Знакомство с JavaSсript
Пример 7. Знакомство с математической библиотекой. Нахождение наибольшего значения из пяти чисел
Добавьте новую HTML-страницу со следующим кодом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Пример 7. Знакомство с математической библиотекой.
Нахождение наибольшего значения из пяти чисел</title>
</head>
<script type="text/javascript">
var a1, a2, a3, a4, a5, b1, b2, b3, b4, str;
a1 = 3;
a2 = 5;
a3 = -8;
a4 = 16;
a5 = 32;
b1 = Math.max(a1, a2);
b2 = Math.max(a3, a4);
b3 = Math.max(b1, b2);
b4 = Math.max(b3, a5);
str = "Наибольшее из пяти чисел: " + b4;
document.write(str);
</script>
<body>
</body>
</html>Результат:
Продолжим знакомство с математической библиотекой. В следующем примере мы разберем нахождение модуля числа, а также округление до целого с недостатком и избытком.
Пример 8. Знакомство с математической библиотекой. Модуль числа. Округление чисел
Добавьте новую HTML-страницу со следующим кодом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Пример 8. Знакомство с математической библиотекой.
Модуль числа. Округление чисел</title>
</head>
<script type="text/javascript">
var a1, a2, a3, b1, b2, b3, b4, str;
a1 = 3.35;
a2 = -3.35;
a3 = 3.75;
b1 = Math.abs(a2); //Модуль числа
b2 = Math.round(a1); //Округление до целого
b3 = Math.floor(a3); //Округление до целого с недостатком
b4 = Math.ceil(a1); //Округление до целого с избытком
str = "Модуль числа: " + "Math.abs(" + a2 + ") = " + b1 + "<br/>" +
"Округление до целого: " + "Math.round(" + a1 + ") = " + b2 + "<br/>" +
"Округление до целого с недостатком: " + "Math.floor(" + a3 + ") = " + b3 + "<br/>" +
"Округление до целого с избытком: " + "Math.ceil(" + a1 + ") = " + b4;
document.write(str);
</script>
<body>
</body>
</html>Результат:
Далее, мы решим квадратное уравнение. Здесь нам потребуется условный оператор, а также функция возведения в степень и функция нахождения квадратного корня.
Пример 9. Решение квадратного уравнения
Добавьте новую HTML-страницу со следующим кодом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Пример 9. Решение квадратного уравнения</title>
</head>
<script type="text/javascript">
var a, b, c, d, x1, x2, str;
a = -3;
b = 5;
c = 14;
d = Math.pow(b, 2) - 4 * a * c;
if (d < 0) { str = "Действительных корней нет!"; }
else {
x1 = (-b - Math.sqrt(d)) / (2 * a);
x2 = (-b + Math.sqrt(d)) / (2 * a);
str = "x1 = " + x1 + "<br/>" + "x2 = " + x2;
}
document.write(str);
</script>
<body>
</body>
</html>Результат:
А теперь, от математических функций перейдем к массивам. При выполнении различных численных расчетов часто приходится подсчитывать количество элементов массива, удовлетворяющих некоторому критерию. В следующем примере мы создадим динамический числовой массив, состоящий из отрицательных и положительных элементов. Нам понадобится подсчитать количество отрицательных элементов и сумму положительных элементов массива. Заодно продемонстрируем использование цикла For.
Пример 10. Цикл For. Подсчет количества отрицательных элементов массива. Нахождение суммы положительных элементов массива
Добавьте новую HTML-страницу со следующим кодом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Пример 10. Цикл For. Подсчет количества отрицательных элементов массива.
Нахождение суммы положительных элементов массива</title>
</head>
<script type="text/javascript">
var n, i, NegativeElementsNumber, SumOfPositiveElements, str;
Alpha = new Array(-6, 11, 8, -4, 9, 15, 23, 61, -2);
n = Alpha.length
NegativeElementsNumber = 0;
SumOfPositiveElements = 0;
str = "Массив:" + "<br/>";
for (i = 0; i <n; i++) {
str += Alpha[i] + "<br/>";
if (Alpha[i] < 0) { NegativeElementsNumber += 1; }
else {SumOfPositiveElements += Alpha[i]; }
}
str += "<br/>" + "Количество отрицательных элементов массива = " + NegativeElementsNumber + "<br/>" +
"Сумма положительных элементов массива = " + SumOfPositiveElements;
document.write(str);
</script>
<body>
</body>
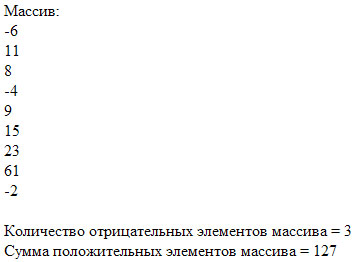
</html>Результат:
Другой важной задачей при работе с массивами является сортировка и связанная с этой задачей проблема нахождения минимального и максимального элементов. Эту задачу мы решим также с помощью цикла For.
Пример 11. Цикл For. Нахождение минимального и максимального элементов массива
Добавьте новую HTML-страницу со следующим кодом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Пример 11. Цикл For. Нахождение минимального и максимального элементов массива</title>
</head>
<script type="text/javascript">
var n, i, min_value,max_value, str;
Alpha = new Array(12,-6, 11, 8, -4, 9, 15, 23, 61, -2);
n = Alpha.length
max_value = Alpha[0];
min_value = Alpha[0];
str = Alpha[0] + "<br/>";
for (i = 1; i <n; i++) {
str += Alpha[i] + "<br/>";
if (Alpha[i] < min_value) { min_value = Alpha[i]; }
if (Alpha[i] > max_value) { max_value = Alpha[i]; }
}
str += "<br/>" + "Минимальный элемент массива = " + min_value + "<br/>" +
"Максимальный элементов массива = " + max_value;
document.write(str);
</script>
<body>
</body>
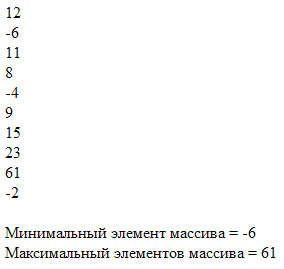
</html>Результат:
Задачу сортировки можно решить гораздо проще, воспользовавшись функцией Sort.
Пример 12. Использование функции сортировки
Добавьте новую HTML-страницу со следующим кодом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Пример 12. Использование функции сортировки</title>
</head>
<script type="text/javascript">
var n, i, str;
Alpha = new Array(12,-6, 11, 8, -4, 9, 15, 23, 61, -2);
n = Alpha.length
str = "Массив до сортировки: "+ "<br/>";
for (i = 0; i <n; i++) {
str += Alpha[i] + "<br/>";
}
str += "<br/>" + "Массив после сортировки: " + "<br/>";
function compare(x, y) {
return x - y;
}
Alpha.sort(compare);
for (i = 0; i < n; i++) {
str += Alpha[i] + "<br/>";
}
document.write(str);
</script>
<body>
</body>
</html>Результат: