|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Холст HTML5 – основы
Текст
API текста доступен только в недавних сборках WebKit, и в ночных сборках Firefox 3.1, но я решил включить его здесь для полноты изложения.
На объекте context имеются следующие свойства текста:
- font: Определяет шрифт текста, таким же образом как свойство CSS font-family )
- textAlign: Определяет горизонтальное выравнивание текста. Значения: start, end, left, right, center. Значение по умолчанию: start.
- textBaseline: Определяет вертикальное выравнивание текста. Значения: top, hanging, middle, alphabetic, ideographic, bottom. Значение по умолчанию: alphabetic.
Для отображения текста имеется два метода: fillText и strokeText.
Первый из них изображает форму текста, заполненную с помощью текущего стиля fillStyle, в то время как второй изображает контур/границу текста используя текущий стиль strokeStyle. Оба получают три аргумента: текст для вывода, и координаты (x,y), определяющие место отображения. Существует также необязательный четвертый аргумент – максимальная ширина. Это приводит к тому, что браузер, если понадобится, сжимает текст, чтобы разместить его внутри заданной ширины.
Свойства выравнивания текста влияют на положение текста относительно координат (x,y), заданных в методах отображения.
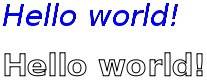
Теперь пора обратиться к практике – следующий код является примером создания на холсте простого текста "hello world".
context.fillStyle = '#00f';
context.font = 'italic 30px sans-serif';
context.textBaseline = 'top';
context.fillText ('Hello world!', 0, 0);
context.font = 'bold 30px sans-serif';
context.strokeText('Hello world!', 0, 50);Рисунок 6.5 показывает вывод этого примера.
Тени
API теней предоставляет четыре свойства:
- shadowColor: Задает желательный цвет тени. Допустимые значения такие же как и значения цвета в CSS.
- shadowBlur: Задает величину размытости на тени в пикселях. Чем меньше значение размытости, тем более резкой будет тень. Создает эффект очень похожий на размытость по Гауссу в Photoshop.
- shadowOffsetX и shadowOffsetY: Определяет смещение тени по x и y в пикселях.
Использование вполне очевидно, как показано в следующем примере кода тени холста (http://www.robodesign.ro/coding/canvas-primer/20081208/example-shadows.html):
context.shadowOffsetX = 5; context.shadowOffsetY = 5; context.shadowBlur = 4; context.shadowColor = 'rgba(255, 0, 0, 0.5)'; context.fillStyle = '#00f'; context.fillRect(20, 20, 150, 100);
Этот код отображается, как показано на рисунке 6.6.
Градиенты
Свойства fillStyle и strokeStyle могут также иметь присвоенные им объекты CanvasGradient вместо строк цвета CSS – это позволяет использовать цветовые градиенты для окрашивания линий и заполнений вместо однородных цветов.
Для создания объектов CanvasGradient можно использовать два метода: createLinearGradient и createRadialGradient. Первый из них создает линейный градиент – линии цвета все идут в одном направлении – в то время как второй создает радиальный градиент – цветовые окружности, расходящиеся из одной точки.
Когда имеется объект градиента можно добавить опорные точки цвета вдоль градиента, используя метод объекта addColorStop.
Следующий код показывает, как использовать градиенты:
// Необходимо предоставить для градиента // координаты (x,y) источника и места назначения // (откуда он начинается и где заканчивается). var gradient1 = context.createLinearGradient(sx, sy, dx, dy); // Теперь можно добавить в градиент цвета. // Первый аргумент задает позицию цвета в градиенте. // Диапазон допустимых значений от 0 (начало градиента) // до 1 (конец градиента). // Второй аргумент сообщает требуемый цвет, // используя формат цвета CSS. gradient1.addColorStop(0, '#f00'); // красный gradient1.addColorStop(0.5, '#ff0'); // желтый gradient1.addColorStop(1, '#00f'); // синий // Для радиального градиента также нужно задать // источник и радиус окружности назначения. // Координаты (x,y) определяют центр окружности // (начало и окружности назначения). var gradient2 = context.createRadialGradient(sx, sy, sr, dx, dy, dr); // Добавление цветов для радиального градиента делается // как добавление цветов к линейным градиентам.
Я подготовил также более сложный пример, который использует линейный градиент, тени и текст ( http://www.robodesign.ro/coding/canvas-primer/20081208/example-gradients.html). Пример создает вывод, показанный на рисунке 6.7.
Сетевые примеры использования холста
Если вы хотите узнать, что другие сделали с помощью холста, то можно посмотреть следующие проекты:
- Виджеты Opera:
- SimAquarium (http://widgets.opera.com/widget/5040/)
- Artist's Sketchbook (http://widgets.opera.com/widget/4647/)
- Spirograph (http://widgets.opera.com/widget/5218/)
- Сетевые проекты и демонстрации
- Полином Ньютона (http://www.benjoffe.com/code/demos/interpolate/)
- Canvascape - "3D Walker" (http://www.benjoffe.com/code/demos/canvascape/)
- Paint.Web – демонстрация рисования, открытый исходный код (http://code.google.com/p/paintweb)
- Полет среди звезд (http://arapehlivanian.com/wp-content/uploads/2007/02/canvas.html)
- Интерактивный blob (http://www.blobsallad.se/)
Заключение
Холст является одним из наиболее интересных свойств HTML5, и он готов к использованию в большинстве современных браузеров. Он предоставляет все необходимое для создания игр, усовершенствований интерфейса пользователя, а также других вещей. API контекста 2D включает множество функций помимо рассмотренных в этой статье. Я надеюсь, что вы получили хорошее представление о возможностях холста и жажду узнать больше.