|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Соединение страниц
Ссылки внутри страницы
Ссылки обычно создают между различными документами Web, чтобы посетители могли перемещаться между страницами. Однако ссылки можно делать на различные элементы в том же самом документе. Эти ссылки на странице часто используют для перехода из списка содержимого, находящегося вверху страницы, к подробной информации, находящейся в другом месте на той же странице.
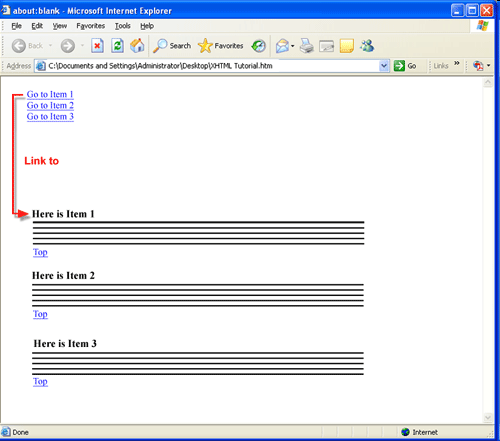
Идею иллюстрирует рисунок 7.2, где текстовые ссылки вверху страницы соединяются с разделами контента, расположенными ниже на странице. Кроме того, ссылки в конце каждого раздела контента возвращают к верхней части страницы.
Чтобы создать ссылки внутри страницы, необходимо закодировать пару анкерных тегов, показанных на листинге 7.5.
<a href="#name">текст ссылки</a> ... <a id="name">текст объекта ссылки</a>Листинг 7.5. Общий формат тегов <a> для создания ссылок внутри страницы
Место, в которое делается ссылка (обычно боковой заголовок на странице, но можно использовать любой другой текст), помещается внутрь тега <a id="name">, содержащего текстовое значение для идентификации этого места назначения ссылки на странице. Текст, откуда делается ссылка, помещается внутрь тега <a href="#name"> , в котором это имя места назначения кодируется с предшествующим символом "#".
Следующий код показывает три ссылки в три различные места на странице. Позиции мест назначения имеют идентификаторы ITEM1, ITEM2, и ITEM3. Когда происходит щелчок на ссылке вверху страницы, браузер переходит к одной из этих указанных позиций назначения.
<!-- Ссылки --> <div><a href="#ITEM1">Go to Item 1</a></div> <div><a href="#ITEM2">Go to Item 2</a></div> <div><a href="#ITEM3">Go to Item 3</a></div> <!-- Места назначения ссылок --> <div><a id="ITEM1"><b>Here is Item 1</b></a></div> ... <div><a id="ITEM2"><b>Here is Item 2/<b></a></div> ... <div><a id="ITEM3"><b>Here is Item 3</b></a></div> ...Листинг 7.6. Код создания ссылок на странице
Даже хотя текстовые строки места назначения помещены внутри тегов <a>, они не окрашены и не подчеркнуты, как обычные ссылки. Они являются "невидимыми" целями ссылок (использующими атрибут id ), а не самими ссылками (использующими атрибут href ).
При создании ссылки из верхней части страницы Wеb в место, расположенное ниже на той же странице, желательно создавать ссылки для возврата к началу страницы. В данном примере каждый раздел ссылки ( ITEM1, ITEM2, и ITEM3 ) сопровождается ссылкой возврата к началу ( Top ) страницы. Каждая из этих ссылок на странице кодируется следующим образом.
<div><a href="#">Top</a></div>Листинг 7.7. Код ссылки для перехода к началу страницы
Отметим, что в URL ссылки ( href="#" ) не задано имя места назначения на странице. Когда для ссылки на странице задается место назначения без имени, то браузер по умолчанию возвращается к вершине страницы.
Конечно, можно задать текстовое значение имени в качестве места назначения для возврата к вершине страницы или в любое другое место на странице. Можно, например, добавить заголовок вверху страницы в качестве места назначения для ссылки возврата.
<h1><a id="TOP">Top of Page</a></h1> . . . <div><a href="#TOP">Top</a></div>Листинг 7.8. Код, определяющий место назначения с именем вверху страницы
Теперь, когда происходит щелчок на ссылке Top, страница перемещается к помеченному месту назначения заголовка "Top of Page.".
Можно создать ссылку на одной странице в определенное место на другой странице, объединяя внешнюю ссылку и ссылку на странице. Предположим, например, что необходимо создать ссылку на раздел страницы NextPage.htm, который идентифицируется тегом <a id="SECTION3">. Воспользуемся форматом для ссылки на странице <a href="#name"> и добавим просто в качестве префикса для места назначения #name имя страницы.
<div><a href="NextPage.htm#SECTION3">Go to Section 3 on Next Page</a></div>Листинг 7.9. Код ссылки на помеченное место назначения на другой странице
Эта ссылка для перехода на страницу с именем NextPage.htm и последующего перехода на этой странице к тегу, помеченному как <a id="SECTION3">. Такой тип соединения обычно можно сделать только с собственными страницами. Вряд ли будут известны именованные разделы на удаленных страницах, даже если они и доступны для соединения.