Опубликован: 19.07.2010 | Доступ: свободный | Студентов: 1728 / 195 | Оценка: 4.07 / 3.43 | Длительность: 20:59:00
Специальности: Разработчик интернет-проектов
Самостоятельная работа 1:
Internet Explorer 8 и MS Visual Studio Web Developer 2008 Express
Порядок выполнения работы
Задание 1. Создание и редактирование HTML документа в VWDE2008.
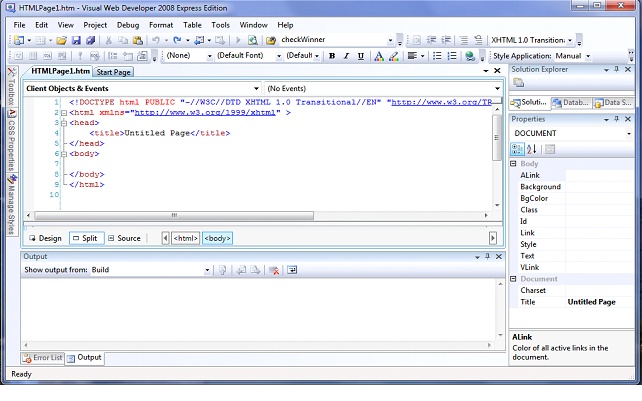
- С помощью меню "File > New File" или комбинации клавиш <CTRL> + N создайте HTML страницу (выбрав соответствующий шаблон).
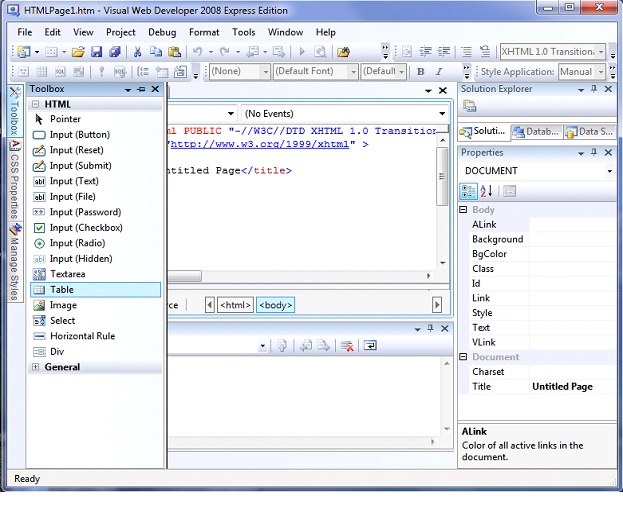
- С левой стороны от окна с HTML кодом наведите курсор на панель инструментов "Toolbox" , на которой представлены основные элементы HTML документов.
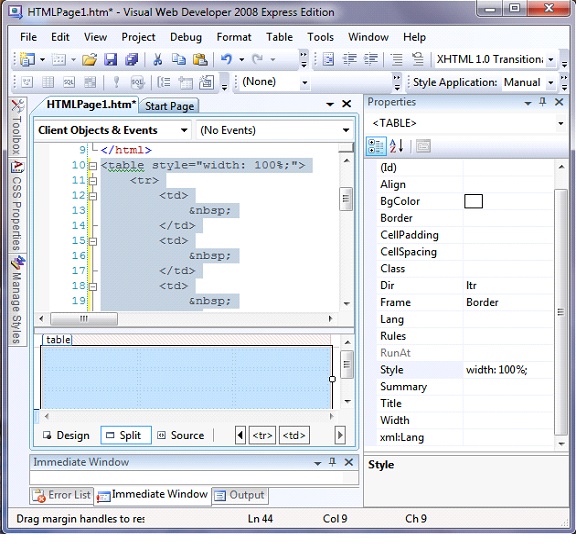
- Выберите элемент Table и перетащите его в окно с HTML кодом. В результате в HTML коде странице автоматически добавятся теги, описывающие пустую таблицу. Причем в режиме отображения "split" (задается выбором закладки в нижней части окна с кодом HTML ) внизу появится окно дизайна с видом пустой таблицы.
- Используя контекстное меню (правая кнопка мыши) добавьте в окне дизайна к таблице новый столбец и 2 новых строки.
- В первой строке таблице вручную измените теги <td> на <th> для того, чтобы сформировать "шапку" таблицы.
- Заполните ячейки таблицы следующим содержимым:
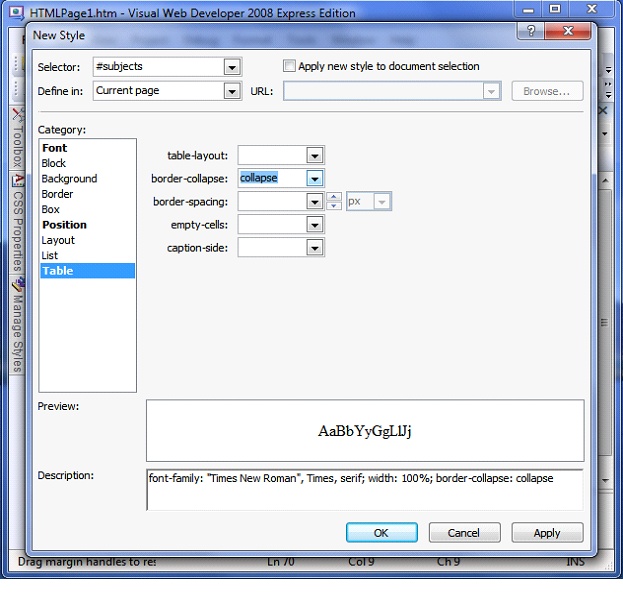
- Выделите в окне дизайна всю таблицу, затем в меню Format выберите раздел New Style:
- Задайте в полях появившегося окна "New Style" следующие значения:
- Нажмите кнопку "OK" и затем аналогичным образом задайте для селектора "#subjects td, #subjects th" значения категорий:
- font-size:1em;
- border:1px solid #98bf21;
- padding:3px 7px 2px 7px;
- Для селектора "#subjects th" отдельно определите следующие значения:
- font-size:1.1em;
- text-align:left;
- padding-top:5px;
- padding-bottom:4px;
- background-color:#A7C942;
- color:#ffffff;
а для селектора "#subjects tr.alt td" :
- color:#000000;
- background-color:#EAF2D3;
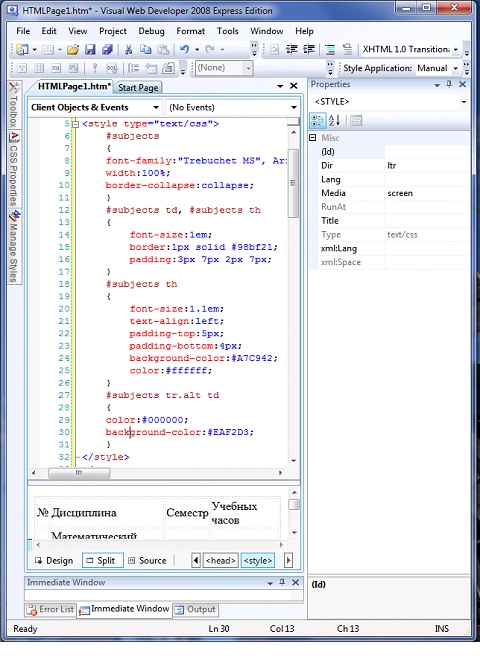
В итоге в окне HTML кода появится новая секция объявления списка стилей:
-
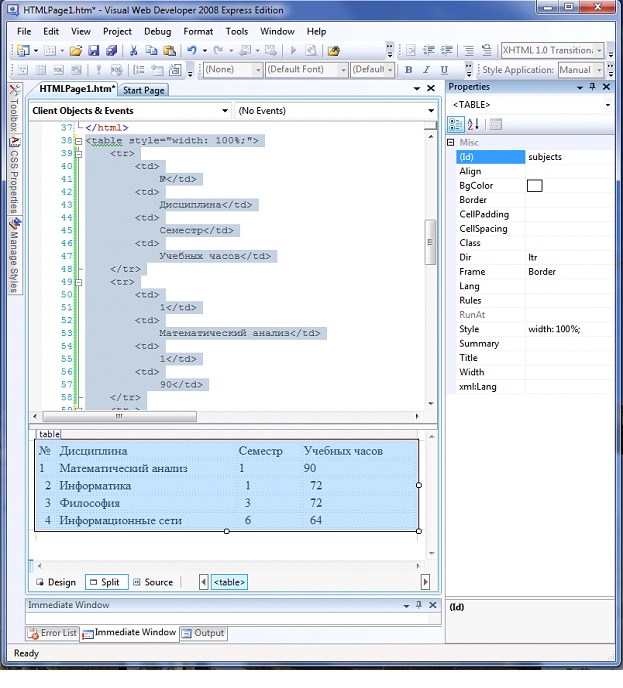
Выделите целиком таблицу и в окне "Properties" задайте для свойства Id значение subjects:
Таким же образом для 2-й и 4-й строк таблицы задайте значение свойства class = "alt" .
В результате в HTML коде будут автоматически добавлены идентификаторы (классы) задающие стиль элементов таблицы.
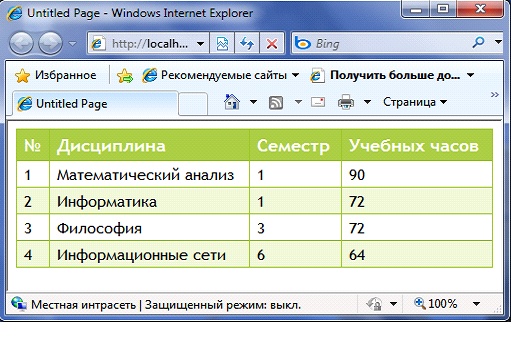
- В окне дизайна таблицы с помощью правой кнопки мыши выберите "View in Browser"
- Сохраните файл с веб-страницей с именем "Table.html" .