JavaScript - язык разработки клиентских веб-приложений
Операторы работы с объектами
Оператор for ( переменная in объект ) позволяет перебрать все свойства объекта. Например:
for (d in document)
document.write("document."+d+" = <b>"+ document[d]+"</b><br>");Обработка объектов и массивов идентична. Можно обратиться к любой части объекта (его свойствам и методам) либо по имени, либо по индексу.
Клиентские объекты
Для создания механизма управления страницами на клиентской стороне используется объектная модель документа ( DOM - Document Object Model ). Суть модели в том, что каждому HTML -контейнеру соответствует объект, который характеризуется:
- свойствами;
- методами;
- событиями.
Объектную модель можно представить как способ связи между страницами и браузером. Объектная модель документа - это представление объектов, их методов, свойств и событий, которые присутствуют и происходят в программном обеспечении браузера, в виде, удобном для работы с ними из кода HTML и исходного текста сценария на странице.
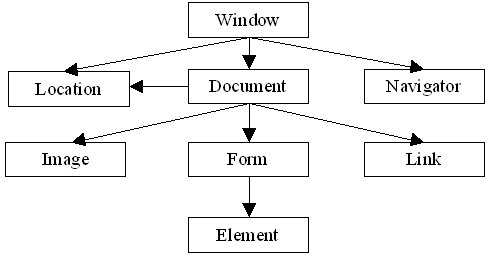
Связи между объектами различных уровней, представленные на рис.6.1, означают, что объект верхнего уровня содержит ссылку на объект нижнего уровня. Так, например, между объектами Window и Document есть связь. Это означает, что объект Window имеет свойство с именем document, содержащее ссылку на объект типа Document.
Исключением является объект Location. Из рис.6.1 видно, что на этот объект ссылается как объект Window, так и объект Document. В объекте Document ссылка на объект Location также содержится в свойстве с именем location.
Некоторые интерпретаторы JavaScript считают, что свойство location объекта Document должно быть защищено от записи. Поэтому обращение к объекту Location через свойство location объекта Window и через одноименное свойство объекта Document могут дать различные результаты.
Чтобы обратиться к свойству или методу объекта, надо использовать выражение
объект.свойство
или
объект.метод()
Первый объект, с которым необходимо познакомиться, чтобы написать простейший сценарий, - это объект document, который описывает HTML документ, отображаемый в окне браузера. Ниже приведен исходный текст веб-страницы, содержащей сценарий, действия которого сводятся к выводу строки текста в окне браузера.
Имена чувствительны к регистрам символов, и если вы попытаетесь обратиться к текущему документу по имени Document, интерпретатор JavaScript отобразит сообщение об ошибке.
Для того чтобы хранить произвольное количество ссылок на объекты, расположенные на веб-странице, используются массивы. Поэтому свойства объекта Document, предназначенные для связи с компонентами веб-страницы, выглядят следующим образом.
- links[ ] - массив ссылок на гипертекстовые связи, сформированные в HTML -документе с помощью дескрипторов <А> .
- images[ ] - массив ссылок на изображения, включенные в состав Web -страницы с помощью дескрипторов <IMG>.
- forms[ ] - массив ссылок на формы, созданные посредством дескрипторов <FORM> .
Объекты Link, Image и Form помещаются в массивы links[], images[] и forms[] в том же порядке, в котором они встречаются в исходном тексте HTML -документа. Так, images[0] ссылается на первое изображение в составе веб-страницы, images[1] - на второе изображение и т.д.
Объект Form, в свою очередь, ссылается на интерактивные элементы, принадлежащие форме. Несмотря на то, что каждый из элементов является объектом определенного типа (например, Text, Password, Radio, Checkbox и т.д.), для их описания существует также обобщенный тип Element. Соответственно ссылки на интерактивные элементы, принадлежащие форме, содержатся в свойстве elements объекта Form. Так, чтобы получить строку текста, которую пользователь ввел в поле формы, расположенной на веб-странице, можно использовать следующее выражение:
line = document.forms[0].elements[2].value;
В результате выполнения данной команды значение третьего интерактивного элемента, принадлежащего первой форме, входящей в состав текущего документа, будет скопировано в переменную line. Понятно, что команда выполнится корректно лишь в том случае, если мы правильно укажем индекс массива elements[]. Он должен соответствовать порядковому номеру элемента в составе формы.
Объекты с одинаковым набором свойств, методов и событий объединяются в классы однотипных объектов. Классы - это описания возможных объектов. Сами объекты появляются только после загрузки документа браузером или как результат работы программы. Об этом нужно всегда помнить, чтобы не обратиться к объекту, которого нет.
Массивы
Массивы в JavaScript могут быть встроенными, или коллекциями, (например, document.links, document.images ) и определяемые пользователем. Коллекции будут обсуждаться в следующей лекции. Для массивов определено несколько методов: join(), reverse(), sort() и другие. Свойство length позволяет узнать количество элементов в массиве.
Для определения массива пользователя существует специальный конструктор Array. Если ему передается единственный аргумент, причем целое неотрицательное число, то создается незаполненный массив соответствующей длины. Если же передается один аргумент, не являющийся числом, либо более одного аргумента, то создается массив, заполненный этими элементами:
a = new Array(); // пустой массив b = new Array(17); // массив длины 17 c = new Array(10, '12345'); // массив из двух элементов: числа и строки
Элементы массива нумеруются с нуля. В языке JavaScript массив может состоять из разнородных элементов. Элементами массива могут быть также массивы.
Встраивание JavaScript в веб-страницы
Возможны 3 варианта встраивания JavaScript кода в веб-страницы:
-
Расположение внутри страницы. Для добавления JavaScript -кода на страницу, можно использовать теги <script></script> .
Наример:
<script type="text/javascript"> alert('Hello, World!'); </script> -
Расположение внутри тега. Спецификация HTML описывает набор атрибутов, используемых для задания обработчиков событий. Пример использования:
<a href="delete.php" onclick="return confirm('Вы уверены?');">Удалить</a> -
Вынесение в отдельный файл. Можно сохранить сценарий в отдельном файле, а потом подключить его с помощью конструкции
<script type="text/javascript" src="URL_файла_со_сценарием"></script>
Обработка событий в JavaScript
Популярность JavaScript во многом обусловлена именно тем, что написанный на нем сценарий может реагировать на действия пользователя и другие внешние события. Каждое из событий связано с тем или иным объектом: формой, гипертекстовой ссылкой или даже с окном, содержащим текущий документ.
В качестве примеров внешних событий, на которые могут реагировать объекты JavaScript, можно привести следующие.
- окончание загрузки документа в окно (или окончание загрузки документов во все фреймы окна). Это событие связано с объектом window ;
- щелчок мышью на объекте. Это событие может быть связано с интерактивным элементом формы или с гипертекстовой ссылкой;
- получение объектом фокуса ввода. Это событие может быть связано с объектами типа Text, Password и с другими интерактивными элементами;
- передача на сервер данных, введенных пользователем с помощью интерактивных элементов.
Обработка события производится с помощью специально предназначенного для этого фрагмента кода, называемого обработчиком события. Для каждого события JavaScript предоставляет свой обработчик. Однако при построении сценария можно создавать собственный обработчик события и использовать его вместо обработчика, заданного по умолчанию.
Имя обработчика определяет, какое событие он должен обрабатывать. Так, для того чтобы сценарий нужным образом отреагировал на щелчок мышью, используется обработчик с именем onClick, для обработки события, заключающегося в получении фокуса ввода, - обработчик onFocus.
Для того чтобы указать интерпретатору JavaScript на то, что обработкой события должен заниматься обработчик, необходимо включить в HTML -дескриптор следующее выражение:
имя_обработчика="команды_обработчика"
Это выражение включается в тэг, описывающий объект, с которым связано событие. Например, если необходимо обработать событие, заключающееся в получении фокуса полем ввода, дескриптор, описывающий этот интерактивный элемент, должен иметь примерно следующий вид:
<input type="text" name="Inform" onFocus="handleFocus();">
Имя обработчика является одним из атрибутов HTML -дескриптора, а команды, предназначенные для обработки события, выступают в роли значения этого атрибута. В данном случае обработка события производится в теле функции handleFocus(). В принципе, обработчиком может быть не только функция, но и любая последовательность команд JavaScript в виде составного оператора.
Следующий пример демонстрирует обработку события, связанного с наведением курсора мыши на гиперссылку:
<a href = "http://www.myhp.edu" onmouseover="alert('Событие onMouseOver'); return false">
<img src="my.gif" width="50" height="50">
</a>