Разработка макета Интернет-магазина
4.4. Общее описание Dynamic Web Templates
Dynamic Web Templates (динамические веб-шаблоны) представляют собой эталонную веб-страницу на базе HTML, которая может содержать настройки, параметры форматирования, а также элементы страницы, в том числе текст, изображения, разметку, стили и неизменяемые области веб-страницы. Динамический веб-шаблон можно присоединять к страницам веб-узла для определения параметров их разметки.
Создав динамический веб-шаблон, можно сделать определенные области присоединенных страниц доступными другим авторам для добавления и изменения содержимого, одновременно защитив другие области этих страниц. Это позволяет защитить макет страниц, а также сам шаблон. При обновлении содержимого динамического веб-шаблона можно одновременно обновить присоединенные веб-страницы.
Можно использовать любое количество динамических веб-шаблонов для веб-узла, а сам динамический веб-шаблон можно связать с любым числом страниц. Не существует специальных ограничений на хранение шаблона, поэтому файлы динамического веб-шаблона ( .dwt ) можно сохранять в любом месте.
Редактируемыми регионами являются те области, которые указаны в динамическом веб-шаблоне следующим образом:
<!-- #BeginEditable "Region1" --> <p>(Region1)</p><!-- #EndEditable -->
Содержимое этих регионов разрешается редактировать разработчикам на тех страницах, для которых присоединен данный динамический веб-шаблон. Указание о том, что определенная часть страницы присоединена к шаблону реализуется следующим кодом:
… <!-- #BeginTemplate "master.dwt" --> <!--далее идет сам шаблон и изменения, сделанные в редактируемых регионах --> … <!-- #EndTemplate -->
Таким образом, указанная часть страницы соответствует шаблону master.dwt.
4.5. Общее описание CSS
CSS (Cascading Style Sheets, каскадные таблицы стилей) – технология описания внешнего вида документа, написанного языком разметки. Преимущественно используется как средство оформления веб-страниц в формате HTML и XHTML, но может применяться с любыми видами документов в формате XML, включая SVG и XUL.
CSS используется создателями веб-страниц для задания цветов, шрифтов, расположения и других аспектов представления документа. Основной целью разработки CSS являлось разделение содержимого (написанного на HTML или другом языке разметки) и представления документа (написанного на CSS ). Это разделение может увеличить доступность документа, предоставить большую гибкость и возможность управления его представлением, а также уменьшить сложность и повторяемость в структурном содержимом. Кроме того, CSS позволяет представлять один и тот же документ в различных стилях или методах вывода, таких как экранное представление, печать, чтение голосом (специальным голосовым браузером или программой чтения с экрана) и др.
До появления CSS оформление веб-страниц осуществлялось непосредственно внутри содержимого документа. Однако с появлением CSS стало возможным принципиальное разделение содержания и представления документа. За счет этого нововведения стало возможным легкое применение единого стиля оформления для массы схожих документов, а также быстрое изменение этого оформления.
Основными преимуществами использования CSS являются:
- несколько дизайнов страницы для разных устройств просмотра;
- уменьшение времени загрузки страниц сайта за счет переноса правил представления данных в отдельный CSS -файл;
- простота последующего изменения дизайна;
- дополнительные возможности оформления (например, можно сделать так, чтобы меню было всегда видно при прокрутке страницы).
Недостатками использования CSS являются:
- различное отображение верстки в различных браузерах (особенно устаревших), которые по-разному интерпретируют одни и те же данные CSS ;
- часто встречающаяся необходимость на практике исправлять не только один CSS -файл, но и теги HTML и серверный код, которые сложным и ненаглядным способом связаны с селекторами CSS, что значительно увеличивает время редактирования и тестирования.
CSS при отображении страницы может быть взята из различных источников:
- Авторские стили в виде:
- Пользовательские стили:
- Стиль браузера:
- стандартный стиль, используемый браузером по умолчанию для представления элементов.
Пример таблицы стилей:
h2 {
font-size: 1.75em;
color: #469;
}
#container {
padding: 0;
}
#column_r_content, #column_l_content {
margin: 10px;
}
p#paragraph1 {
margin: 0;
}
#masthead img {
float: left;
margin: 0;
padding: 0;
}
#navigation a:hover {
color: #000;
text-decoration: none;
border: 1px solid #ed9;
background-color: #ed9;
}
.style_italic {
font-style: italic;
}Здесь приведено семь правил с селекторами h2, #container, #column_r_content, #column_l_content, p#paragraph1, #masthead img, #navigation a:hover, .style_italic.
В первом правиле HTML -элементу h2 (заголовку второго уровня) назначаются стиль, согласно которому, заголовок второго уровня будет отображаться темно-синим цветом увеличенным кеглем.
Второе правило будет применяться к элементам, идентификатор которых равен container. Аналогично ему, третье правило будет применяться к элементам, идентификатор которых равен либо column_r_content, либо column_l_content. Эти элементы будут иметь внешний отступ, равный 10 пикселям.
Четвертое правило будет применяться только к элементам p, атрибут id которых равен paragraph1. Такие элементы не будут иметь внешних отступов ( margin ).
Пятое правило будет применяться только к элементам img, которые находятся внутри элемента, атрибут id которых равен masthead. Такие элементы не будут иметь внешних и внутренних отступов и будут прижиматься к левой границе экрана (но внутри своего контейнера).
Шестое правило определяет стиль hover для элементов a, находящихся в элементе с атрибутом id равным navigation. Это правило, в частности, изменить цвет и задний фон ссылки, когда указатель мыши находится над этими элементами.
Седьмое правило будет применено к элементам, атрибут class которых содержит слово ' style_italic '. Например:
<p class="style_italic">Этот абзац будет выведен курсивом.</p>
4.6. Отладка CSS с помощью инструментов разработчика в IE8
Средства разработчика в Internet Explorer 8 позволяют проверить внутреннее представление веб-страницы с точки зрения браузера. С помощью этих средств разработки можно решать целый ряд задач, в том числе просмотр отдельных атрибутов, выяснение, почему к конкретному элементу применено определенное правило CSS, а также предварительный просмотр различных режимов совместимости документов. Определяя способ интерпретации веб-страницы браузером, средства разработчика предоставляют множество возможностей для поиска и решения проблем и делают это гораздо быстрее, чем это было возможно в предыдущих версиях Internet Explorer.
4.6.1. Открытие и закрытие средств разработчика
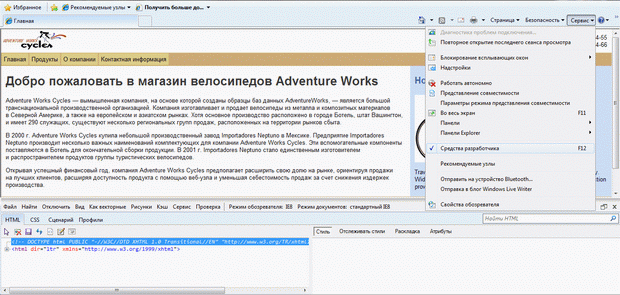
Чтобы открыть средства разработчика, нажмите клавишу F12 либо нажмите кнопку "Средства разработчика" в меню "Сервис" на панели инструментов Internet Explorer 8. На рис. 4.4 показано окно средств разработчика.
После запуска средства разработчика могут открыться в собственном окне или быть прикреплены к экземпляру браузера, в котором они открыты. На каждой вкладке Internet Explorer имеется собственный экземпляр средств разработчика. При работе с несколькими экземплярами средств разработчика используйте функцию "Закрепить", кнопка которой появляется в правом верхнем углу окна средств разработчика, чтобы прикрепить каждый экземпляр модуля "Средства разработчика" к соответствующему окну. После закрепления можно изменять размер окна "Средства разработчика" для отображения большей области просмотра.
Закрыть средства разработчика можно одним из следующих способов: нажать клавишу F12, нажать кнопку "Средства разработчика" в меню "Сервис", нажать кнопку "Закрыть" в правом верхнем углу окна средств разработчика или закрыть окно Internet Explorer или вкладку, на которой они были открыты.
4.6.2. Выбор объектов на веб-странице
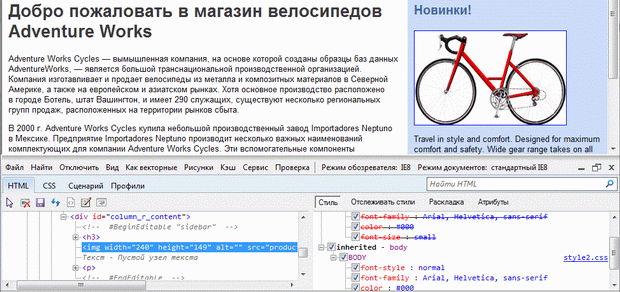
Многие средства разработчика HTML и CSS работают с отдельными элементами веб-страницы. Чтобы выбрать элемент, выделите его на вкладке HTML или нажмите кнопку "Выбрать элемент щелчком" в меню "Найти" средств разработчика. После нажатия этой кнопки вы сможете с помощью мыши выбрать элемент на веб-странице. Переместите курсор на элемент; когда контур элемента выделится синей рамкой, щелкните, чтобы выбрать элемент. На рис. 4.5 показаны результаты выбора элемента.
Когда вы выделите и щелкнете элемент HTML, на вкладке HTML появятся атрибуты выбранного элемента, а также их расположение во внутреннем представлении, которое используется для отображения веб-страницы в Internet Explorer 8. Можно просматривать текущие значения атрибутов элемента и экспериментировать с новыми значениями, изменяя их на вкладке HTML. Чтобы восстановить первоначальный вид веб-страницы, обновите страницу.