Стилевое оформление страниц
Упражнение 8. Оформления сложных элементов управления
Сложные элементы управления включают в себя несколько разделов, требующих индивидуальных стилевых оформлений. Эти настройки могут занимать много места, если их использовать вместе с дескрипторным кодом в интерфейсной части страницы. Поэтому для таких элементов выносить громоздкий код стилевых настроек в отдельный файл оформлений очень даже удобно. Приведем пример с настройками элемента Calendar.
-
 Создайте
новую страницу со встроенным кодом поддержки и с именем Page8.aspx
Создайте
новую страницу со встроенным кодом поддержки и с именем Page8.aspx
-
 Назначьте
страницу стартовой и поместите на нее из вкладки Standard элемент
управления Calendar
Назначьте
страницу стартовой и поместите на нее из вкладки Standard элемент
управления Calendar
-
 Определите
для объекта Calendar1 следующие стилевые
настройки
Определите
для объекта Calendar1 следующие стилевые
настройки
<asp:Calendar ID="Calendar1" runat="server"
BackColor="white" ForeColor="black" BorderColor="black"
BorderStyle="solid" CellSpacing="1" Font-Names="Vernada"
Font-Size="9pt" Height="250px" Width="500px"
NextPrevFormat="ShortMonth" SelectionMode="day">
<SelectedDayStyle BackColor="darkorange" ForeColor="white" />
<DayStyle BackColor="orange" Font-Bold="true" ForeColor="white" />
<NextPrevStyle Font-Bold="true" Font-Size="8pt" ForeColor="white" />
<DayHeaderStyle Font-Bold="true" Font-Size="8pt"
ForeColor="#333333" Height="8pt" />
<TitleStyle BackColor="firebrick" BorderStyle="none"
Font-Bold="true" Font-Size="12pt"
ForeColor="white" Height="12pt" />
<OtherMonthDayStyle BackColor="navajowhite"
Font-Bold="false" ForeColor="darkgray" />
</asp:Calendar>
Листинг
31.13.
Стилевые настройки объекта Calendar1 страницы Page8.aspx
-
 В панели Solution Explorer вызовите контекстное меню
для папки MyTheme и командой Add
New Item создайте новый файл оформлений с
именем Calendar.skin
В панели Solution Explorer вызовите контекстное меню
для папки MyTheme и командой Add
New Item создайте новый файл оформлений с
именем Calendar.skin
-
 Запомните,
как пишутся комментарии в интерфейсных файлах ASP.NET и
очистите автоматически сгенерированный текст в файле
оформленийCalendar.skin
Запомните,
как пишутся комментарии в интерфейсных файлах ASP.NET и
очистите автоматически сгенерированный текст в файле
оформленийCalendar.skin
-
 Скопируйте
из страницы Page8.aspx в файл оформленийCalendar.skin весь
дескрипторный код объекта Calendar1 вместе
с его стилевыми настройками и
удалите в копии атрибут ID="Calendar1",
оставив только атрибуты стилевых настроек
Скопируйте
из страницы Page8.aspx в файл оформленийCalendar.skin весь
дескрипторный код объекта Calendar1 вместе
с его стилевыми настройками и
удалите в копии атрибут ID="Calendar1",
оставив только атрибуты стилевых настроек
<asp:Calendar runat="server"
BackColor="white" ForeColor="black" BorderColor="black"
BorderStyle="solid" CellSpacing="1" Font-Names="Vernada"
Font-Size="9pt" Height="250px" Width="500px"
NextPrevFormat="ShortMonth" SelectionMode="day" >
<SelectedDayStyle BackColor="darkorange" ForeColor="white" />
<DayStyle BackColor="orange" Font-Bold="true" ForeColor="white" />
<NextPrevStyle Font-Bold="true" Font-Size="8pt" ForeColor="white" />
<DayHeaderStyle Font-Bold="true" Font-Size="8pt" ForeColor="#333333" Height="8pt" />
<TitleStyle BackColor="firebrick" BorderStyle="none" Font-Bold="true"
Font-Size="12pt" ForeColor="white" Height="12pt" />
<OtherMonthDayStyle BackColor="navajowhite" Font-Bold="false" ForeColor="darkgray" />
</asp:Calendar>
Листинг
31.14.
Содержимое файла Calendar.skin
-
 Удалите
в дескрипторном коде страницы Page8.aspx код
стилевых настроек объекта Calendar1, чтобы
от объекта осталось только простое описание
Удалите
в дескрипторном коде страницы Page8.aspx код
стилевых настроек объекта Calendar1, чтобы
от объекта осталось только простое описание
<asp:Calendar ID="Calendar1" runat="server">
</asp:Calendar>-
 Через
панель Properties выделите объект DOCUMENT и поключите
к странице тему MyTheme в свойстве Theme
Через
панель Properties выделите объект DOCUMENT и поключите
к странице тему MyTheme в свойстве Theme
-
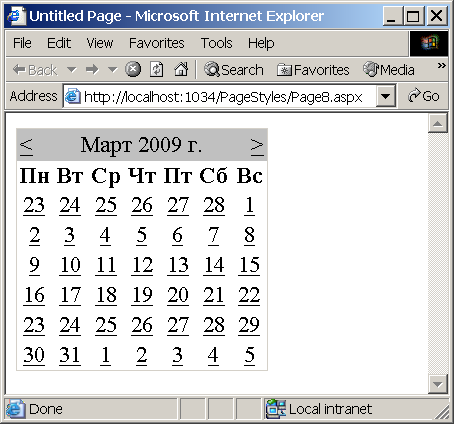
 Выполните
страницу и убедитесь, что вынесенный со страницы в тему большой
блок стилевых настроек элемента Calendar работает
также, как если бы он находился на самой странице
Выполните
страницу и убедитесь, что вынесенный со страницы в тему большой
блок стилевых настроек элемента Calendar работает
также, как если бы он находился на самой странице
Ниже приведены два варианта представления объекта Calendar1: без темы и с подключенной темой
Упражнение 9. Стилевое оформление рисунков
С помощью внешних файлов оформлений и тем можно подключать стилевые компоненты рисунков. Пусть мы хотим использовать несколько кнопок элемента управления ImageButton с разными рисунками в зависимости от контекста применения. Пусть для кнопок OK будет использован один рисунок, а для кнопок Cancel - другой. Темы позволяют легко решить эту задачу.
-
 В
панели Solution Explorer через контекстное
меню на папке MyTheme командой New Folder создайте
подпапку ButtonImages для
хранения рисунков кнопок
В
панели Solution Explorer через контекстное
меню на папке MyTheme командой New Folder создайте
подпапку ButtonImages для
хранения рисунков кнопок -
 В
панели Solution Explorer через контекстное
меню на новой папке ButtonImages командой Add Existing Item вызовите диалоговое окно
копирования и из прилагаемого каталога Source скопируйте
рисунки ButtonCancel.png и ButtonOK.png
В
панели Solution Explorer через контекстное
меню на новой папке ButtonImages командой Add Existing Item вызовите диалоговое окно
копирования и из прилагаемого каталога Source скопируйте
рисунки ButtonCancel.png и ButtonOK.png
-
 Создайте
из страницы Page8.aspx копию с именем Page9.aspx и
назначьте ее стартовой
Создайте
из страницы Page8.aspx копию с именем Page9.aspx и
назначьте ее стартовой -
 Добавьте
на страницу Page9.aspx из вкладки Standard панели Toolbox две
кнопки типа ImageButton и
настройте через одноименные свойства в панели Properties их
дескрипторы так
Добавьте
на страницу Page9.aspx из вкладки Standard панели Toolbox две
кнопки типа ImageButton и
настройте через одноименные свойства в панели Properties их
дескрипторы так
<asp:ImageButton ID="ImageButton1" runat="server"
ImageUrl="~/App_Themes/MyTheme/ButtonImages/ButtonOK.png"
SkinID="OKButton" />
<asp:ImageButton ID="ImageButton2" runat="server"
ImageUrl="~/App_Themes/MyTheme/ButtonImages/ButtonCancel.png"
SkinID="CancelButton" />-
 В контекстном
меню на папке MyTheme выполните команду Add
New Item, чтобы добавить в тему новый файл оформленияButtons.skin
В контекстном
меню на папке MyTheme выполните команду Add
New Item, чтобы добавить в тему новый файл оформленияButtons.skin
-
 Скопируйте
настроенные дескрипторы элементов ImageButton в
файл Buttons.skin, предварительно очистив
его от автоматически сгенерированных инструкций
Скопируйте
настроенные дескрипторы элементов ImageButton в
файл Buttons.skin, предварительно очистив
его от автоматически сгенерированных инструкций -
 Удалите
из файла оформлений Buttons.skin атрибуты ID, чтобы код стал выглядеть так
Удалите
из файла оформлений Buttons.skin атрибуты ID, чтобы код стал выглядеть так
<asp:ImageButton runat="server"
ImageUrl="ButtonImages/ButtonOK.png"
SkinID="OKButton" />
<asp:ImageButton runat="server"
ImageUrl="ButtonImages/ButtonCancel.png"
SkinID="CancelButton" />Обратите внимание, что мы в атрибуте ImageUrl указали путь только относительно каталога темы. Путь до корня виртуального каталога сайта " ~/App_Themes/MyTheme/ " добавит ASP.NET при компиляции этого кода и автоматически преобразует его в абсолютный путь файловой системы сервера.
-
 Откорректируйте
дескрипторы ImageButton в файле Page9.aspx,
чтобы от них осталось только следующее
Откорректируйте
дескрипторы ImageButton в файле Page9.aspx,
чтобы от них осталось только следующее
<asp:ImageButton ID="ImageButton1" runat="server" SkinID="OKButton" /> <asp:ImageButton ID="ImageButton2" runat="server" SkinID="CancelButton" />
-
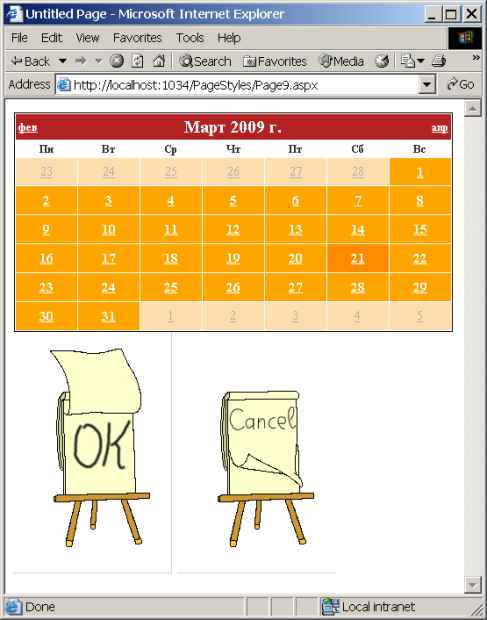
 Исполните
страницу Page9.aspx и получите следующий
результат с внешними оформлениями в темах сложного календаря
и рисуночных кнопок
Исполните
страницу Page9.aspx и получите следующий
результат с внешними оформлениями в темах сложного календаря
и рисуночных кнопок
На интерфейсной странице находится дескрипторный код только создания сложных элементов управления, а большой код тонких настроек вынесен в файлы темы. Это очень удобно и для централизованного изменения стилевого оформления элементов управления, и для читабельности самой страницы.
Упражнение 10. Комбинирование темы и внешних CSS
Если у нас имеются хорошие наработки CSS, то ASP.NET позволяет использовать их для форматирования HTML-дескрипторов активной страницы. Чтобы подключить CSS к активной странице, нужно сделать следующее:
- Скопировать файл внешней CSS в каталог темы
- Включить тему в свойстве Theme объекта DOCUMENT страницы
- Если CSS содержит классы, подключить их в свойстве CssClass элементов управления страницы
- Вместо дескриптора <link>, используемого при традиционном способе подключения к странице, проследить, чтобы заголовочный дескриптор страницы был объявлен как серверный ( <head runat="server"> ). В этом случае ASP.NET сама при запросах страницы будет генерировать столько дескрипторов <link> в выходном HTML-коде, сколько файлов CSS будет находиться в подключенной к странице теме
Проверим сказанное. В панели Solution Explorer оболочки выполните следующие действия:
-
 Скопируйте
файл Page4.aspx, присвойте копии имя Page10.aspx и
назначьте новую страницу стартовой
Скопируйте
файл Page4.aspx, присвойте копии имя Page10.aspx и
назначьте новую страницу стартовой -
 Откройте
файл Page5.aspx, скопируйте из него на страницу Page10.aspx (ниже
кнопки) интерфейсный код серверных элементов управления BulletedList, Label, CheckBox
Откройте
файл Page5.aspx, скопируйте из него на страницу Page10.aspx (ниже
кнопки) интерфейсный код серверных элементов управления BulletedList, Label, CheckBox
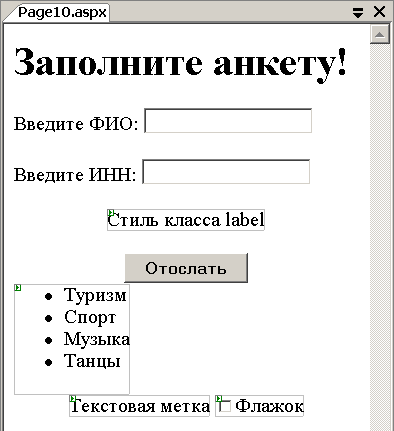
После этого вид страницы Page10.aspx без стилевого оформления на этапе проектирования должен быть таким
-
 Скопируйте таблицу
стилей ExternalCSS.css в
папку MyTheme проекта.
Копирование выполните в панели Solution Explorer так:
щелкните правой кнопкой мыши на файле ExternalCSS.css и
выполните команду Copy, затем щелкните правой
кнопкой мыши на папке MyTheme и выполните
команду Paste. Назначьте копии
имя ThemeCSS.css
Скопируйте таблицу
стилей ExternalCSS.css в
папку MyTheme проекта.
Копирование выполните в панели Solution Explorer так:
щелкните правой кнопкой мыши на файле ExternalCSS.css и
выполните команду Copy, затем щелкните правой
кнопкой мыши на папке MyTheme и выполните
команду Paste. Назначьте копии
имя ThemeCSS.css
-
 Подобным
же образом скопируйте из каталога Resources в
каталог MyTheme два
файла BackgroundImage.bmp и Web.jpg,
чтобы они оказались в одном каталоге с файлом ThemeCSS.css
Подобным
же образом скопируйте из каталога Resources в
каталог MyTheme два
файла BackgroundImage.bmp и Web.jpg,
чтобы они оказались в одном каталоге с файлом ThemeCSS.css
-
 Откройте
страницу Page10.aspx на редактирование,
удалите в ней дескриптор <link> подключения
внешней таблицы стилей и добавьте
в заголовочный дескриптор <head> атрибут runat="server",
чтобы он стал обрабатываться средой ASP.NET
Откройте
страницу Page10.aspx на редактирование,
удалите в ней дескриптор <link> подключения
внешней таблицы стилей и добавьте
в заголовочный дескриптор <head> атрибут runat="server",
чтобы он стал обрабатываться средой ASP.NET
-
 Откройте
файл ThemeCSS.css и замените
пути доступа к рисункам, а именно
Откройте
файл ThemeCSS.css и замените
пути доступа к рисункам, а именно
| url(Resources/Web.jpg) | ---> | url(Web.jpg) |
| url(Resources/BackgroundImage.bmp) | ---> | url(BackgroundImage.bmp) |
-
 Подключить
тему MyTheme к
странице Page10.aspx, добавив в самое ее
начало директиву
Подключить
тему MyTheme к
странице Page10.aspx, добавив в самое ее
начало директиву
<%@ Page Language="C#" Theme="MyTheme" %>
-
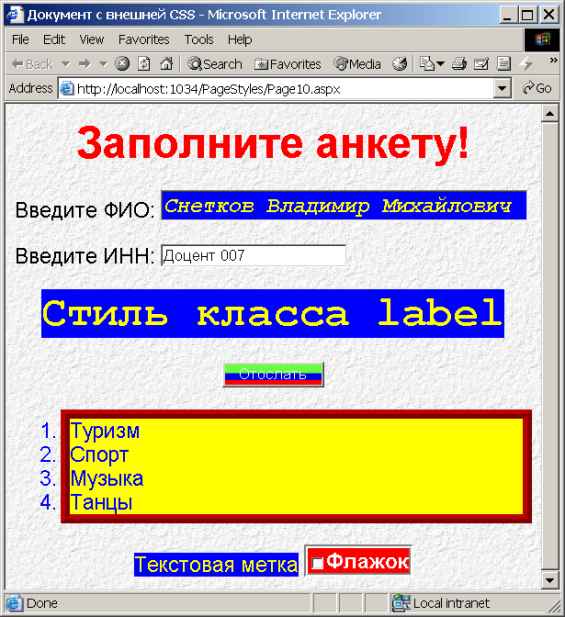
 Выполните
страницу Page10.aspx и убедитесь, что
стили из внешней таблицы ThemeCSS.css работают
Выполните
страницу Page10.aspx и убедитесь, что
стили из внешней таблицы ThemeCSS.css работают
Результат выполнения страницы будет таким
На данной странице Page10.aspx таблица стилей CSS и файлы оформления темы действуют вместе. Система ASP.NET на стороне сервера трансформирует серверные элементы управления в HTML-дескрипторы с уже готовыми внутренними стилями, согласно оформлениям темы. На заключительном этапе, перед отсылкой сформированной HTML-страницы на броузер, среда подключает с помощью дескриптора <link> ссылку на внешнюю CSS. Броузер, получив ссылку на внешнюю CSS, проверяет в соответствии с правилом приоритета стилей возможность их применения только в тех дескрипторах HTML, в которых нет своих внутренних стилей, сгенерированных серовером на основании темы.
Иными словами
Теперь осталось проверить тот факт, что ASP.NET подключает к странице все таблицы стилей, помещенные в тему.
-
 В каталоге Theme сделайте еще три копии файла ThemeCSS.css с
именем ThemeCSS1.css, ThemeCSS2.css, ThemeCSS3.css
В каталоге Theme сделайте еще три копии файла ThemeCSS.css с
именем ThemeCSS1.css, ThemeCSS2.css, ThemeCSS3.css
-
 Выполните
страницу Page10.aspx и в появившемся окне броузера выполните
команду контекстного меню View Source для
присланной с сервера страницы-отклика
Выполните
страницу Page10.aspx и в появившемся окне броузера выполните
команду контекстного меню View Source для
присланной с сервера страницы-отклика
Исследуем блок кода заголовочного дескриптора <head>. Он будет содержать такие строки
<head>
<title>Документ с внешней CSS</title>
<meta content="text/html; charset=windows-1251" http-equiv="Content-Type" />
<link href="App_Themes/MyTheme/ThemeCSS.css" type="text/css" rel="stylesheet" />
<link href="App_Themes/MyTheme/ThemeCSS1.css" type="text/css" rel="stylesheet" />
<link href="App_Themes/MyTheme/ThemeCSS2.css" type="text/css" rel="stylesheet" />
<link href="App_Themes/MyTheme/ThemeCSS3.css" type="text/css" rel="stylesheet" />
</head>Мы видим, что среда исполнения ASP.NET автоматически вставляет в код столько дескрипторов подключения CSS, сколько файлов с таблицами находится в каталоге темы. Обратите внимание, что пути в ссылках прописываются относительно корня виртуального каталога, в котором находится сама страница.
-
 Удалите
лишние файлы ThemeCSS1.css, ThemeCSS2.css и ThemeCSS3.css
Удалите
лишние файлы ThemeCSS1.css, ThemeCSS2.css и ThemeCSS3.css
Упражнение 11. Применение общей темы в конфигурационном файле
До сих пор мы спокойно удаляли файл web.config приложения с уверенностью, что он будет вновь создан оболочкой. Тем более, что там содержалась только заготовка кода. Теперь пришла пора редактировать этот файл и удалять его уже будет жалко.
Ранее мы говорили, что при подключении к странице темы (в наших примерах - MyTheme ) через свойство Theme объекта DOCUMENT оболочка автоматически вставляет соответствующий атрибут в директиву @Page этой страницы, тем самым подключая к странице индивидуальную тему.
Например
<% @Page Language="C#" Theme="MyTheme" %>
Обычно проектировщики ратуют за одинаковое стилевое оформление страниц и используют в каждой из них одну и ту же тему. В этом случае удобнее будет не подключать каждую страницу к одной и той же теме, а указать общую тему в конфигурационном файле, которая будет использоваться по умолчанию многими страницами, когда в них не подключена индивидуальная тема. Для этого нужно вставить в конфигурационный файл текущего каталога Web-сайта соответствующее указание для ASP.NET
-
 Откройте
страницы наших примеров, использующих темы, а именно: Page5.aspx, Page8.aspx, Page10.aspx,
и скопируйте их в файлы с именами TestTheme.aspx, TestCalendar.aspx, ThemeCSS.aspx соответственно
Откройте
страницы наших примеров, использующих темы, а именно: Page5.aspx, Page8.aspx, Page10.aspx,
и скопируйте их в файлы с именами TestTheme.aspx, TestCalendar.aspx, ThemeCSS.aspx соответственно -
 Удалите
в них из директивы @Page атрибут Theme="MyTheme"
Удалите
в них из директивы @Page атрибут Theme="MyTheme"
-
 Вызывая
для каждой страницы контекстное меню и выполняя команду View in Browser,
исполните их по очереди, чтобы убедиться, что отключенная
тема в них не действует. Пока получилась грустная, унылая
картина
Вызывая
для каждой страницы контекстное меню и выполняя команду View in Browser,
исполните их по очереди, чтобы убедиться, что отключенная
тема в них не действует. Пока получилась грустная, унылая
картина -
 Откройте
на редактирование файл web.config и добавьте
в секцию <system.web> дескриптор
с указанием общей темы
Откройте
на редактирование файл web.config и добавьте
в секцию <system.web> дескриптор
с указанием общей темы
<?xml version="1.0"?>
<configuration>
<system.web>
<compilation debug="true"/>
<authentication mode="Windows"/>
<pages theme="MyTheme" />
</system.web>
</configuration>-
 Вновь
выполняя для каждой страницы команду View in Browser,
исполните файлы по очереди, чтобы убедиться, что тема
опять заработала так, как будто-бы она была индивидуально
подключена к каждой странице
Вновь
выполняя для каждой страницы команду View in Browser,
исполните файлы по очереди, чтобы убедиться, что тема
опять заработала так, как будто-бы она была индивидуально
подключена к каждой странице
Если нужно сделать так, чтобы общая тема действовала по умолчанию на множестве страниц, но не перезаписывала на них индивидуальные стилевые настройки элементов управления, то конфигурационный файл должен быть таким
<?xml version="1.0"?>
<configuration>
<system.web>
<compilation debug="true"/>
<authentication mode="Windows"/>
<pages styleSheetTheme="MyTheme" />
</system.web>
</configuration>Если на какой-нибудь странице нужно сделать так, чтобы общая тема не действовала на нее по умолчанию, то есть два варианта:
- Установить для страницы индивидуальную тему, как это мы делали раньше, вставив в директиву @Page атрибут Theme=" Другая_тема "
- Вообще отключить тему, чтобы действовали индивидуальные стиливые свойства элементов управления, назначенные нами или установленные по умолчанию библиотечными значениями. Для этого в директиву @Page страницы нужно вставить атрибут EnableTheming="false"
Во всех наших примерах мы создавали активные страницы в корневом виртуальном каталоге сайта. Но для сайта с тысячами страниц это неприемлемый способ. Страницы могут группироваться по любому признаку, например тематическому, и размещаться в отдельных папках развитой древовидной системы виртуальных каталогов. Корнем этого дерева должен быть виртуальный каталог сайта, его еще называют корнем Web-дерева.
В развитом Web-дереве применение общей темы по умолчанию является удобным способом стилизации страниц. В каждом каталоге можно разместить отдельный файл web.config со своей общей темой и все страницы этого каталога будут использовать эту тему по умолчанию.