|
При выполнении в лабораторной работе упражнения №1 , а именно при выполнении нижеследующего кода: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; using Microsoft.Xna.Framework.Graphics;
namespace Application1 { public partial class MainForm : Form { // Объявим поле графического устройства для видимости в методах GraphicsDevice device;
public MainForm() { InitializeComponent();
// Подпишемся на событие Load формы this.Load += new EventHandler(MainForm_Load);
// Попишемся на событие FormClosed формы this.FormClosed += new FormClosedEventHandler(MainForm_FormClosed); }
void MainForm_FormClosed(object sender, FormClosedEventArgs e) { // Удаляем (освобождаем) устройство device.Dispose(); // На всякий случай присваиваем ссылке на устройство значение null device = null; }
void MainForm_Load(object sender, EventArgs e) { // Создаем объект представления для настройки графического устройства PresentationParameters presentParams = new PresentationParameters(); // Настраиваем объект представления через его свойства presentParams.IsFullScreen = false; // Включаем оконный режим presentParams.BackBufferCount = 1; // Включаем задний буфер // для двойной буферизации // Переключение переднего и заднего буферов // должно осуществляться с максимальной эффективностью presentParams.SwapEffect = SwapEffect.Discard; // Устанавливаем размеры заднего буфера по клиентской области окна формы presentParams.BackBufferWidth = this.ClientSize.Width; presentParams.BackBufferHeight = this.ClientSize.Height;
// Создадим графическое устройство с заданными настройками device = new GraphicsDevice(GraphicsAdapter.DefaultAdapter, DeviceType.Hardware, this.Handle, presentParams); }
protected override void OnPaint(PaintEventArgs e) { device.Clear(Microsoft.Xna.Framework.Graphics.Color.CornflowerBlue);
base.OnPaint(e); } } } Выбрасывается исключение: Невозможно загрузить файл или сборку "Microsoft.Xna.Framework, Version=3.0.0.0, Culture=neutral, PublicKeyToken=6d5c3888ef60e27d" или один из зависимых от них компонентов. Не удается найти указанный файл. Делаю все пунктуально. В чем может быть проблема? |
Опубликован: 05.08.2010 | Доступ: свободный | Студентов: 2011 / 47 | Оценка: 4.50 / 4.40 | Длительность: 60:26:00
Тема: Программирование
Специальности: Программист, Архитектор программного обеспечения
Лекция 3:
Привязка WPF к реляционным данным
Вкладка Page2. Повторение предыдущей задачи с новым типизированным набором
Может случиться так (как у Нано-Сидоркина на его компьютере), что при копировании БД в проект окно мастера Data Source Configuration Wizard не откроется. Или мы захотим (можем захотеть) создать еще один типизированный набор данных с другими настройками. Как вызвать мастер Data Source Configuration Wizard из проекта WPF Application, если он нам вдруг понадобиться? Рассмотрим это.
-
 Выполните команду меню оболочки Data/Add New Data Source для вызова окна мастера Data Source Configuration Wizard
Выполните команду меню оболочки Data/Add New Data Source для вызова окна мастера Data Source Configuration Wizard
-
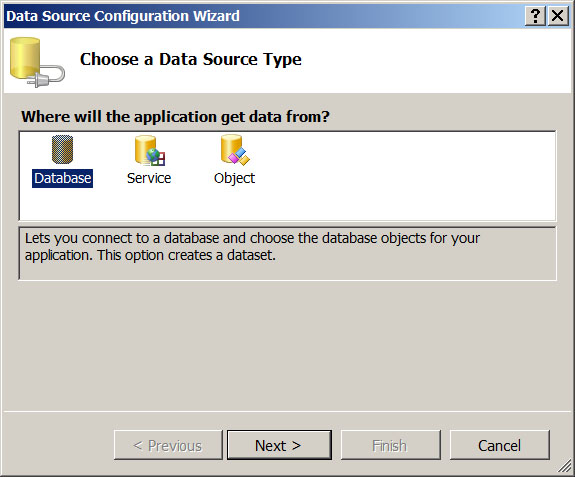
 Выберите источник Database и перейдите на следующую страницу мастера
Выберите источник Database и перейдите на следующую страницу мастера
-
 Оставьте строку соединения прежней и перейдите к следующей странице мастера, в которой поднимите указанные на снимке флажки, установите имя набора и щелкните на кнопке Finish
Оставьте строку соединения прежней и перейдите к следующей странице мастера, в которой поднимите указанные на снимке флажки, установите имя набора и щелкните на кнопке Finish
-
 В панели Solution Explorer перетащите мышью созданный узел NorthDataSet.xsd в папку Data и раскройте его двойным щелчком в режиме Dataset Designer
В панели Solution Explorer перетащите мышью созданный узел NorthDataSet.xsd в папку Data и раскройте его двойным щелчком в режиме Dataset Designer
-
 Выполните команду Add/Relation контекстного меню и создайте новую связь с именем Orders_Order_Details_Extended
Выполните команду Add/Relation контекстного меню и создайте новую связь с именем Orders_Order_Details_Extended
-
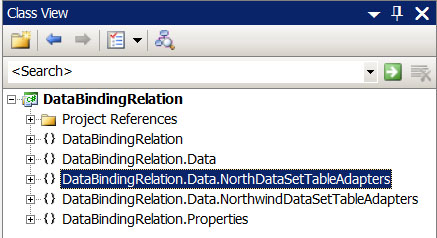
 Загляните в панель Class View оболочки, чтобы узнать пространства имен для нового набора
Загляните в панель Class View оболочки, чтобы узнать пространства имен для нового набора
-
 Добавьте в классе Window1 следующий процедурный код
Добавьте в классе Window1 следующий процедурный код
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
// Добавили пространства имен типизированных классов
using DataBindingRelation.Data;
using DataBindingRelation.Data.NorthwindDataSetTableAdapters;
using DS2 = DataBindingRelation.Data.NorthDataSetTableAdapters;// Псевдоним
namespace DataBindingRelation
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
Page1();
Page2();
}
#region Вкладка Page1
void Page1()
{
// Создание экземпляров сгененированных классов
NorthwindDataSet dataSet = new NorthwindDataSet();
CustomersTableAdapter custAdap = new CustomersTableAdapter();
OrdersTableAdapter ordAdap = new OrdersTableAdapter();
Order_Details_ExtendedTableAdapter ord_det_extAdap =
new Order_Details_ExtendedTableAdapter();
// Потабличное наполнение экземпляра типизированного набора данных
custAdap.Fill(dataSet.Customers);
ordAdap.Fill(dataSet.Orders);
ord_det_extAdap.Fill(dataSet.Order_Details_Extended);
// Подключение набора данных к интерфейсу
grid1.DataContext = dataSet.Customers;
}
#endregion
#region Вкладка Page2
void Page2()
{
// Создание экземпляров сгененированных классов
NorthDataSet dataSet = new NorthDataSet();
DS2.CustomersTableAdapter custAdap = new DS2.CustomersTableAdapter();
DS2.OrdersTableAdapter ordAdap = new DS2.OrdersTableAdapter();
DS2.Order_Details_ExtendedTableAdapter ord_det_extAdap =
new DS2.Order_Details_ExtendedTableAdapter();
// Потабличное наполнение экземпляра типизированного набора данных
custAdap.Fill(dataSet.Customers);
ordAdap.Fill(dataSet.Orders);
ord_det_extAdap.Fill(dataSet.Order_Details_Extended);
// Подключение набора данных к интерфейсу
grid2.DataContext = dataSet.Customers;
}
#endregion
}
}-
 Добавьте в разметку контейнера TabControl файла Window1.xaml следующий дескрипторный код с вкладкой Page2
Добавьте в разметку контейнера TabControl файла Window1.xaml следующий дескрипторный код с вкладкой Page2
<!-- Привязка к типизированному DataSet -->
<TabItem Header="Page2">
<Grid Name="grid2">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="1.5*" />
<ColumnDefinition Width="2*" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" HorizontalAlignment="Center">ContactName</TextBlock>
<ListBox Grid.Row="1" Grid.Column="0"
Margin="0,0,0,3"
ScrollViewer.VerticalScrollBarVisibility="Auto"
ItemsSource="{Binding}"
DisplayMemberPath="ContactName"
IsSynchronizedWithCurrentItem="True"
/>
<TextBlock Grid.Column="1" HorizontalAlignment="Center">OrderDate</TextBlock>
<ListBox Grid.Row="1" Grid.Column="1"
Margin="0,0,0,3"
ScrollViewer.VerticalScrollBarVisibility="Auto"
ItemsSource="{Binding Path=CustomersOrders}"
DisplayMemberPath="OrderDate"
IsSynchronizedWithCurrentItem="True"
/>
<TextBlock Grid.Column="2" HorizontalAlignment="Center">ProductName</TextBlock>
<ListBox Grid.Row="1" Grid.Column="2"
Margin="0,0,0,3"
ScrollViewer.VerticalScrollBarVisibility="Auto"
ItemsSource="{Binding Path=CustomersOrders/Orders_Order_Details_Extended}"
DisplayMemberPath="ProductName"
/>
</Grid>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Margin="0,0,5,0">ShipName:</TextBlock>
<TextBox Grid.Row="0" Grid.Column="1"
Text="{Binding Path=CustomersOrders/ShipName, Mode=OneWay}"
Focusable="False"
Margin="5,0,0,0"
/>
<TextBlock Grid.Row="1">ShipAddress:</TextBlock>
<TextBox Grid.Row="1" Grid.Column="1"
Text="{Binding Path=CustomersOrders/ShipAddress, Mode=OneWay}"
Focusable="False"
Margin="5,0,0,0"
/>
<TextBlock Grid.Row="2">ShipCity:</TextBlock>
<TextBox Grid.Row="2" Grid.Column="1"
Text="{Binding Path=CustomersOrders/ShipCity, Mode=OneWay}"
Focusable="False"
Margin="5,0,0,0"
/>
<TextBlock Grid.Row="3">ShipCountry:</TextBlock>
<TextBox Grid.Row="3" Grid.Column="1"
Text="{Binding Path=CustomersOrders/ShipCountry, Mode=OneWay}"
Focusable="False"
Margin="5,0,0,0"
/>
</Grid>
</Grid>
</TabItem>-
 Запустите приложение - функциональность вкладки Page2 полностью идентична с функциональностью вкладки Page1
Запустите приложение - функциональность вкладки Page2 полностью идентична с функциональностью вкладки Page1