RIA-приложения
Презентацию к данной лекции Вы можете скачать здесь.
Хотелось бы начать с небольшого исторического экскурса. Первые web-странички писались только на языке гипертекстовой разметки и представляли собой статичные документы. Для придания web-страницам динамизма чуть позже начали использовать скриптовые языки, такие как JavaScript или VBScript, появился динамичный HTML - DHTML. Благодаря скриптам появилась интерактивность. Постепенно web-страницы стали сложнее и объемнее. Значительно увеличилось время загрузки. Для уменьшения времени отклика производители ПО решили часть вычислений перенести на сторону клиента. Данный подход был реализован компанией Microsoft в виде технологии ActiveX, компания Macromedia (сейчас Adobe) разработала для этих целей технологию Flash, Netscape выпустила LiveConnect, а Sun Microsystems - Java-приложения.
Современным пользователям требуются web-приложения, по возможности, минимально отличающиеся от настольных приложений. То есть они должны обладать богатыми мультимедийными возможностями и при этом работать максимально быстро. Для решения этой задачи разрабатываются "насыщенные интернет-приложения" (RIA). Как правило, они:
- передают веб-клиенту необходимую часть пользовательского интерфейса, оставляя большую часть данных (ресурсы программы, данные и пр.) на сервере;
- запускаются в браузере и не требует дополнительной установки ПО;
- запускаются локально в среде безопасности, называемой "песочница" (sandbox) [1].
Нужно сказать, что для построения RIA-приложений используются различные подходы. Рассмотрим некоторые из них.
AJAX
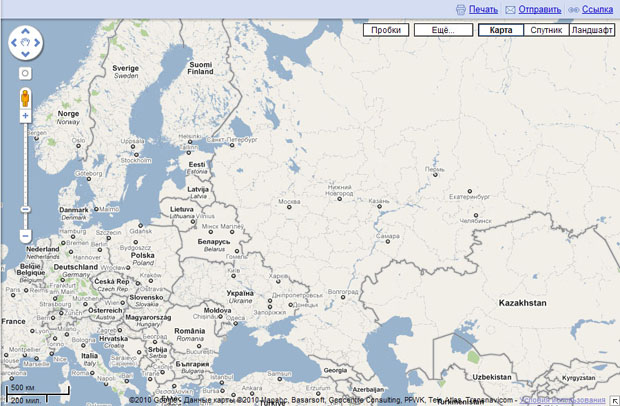
AJAX переводится как "Асинхронный JavaScript + XML", включает в себя объектную модель документа, каскадные таблицы стилей, язык гипертекстовой разметки, JavaScript и язык экстенсивной разметки. В комплексе эти технологии позволяют обновлять Web-страницу по секциям, а не целиком. Другими словами, разработчики могут изменять содержание небольших частей страницы, делая запросы Web-серверу только на предмет получения данных, необходимых для такого изменения. В результате пользователю больше не приходится ждать, пока целая страница (в которой имеется много избыточной информации) будет скомпилирована Web-сервером, передана и после этого отображена браузером [2] ( рис. 14.1).
увеличить изображение
Рис. 20.1. На сайте Google Карты (http://maps.google.ru/maps?tab=ml) используется технологию AJAX
Dojo Toolkit
Продукт Dojo Toolkit ассоциации Dojo Foundation использует средства, предоставляемые браузером, а именно JavaScript, DOM, DHTML и CSS. Dojo Toolkit строится на HTML и JavaScript. Кроме того, он обеспечивает хранилище данных на стороне клиента и несколько механизмов их транспортировки, отвечающих требованиям стандартов. Dojo Toolkit поддерживается многими ведущими поставщиками Интернет- и корпоративных продуктов.
Разработка с применением JavaScript и HTML имеет результатом код, подлежащий исполнению без изменения его браузером. Эта методология пользуется поддержкой организации OpenAjax Alliance, членами которой являются компании BEA Systems, Borland Software, IBM, Laszlo Systems, Mozilla, Novell, Oracle, SAP и др. Альянс был создан для содействия распространению интероперабельных технологий Ajax. Пропагандируя общий набор библиотек JavaScript, организация надеется продвигать разработки на базе Ajax, по мере того как библиотеки будут становиться все менее зависимыми от поставщиков и от особенностей конкретной реализации. Ассоциация Dojo Foundation тоже является членом OpenAjax Alliance и сейчас создает свой типовой инструментарий.
Продукт Dojo Toolkit состоит из библиотек JavaScript, ориентированных на функциональность браузера. При этом имеется базовая библиотека для поддержки основных функций и дополнительные библиотеки, "специализирующиеся" на элементах пользовательского интерфейса, интерфейсе по данным, графике, построению диаграмм, поддержке разных языков, обработке событий и т. п. Dojo Toolkit использует набор расширений до стандарта HTML, именуемый DojoML и определяющий специальные графические элементы, которыми могут оперировать библиотеки JavaScript.
Ссылки на библиотеки JavaScript вводятся в Web-страницу посредством метки <SCRIPT> и там, где требуется, вставляются операторы языка DojoML. Благодаря простому выполнению этих операций вводится обширная функциональность. Разработчики могут также вводить код JavaScript для выполнения специализированных функций, таких, как извлечение данных и оперирование ими или обработка информации, вводимой пользователем. По завершении разработки результирующие библиотеки и HTML распространяются как часть готового приложения [2].
Google Web Toolkit (GWT)
GWT базируется на языке Java, позволяя разработчикам писать программы на этом языке, а развертывать RIA с применением JavaScript и HTML. Кодирование упрощается благодаря специальным средствам, предоставляемым компанией Google.
JavaScript исполняется в браузере с передачей соответствующих запросов DOM, DHTML и CSS, но для написания RIA используются не библиотеки JavaScript, а еще один специальный набор инструментальных средств на другом языке. В некоторых случаях выбирается Java, а в других ASP.NET. Вне зависимости от набора инструментальных средств программный код компилируется в сценарий JavaScript, который передается на клиентское приложение и исполняется.
Разработчики RIA, работающие с GWT, используют некоторое подмножество языка Java для создания интерфейсных элементов браузера, генерации запросов и обработки событий. Google предлагает также набор графических компонентов для создания пользовательского интерфейса. Java-код исполняется специальным браузером в среде JRE (Java Runtime Environment), благодаря чему обеспечивается простота отладки и тестирования. Использование IDE-средств ускоряет процесс и облегчает жизнь разработчикам. В базу продукта с целью улучшить тестирование и отладку включена также библиотека JUnit. По завершении разработки или в ходе процесса исходная программа на Java может быть пропущена через входящий в состав инструментария компилятор, который преобразует Java-программу в JavaScript и HTML.
GWT предусматривает соединения для получения данных в соответствии с механизмами JSON (JavaScript Object Notation) и RPC. При этом число создаваемых соединений сделано сравнительно небольшим, с тем чтобы упростить разработку и ускорить исполнение результирующего кода. GWT предлагает "обходные" пути организации доступа к Web-сервисам, а при необходимости дополнительные варианты такого доступа могут быть запрограммированы вручную [2].
Flex
Третий подход, лидером в котором является компания Adobe, демонстрирует полный уход от CSS, DOM, DHTML и JavaScript. Инструментарии Flex упомянутой компании создают объекты Flash, в которых инкапсулированы приложения RIA. Разработка выполняется с применением языка ActionScript и специальных разметочных кодов, а доступ к данным осуществляется разными методами, включая методы, являющиеся коммерческими разработками компании. По завершении разработки исходный текст компилируется в машинный код с байтовым представлением, который исполняется в рамках браузера практически независимо от CSS, DHTML и DOM. Хотя в данном случае мы наблюдаем отход от "чистой" технологии Ajax, тем не менее Flex продолжает оставаться в рамках концепции RIA.
Основываясь на приобретениях, сделанных в результате недавнего поглощения фирмы Macromedia, компания Adobe выпустила набор инструментария Flex. Он требует, чтобы разработчики писали программный код, пользуясь языком ActionScript, который представляет собой язык, совместимый со стандартом ECMAScript и языком разметки MXML, базирующимся на XML. Кодирование может быть сделано вводом командных строк с экрана или (по вашему желанию) с привлечением других инструментариев в той или иной среде разработки IDE.
Результирующий код компилируется и преобразуется во Flash-объект. Этот объект затем распространяется на Web-браузеры как RIA. Как и любой Flash-контент, этот объект исполняется в среде пакета Flash Player, хостируемого Web-браузером. Элементы пользовательского интерфейса, обработка изображений, графика, поддержка событий и почти все остальные задачи выполняются в среде Flash Player. Поскольку последняя имеется практически во всех Web-браузерах, распространение RIA-приложений в большинстве случаев не ограничивается типами браузеров или их версий. В этом мы видим потенциальную ловушку для приложений RIA, базирующихся на языке JavaScript, хотя по мере его совершенствования и продвижения поставщиков к Web-стандартам мы ожидаем, что будет все меньше различий между RIA, исполняемыми с использованием JavaScript, и RIA, основанными на Flash. С целью упростить разработку и стимулировать автоматизированное тестирование программных модулей в состав Flex включена тестовая среда Flex Unit, похожая на JUnit.
Инструментарии Flex предлагают большинство известных вариантов соединений для работы с данными. Если стандартный инструментарий Flex предусматривает те же методы передачи данных, что и другие инструментарии, то за отдельную плату компания Adobe продает еще и специальное приложение Flex Data Services 2. Этот пакет размещается на сервере приложений Java EE Application Server и "снабжает" данными программы-клиенты Flex, пользуясь для этого удаленными объектами (Action Message Format), JMS или RTMP (RealTime Message Protocol). Последний представляет собой заказной протокол, поддерживаемый пакетом Flash Player. Аналогично инструментарию Dojo Toolkit Flex предусматривает хранилище данных на стороне клиента и извлечение их посредством объектов общего пользования SharedObjects [2].
Silverlight
Технология Silverlight разработана компанией Microsoft. Silverlight является плагином к браузеру. Silverlight - основа для исполнения приложений, которые могут использовать большинство возможностей мощной платформы .NET. Они имеют доступ к большому количеству мультимедийных функций (проигрывание HD-видео, работа с DRM-защитой, обработка аудио и видео форматов VC-1, WMV, WMA, MP3), широкие возможности разработки (ведь как основной язык применяется C#, при этом есть возможность использовать любой из .NET-языков), работа с XML и данными в базах данных, многопоточность.
Все дополняется интеграцией с DHTML и JavaScript, а значит, можно не только писать приложения на этой платформе, но и прозрачно внедрять элементы Silverlight на веб-страницу, например, поддержку видео или средств рисования. А при помощи API для работы с сетью реально даже обойти ограничения обычного XMLHTTPRequest, являющегося основой AJAX: допустим, реализовать возможность двустороннего обмена данными между клиентом и сервером по инициативе любой из сторон. Здесь уже сложно понять, где кончается браузер и начинается операционная система. Silverlight - с одной стороны, это все же плагин к браузеру и все его возможности доступны на веб-страницах и через JavaScript API, с другой - он опирается на системные библиотеки и возможности, предоставляя разработчику в браузере почти все возможности обычных программ для .NET. Silverlight работает не только под Windows, но и на Mac, а с некоторыми ограничениями - даже на Linux [3] ( рис. 14.2).
Yahoo! Browser Plus
Yahoo! Browser Plus - плагин для браузера, который расширяет возможности обычных веб-приложений (написанных на JavaScript). В отличие от Gears, BrowserPlus больше ориентирован на расширения визуальных функций и обладает несколькими уникальными возможностями. Например, поддерживается функция drag-n-drop, позволяющая перетаскивать изображение на веб-страницу, и она будет автоматически загружена в открытое приложение. В плагин встроена мощная библиотека обработки графики ImageMagic. Есть функция доступа к устройствам, определяющим местоположение и сервис Text-to-Speech.
Технология поддерживается такими браузерами как, Firefox, IE 6/7,Safari, Chrome, платформы Mac и PC. Применяется в некоторых проектах Yahoo! и Flickr [3] ( рис. 20.3).
Краткие итоги
Насыщенные Интеренет-приложения (Rich Internet Applications) призваны сократить разрыв между настольными и web-приложениями. Традиционно узким местом web-приложений была более низкая по сравнению с настольными приложениями скорость. Для решения этой проблемы была разработана технология AJAX (Асинхронный JavaScript + XML). AJAX позволяет обновлять не всю web-страницу, а только определенную ее часть. Этот подход нашел применение в некоторых продуктах Google (Gmail и Google Maps). Значительно расширить мультимедийные возможности web-приложений позволяет новая технология компании Microsoft - Silverlight. Silverlight содержит такие интересные компоненты, как Deep Zoom Composer, Expression Encoder и др. Интересные решения в области мультимедиа предлагают также компании Macromedia (Macromedia Flash) и Yahoo! ( Yahoo! Browser Plus ). RIA-приложения повышают безопасность web-приложений за счет того, что они обычно используют не всю оперативную память, а лишь небольшую ее часть - "песочницу".
Набор для практики
Вопросы:
- Что такое RIA?
- Какие преимущества дает AJAX?
- Что вы знаете о технологии Silverlight?
- Расскажите о технологиях компаний Google и Yahoo! В области разработки RIA.
Упражнения:
- Подготовьте сообщение, в котором бы сравнивались такие подходы в разработке RIA, как Dojo Toolkit и Google Web Toolkit.
- Подготовьте сообщение о технологии Flex.
- Разработайте Silverlight -приложение, отображающее видеоролик.