acctGold" class="rInput" />
<label for="acctSilver">Silver</label><input type="radio"
name="acct_type" id="acctSilver" class="rInput" />
<label for="acctBronze">Bronze</label><input type="radio" name="acct_type" id="acctBronze" class="rInput" />
<label for="acctNone">None</label><input type="radio" name="acct_type" id="acctNone"
class="rInput" checked="checked" />
</fieldset>
<span class="note">required</span>
</li>
<li id="subjectField"><label for="natureOfInquiry">General subject:</label>
<select name="subject" class="medium" id="natureOfInquiry">
<option value="support">Support</option>
<option value="billing">Accounts & billing</option>
<option value="press">Press</option>
<option value="other_q">Other questions</option></select>
</li>
<li id="availabilityField"><label for="availability">My account is unavailable:</label>
<input type="checkbox" name="is_down" id="availability" class="rInput" /></li>
<li id="messageField"><label for="messageBody">Comments:</label>
<textarea name="comments" cols="32" rows="8" class="long" id="messageBody"></textarea></li>
<li class="submitField"><input type="submit" value="Send" class="submitButton" /></li>
</ul>
</form>
</body>
</html>
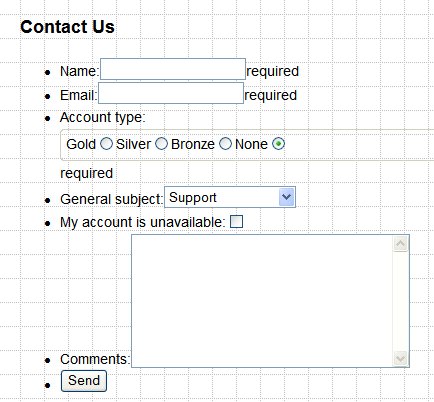
34.1.
Форма с применением оформления body.
Добавлены новые стили оформления:
body {
margin: 0;
padding: 1.714em;
background-image: url(images/bg_grid.gif);
font-size: 14px;
font-family: Helvetica,Arial,sans-serif;
line-height: 1.714em;
}