|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Графические изображения
Вывод изображений
Графическое изображение размещается на странице Web с помощью ссылки на местоположение файла GIF, PNG или JPEG. Файл изображения затем загружается с сервера Web вместе со страницей. Когда браузер выводит страницу, эта ссылка используется для извлечения изображения и размещения его на странице.
Тег <img/>
Графические изображения размещают на страницах Web с помощью тега <img/>. Общая форма этого тега показана в листинге 5.1. Отметим, что тег <img/> не является контейнерным тегом и не требует отдельного закрывающего тега.
<img src="url" alt="text"/>Листинг 5.1. Общая форма тега <img/>
Тег <img/> появляется на странице Web в том месте, где должно выводиться изображение. Атрибут src (источник) задает положение файла изображения. Это может быть локальный или удаленный адрес URL. Атрибут alt (дополнительный текст) требуется согласно стандартам XHTML 1.1. Он содержит текстовое описание изображения, которое выводится внутри небольшого всплывающего окна, когда курсор мыши перемещается над изображением.
Рекомендуется включать атрибут alt, в частности для того, чтобы снабдить этой информацией пользователей с недостаточным зрением. Специальное программное обеспечение браузера может озвучить текстовую строку, когда само изображение невозможно рассмотреть в деталях. Поэтому необходимо использовать текст alt, который дает точное и полезное описание изображения. Браузеры могут также выводить текст во время ожидания загрузки изображения, давая тем самым посетителю предварительное текстовое описание визуального содержимого страницы. Наконец, некоторые люди предпочитают отключать вывод графических изображений, как для ускорения загрузки страниц, так и во время печати страницы; эти всплывающие окна помогают идентифицировать изображения, которые иначе не выводятся.
Отметим, что тег <img/> является линейным тегом и не может появиться в строке сам по себе согласно стандартам XHTML. Этот тег должен записываться внутри тегов <p>, <div> или другого блочного тега.
Вывод локальных изображений
Файл изображения может располагаться в том же каталоге, что и страница Web, которая его выводит; или можно создать отдельную папку для хранения изображений, обычно вложенную в каталог страницы Web. Если файл находится в том же каталоге, что и страница Web, требуется только имя файла в качестве значения src, как показывает следующий листинг.
<p><img src="yoda.jpg" alt="Изображение Йода"/></p>Листинг 5.2. Вывод изображение, находящегося в том же каталоге, что и страница Web
Рисунок 5.8 показывает вывод этого файла изображения. Если провести курсором мыши над изображением, то в браузере появится всплывающее окно, содержащее текстовое описание ( alt ) этого изображения.
Если файл изображения находится в другом каталоге, отличном от каталога страницы Web, которая его выводит, то необходимо указывать как часть значения src (URL) путь доступа к этой папке. В следующем примере файл изображения расположен в папке Media, подкаталоге каталога, содержащего страницу Web, которая выводит изображение.
<p><img src="Media/yoda.jpg" alt="Изображение Йода"/></p>Листинг 5.3. Вывод изображения из подкаталога Media, расположенного в каталоге текущей страницы
Вывод удаленных изображений
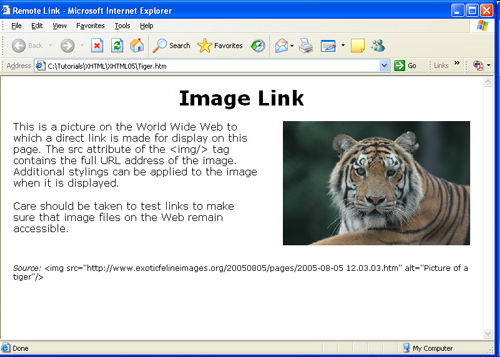
Можно соединиться и вывести изображение, расположенное в любом месте Всемирной паутины (Web), не загружая изображение для вывода из локального каталога. В этом случае в атрибуте src должен присутствовать полный адрес URL изображения, начиная с "http://". Рисунок 5.9 показывает страницу Web со ссылкой на удаленный файл изображения. Отметим, что код тега <img/> включает ссылку на сайт и путь доступа к каталогу изображения.
<img src="http://www.exoticfelineimages.org/20050805/images/2005-08-05%20 12.03.03.jpg" alt="Изображение тигра"/>
При соединении с удаленными изображениями необходимо указать источник заимствования. Может понадобиться также получить разрешение владельцев сайта на соединение с их ресурсами. Поскольку доступность страницы будет зависеть от других сайтов, то необходимо постоянно проверять ссылку, чтобы гарантировать, что изображение все еще доступно.
Размер изображения
Если не определено иначе, изображение выводится со своими исходными значениями ширины и высоты. Используя стили width и/или height, можно изменить размер изображения для вывода. Если размер изображения нужно изменить с сохранением пропорции, то надо закодировать только один размер, ширину или высоту. Браузер определяет соответствующий размер для другого направления, чтобы сохранить пропорцию. Однако можно намеренно исказить изображение, задавая непропорциональные значения для ширины и высоты.
Следующее изображение выводится в двух размерах - в исходном и в полтора раза меньше исходного размера. Изменяется только ширина, чтобы браузер задал высоту с сохранением пропорциональности.
<img src="Homer.gif" style="width:90px; height:120px" alt="Изображение
Гомера"/>
<img src="Homer.gif" style="width:60px" alt="Изображение Гомера"/>При изменении размера изображения лучше не пытаться делать изображение больше исходного размера. Его исходный размер имеет наилучшее и самое четкое разрешение. При увеличении изображения может происходить "пикселизация", приводящая к потере четкости. Большинство компьютеров выводят изображения с разрешением 72 dpi (dots per inch - точек на дюйм). Обычно бывает достаточно сохранять и выводить изображения с этим разрешением. Сохранение изображений с более высоким разрешением не создает заметного улучшения качества выводимого изображения и приводит к большим размерам файлов, которые увеличивают время загрузки.