Internet Explorer 8 и MS Visual Studio Web Developer 2008 Express
Отладка HTML и CSS
С помощью средств разработки можно проверять код HTML и каскадные таблицы стилей сайта в том виде, в котором они обрабатываются браузером Internet Explorer, а не в исходном виде.
В основной области содержимого используется дерево документо-объектной модели ( DOM ) сайта, соответствующее структуре, содержащейся в памяти браузера Internet Explorer для отображения сайта.
- Проверка элементов HTML. После выбора элемента в дереве DOM в области свойств справа появятся более подробные сведения о выбранном элементе.
- Проверка свойств CSS. При переходе на вкладку "CSS" открывается доступ ко всем внешним файлам CSS. Выбрав таблицу стилей с помощью кнопки выбора таблиц стилей и щелкнув имя или значение свойства стиля, можно изменить его и немедленно увидеть, как изменение отразится на работе страницы.
- Редактирование кода на лету. После того, как нужные сведения собраны, можно сразу же внести необходимые изменения. Изменения применяются немедленно, поэтому можно быстро проверить различные варианты. После достижения нужного результата можно сохранить изменения.
Отладка JScript
В случае использования JScript, как и в любых языках программирования, производительность труда разработчиков во многом зависит от наличия хорошего отладчика, а именно такой отладчик входит в состав средств разработчика.
- Запуск и остановка отладчика.
- Управление выполнением. Можно приостановить выполнение в указанном месте, установив точку останова.
- Проверка значений переменных. При просмотре кода бывает полезно проверить состояние переменных. На вкладке "Сценарии" можно просматривать локальные переменные в области "Локальные", а для просмотра настраиваемого списка переменных использовать область контрольных значений.
- Проверка стека вызовов. При отладке приложения пошаговым проходом кода JScript можно просматривать функции в текущем стеке вызовов.
- Работа с консолью отладчика. Вместо того чтобы редактировать код для проверки работы того или иного оператора, можно просто вводить операторы JScript в консоли и выполнять их.
Профилирование производительности JScript
Отладка JScript помогает сделать работу сайта удобнее, тогда как профилировщик JScript служит для повышения производительности сайта. Профилировщик предоставляет данные о времени, затраченном каждым из методов JScript сайта и встроенными функциями JScript, такими как сцепление строк. Профилировщик JScript можно запустить и остановить в любое время при выполнении приложения, поэтому можно собрать множество данных для нужных сценариев.
- Запуск и остановка профилировщика
- Просмотр данных. По умолчанию данные отображаются в представлении функций, где перечисляются все использованные функции. В отчете профилировщика содержится URL -адрес и номер строки функции, чтобы было проще найти этот код в приложении.
- Профилировка нескольких сеансов и экспорт данных. Можно сохранить данные профиля в формате CSV.
Кроме рассмотренных выше инструментов, IE8 предоставляет разработчику дополнительные возможности.
- Просмотр кода страниц. До выпуска IE8 можно было просмотреть только исходный код страницы, щелкнув страницу правой кнопкой мыши и выбрав команду "Просмотр HTML-кода". Эта команда по-прежнему доступна, однако с помощью команды "Вид" средств разработчика можно просматривать большее число ресурсов. Например, можно просмотреть только определенный элемент с кодом DOM или элемент с кодом DOM и стилями, примененными к этому элементу.
- Выделение контуров элементов на экране. С помощью команды подсвечивания в средствах разработчика можно просмотреть контуры всех элементов, не меняя исходный код. Эта команда поддерживает несколько распространенных элементов, таких как таблицы, элементы Div и рисунки.
- Работа с рисунками. В средствах разработчика предусмотрен ряд команд для работы с рисунками: можно быстро получать сведения о рисунках, такие как размер файла, разрешение и путь. Можно включить или отключить отображение рисунков. Также можно создавать отчет о рисунках для всех рисунках, содержащихся на веб-странице.
- Управление кэшем и файлами Cookie. С помощью меню "Кэш" можно управлять параметрами кэша и файлов Cookie. Чтобы всегда получать последние сведения, можно включить параметр "Всегда обновлять с сервера". Для управления кэшем можно использовать команды "Очистить кэш обозревателя" или "Очистить кэш обозревателя для этого домена".
- При работе с файлами Cookie их можно отключить, чтобы они не записывались на компьютер. Можно просмотреть полный список файлов Cookie с помощью кнопки "Просмотр сведений о файлах Cookie". Также предусмотрены команды "Удалить файлы Cookie сеанса" и "Удалить файлы Cookie для домена".
-
Использование инструментов меню "Сервис". В меню "Сервис" доступны три удобных команды для работы с веб-сайтами:
- Команда "Изменение размера". С помощью этой команды можно быстро изменить размер окна браузера до одного из стандартных размеров (например, 800x600 или 1024x768) или указать произвольный размер.
- Команда "Отображать линейку". С помощью этой команды можно отображать на экране линейку, чтобы рассчитывать расстояние между объектами.
- Команда "Показать палитру цветов". Эта команда помогает выбрать цвет. Наведя инструмент на любой отображаемый текст, объект или фон, можно просмотреть образец цвета данного элемента и его шестнадцатеричное значение.
- Проверка кода. Закончив разработку, следует убедиться, что код соответствует определенным стандартам, например HTML и CSS, а также поддерживает специальные возможности. В средствах разработчика предусмотрены ресурсы для проверки кода по различным параметрам. Можно выбрать нужный тип проверки или использовать сразу несколько проверок.
- Тестирование в различных режимах браузера и документов. В IE8 предусмотрена возможность отображения страниц (и передавать им соответствующие сведения о версии) в режиме браузера IE7. Веб-разработчики и конечные пользователи могут применять эту функцию, чтобы продолжать работать с сайтами, не приспособленными для IE8. Кроме того, эту функцию можно использовать, чтобы проверить, как ваш сайт будет выглядеть для пользователей браузеров IE7.
-
Тестирование в разных режимах браузеров. В меню "Режим обозревателя" можно выбрать, каким образом браузер Internet Explorer будет передавать веб-серверам три важных свойства.
- Строка агента пользователя. Значение, которое Internet Explorer отправляет веб-серверам, чтобы они могли идентифицировать этот браузер.
- Вектор версии. Значение, применяемое при оценке условных комментариев.
- Режим документа. Значение, используемое для того, чтобы определить, использует ли Internet Explorer последние версии стандартов CSS, DOM и JScript или имитирует работу предыдущих версий Internet Explorer в целях совместимости.
- Существует три режима браузера, в каждом из них эти значения изменяются определенным образом:
- Internet Explorer 7. В этом режиме браузер Internet Explorer передает серверу данные об агенте пользователя, векторе версии и режиме документа, идентичные IE7.
- Internet Explorer 8. В этом режиме браузер Internet Explorer передает серверу данные об агенте пользователя, векторе версии и режиме документа, применяемые по умолчанию в IE8. В этом случае обеспечивается наибольшее соответствие стандартам.
- Представление совместимости Internet Explorer 8. В этом режиме браузер Internet Explorer передает серверу данные об агенте пользователя, векторе версии и режиме документа, идентичные IE7, однако строка агента пользователя также содержит маркер, указывающий, что это на самом деле IE8.
- Тестирование в разных режимах документов. Режим документа определяет, каким образом страница отображается в Internet Explorer, но не влияет на вектор версии и на строку агента пользователя. Используя этот параметр вместе с режимом браузера, можно быстро проверить, какой режим документов следует использовать для сайта. Доступны три варианта:
- Совместимый режим. В этом случае документ отображается так, как он отображался бы в Internet Explorer без параметра "doctype" или со значением "Quirks" параметра "doctype" . Это поведение соответствует работе браузера IE5, режиму совместимости IE6 и режиму совместимости IE7.
- Стандартный режим IE7. В этом случае документ отображается так, как он отображался бы в IE7 со строго заданным или неизвестным значением параметра "doctype" .
- Стандартный режим Internet Explorer 8. При выборе этого варианта включается наиболее полная поддержка стандартов в IE8. Этот режим используется по умолчанию в IE8 при отображении документа со строго заданным или неизвестным значением параметра "doctype".
Visual Web Developer 2008 Express
Visual Web Developer Express - это полнофункциональная среда разработки, предназначенная для создания веб-приложений ASP.NET, называемых "веб-узлами".
Visual Web Developer Express (VWDE) предоставляет в распоряжение веб-разработчика следующие функциональные возможности:
- Конструирование веб-страниц. Мощный редактор веб-страниц, который имеет режим представления WYSIWYG и режим редактирования HTML с поддержкой технологии IntelliSense и возможностью проверки кода.
- Функции конструирования страниц. Целостный макет узла с главными страницами и целостное отображение страниц с темами и обложками.
- Редактирование кода. Редактор кода, который позволяет писать код для динамических веб-страниц на Visual Basic или C#. Редактор кода имеет функции синтаксической разметки и IntelliSense.
- Отладка. Отладчик, помогающий находить ошибки в создаваемых программах.
- Элементы управления. Расширенный набор серверных веб-элементов управления ASP.NET, включающих большую часть функциональности, необходимой для создания веб-узлов.
- Доступ к данным. Поддержка отображения и редактирования данных на веб-страницах. Данные могут находиться в различных хранилищах, включая базы данных и XML -файлы. Во многих случаях можно добавлять данные, отображать их и редактировать прямо на веб-страницах без необходимости написания кода.
- Безопасность, персонализация и прочее. Встроенные службы приложений, которые позволяют добавлять к веб-узлу функцию членства для обеспечения безопасности при входе, свойства профилей, которые позволяют хранить индивидуальную информацию пользователей, и другие функции, в большинстве из которых не требуется писать код.
- Разработка для размещенных веб-узлов. Средства для публикации узлов на размещенном веб-узле, в том числе и на локальных веб-серверах для тестирования.
Visual Web Developer Express (VWDE) представляет собой удобную среду для построения веб-узлов и их публикации. Используя инструменты разработки VWDE, можно разрабатывать веб-узлы ASP.NET на собственном компьютере. В состав VWDE входит локальный веб-сервер, который обеспечивает все функции, необходимые для тестирования и отладки веб-узлов ASP.NET, и не требует установки сервера IIS.
В VWDE можно произвести предварительную компиляцию и развернуть веб-узел при помощи команды "Построить веб-узел" ( Build Web Site ). Команда "Построить веб-узел" запускает компилятор для всего веб-узла, а не только для файлов кода, и создает макет веб-узла, который можно развертывать уже на рабочем сервере.
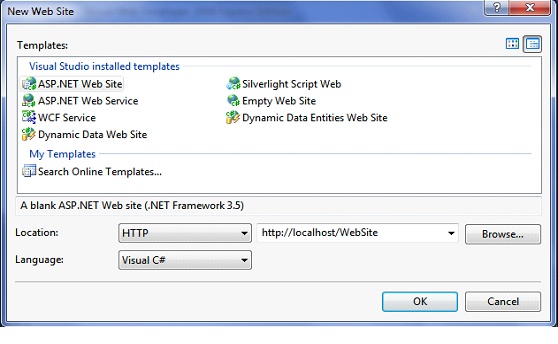
Visual Web Developer Express предоставляет в распоряжение веб-разработчика целый набор шаблонов ASP.NET 2.0. По-сути - это готовые веб-узлы, которые можно использовать в качестве собственных веб-узлов с минимальными изменениями. Чтобы использовать шаблон, необходимо создать новый новый веб-узел и выбрать требуемый шаблон.
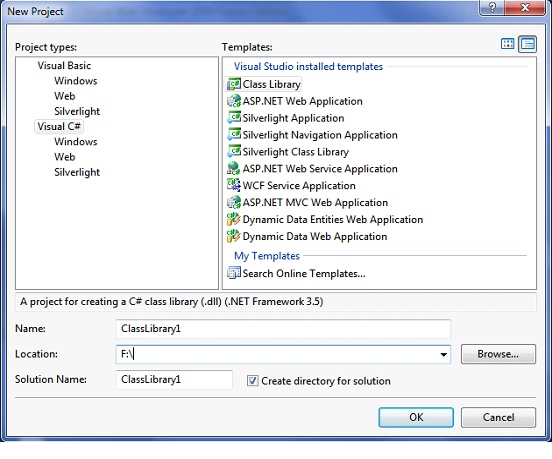
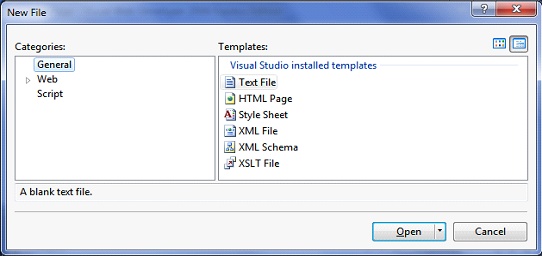
В VWDE 2008 можно создавать проекты, веб-узлы и отдельные файлы.
Для каждого из перечисленных вариантов имеется свой набор шаблонов.