Стилевое оформление страниц
Упражнение 2. Встроенные стили embedded
Определение внутренних стилей отдельных дескрипторов используется редко. Чаще применяются встроенные стили, которые действуют в пределах всей страницы. Встроенные стили не разбросаны по странице, а размещаются внутри дескрипторного блока <head>...</head> в специальном стилевом контейнере <style>...</style>. Синтаксис встроенных стилей следующий
Атрибут type="text/css" дескриптора стиля указывает броузеру, что ниже перечислены стили, которые нужно применить к тексту при его отображении. Внутри стилевого блока описываются именованные группы пар 'стиль:значение' с разделителем 'точка с запятой', которые называются селекторами.
Имена селекторов могут совпадать с именами дескрипторов, например, в приведенном выше примере селекторы body и h1 совпадают с именами дескрипторов HTML. В этом случае дополнительных указаний внутри дескрипторов не требуется.
Если используется список селекторов с определенными идентификаторами, то описанный в списке стиль применяется к элементам страницы с указанными идентификаторами и дополнительных указаний внутри именованных дескрипторов не требуется.
В качестве универсальных меток стилей могут использоваться селекторы классов " .имя_класса ". Тогда в тех дескрипторах документа, где необходимо применить определенный в классе стиль, должен присутствовать атрибут class=" имя_класса". Классы для конкретного вида тегов " тег.имя_класса " используются только в тегах заданного типа по той же самой схеме class=" имя_класса". Имена классов " .имя_класса " выбираются произвольно.
Элементы списка селекторов отделяются друг от друга запятыми или пробелами. Если в определение одного свойства подразумевается много значений, то они также разделяются запятыми или пробелами. Если одно значение правила состоит из нескольких частей, разделенных пробелами, то оно обязательно заключается в двойные или одинарные кавычки.
-
 В панели Solution Explorer вызовите контекстное меню
для корневого узла проекта и командой New Folder добавьте
папку с именем Resources
В панели Solution Explorer вызовите контекстное меню
для корневого узла проекта и командой New Folder добавьте
папку с именем Resources
-
 В панели Solution Explorer вызовите контекстное меню
для узла Resources и командой Add Existing Item скопируйте
в папку Resources из прилагаемого к работе
каталога Source файлы BackgroundImage.bmp и Web.jpg
В панели Solution Explorer вызовите контекстное меню
для узла Resources и командой Add Existing Item скопируйте
в папку Resources из прилагаемого к работе
каталога Source файлы BackgroundImage.bmp и Web.jpg
-
 Добавьте
к проекту пассивную HTML-страницу с именем Page2.htm и
заполните ее следующим кодом
Добавьте
к проекту пассивную HTML-страницу с именем Page2.htm и
заполните ее следующим кодом
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Документ со встроенной CSS</title>
<meta content="text/html; charset=windows-1251" http-equiv="Content-Type">
<style type="text/css">
body
{
background:url(Resources/Web.jpg);
font-family:Arial, Helvetica, sans-serif;
}
h1
{
color:#FF0000;
text-align:center;
}
#TextBox1
{
font-family:"Courier New", Courier, mono;
font-size:24px;
font:bold italic;
background-color:#0000FF;
color:yellow;
width:400;
}
.btnResult
{
background-image:url(Resources/BackgroundImage.bmp);
color:white;
}
</style>
</head>
<body>
<h1>
Заполните анкету!
</h1>
<form id="form1" action="Page2.htm">
<p>
Введите ФИО:
<input id="TextBox1" name="TextBox1" type="text">
</p>
<p>
Введите ИНН:
<input id="TextBox2" name="TextBox2" type="text">
</p>
<center>
<input id="Button1" class="btnResult" name="Button1"
type="button" value="Отослать">
</center>
</form>
</body>
</html>
Листинг
31.3.
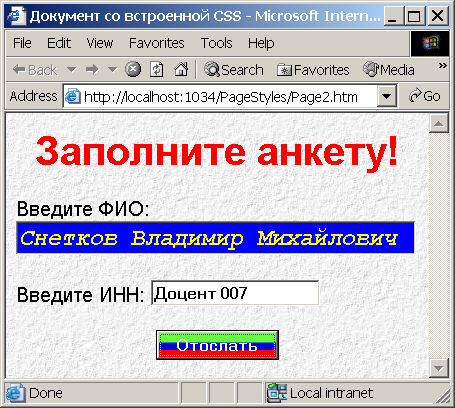
Страница Page2.htm со встроенной CSS
-
 Запустите
страницу Page2.htm и проверьте результат
Запустите
страницу Page2.htm и проверьте результат
Упражнение 3. Внешние стили linked
Внешними считаются стили, которые хранятся в отдельном файле текстового формата (чаще, для узнаваемости, - с расширением .css, но будет работать и любое другое расширение). Содержимое стиля в отдельном файле отличается от встроенного стиля:
- Во внешнем стиле не должно быть дескрипторных скобок <style></style>
- Подключение стилевого файла к HTML-документу выполняется добавлением в блок <head>...</head> дескриптора <link> или директивы @impot
Пусть имеется два файла с внешними стилями и произвольными именами, например, header.css и default.css. Варианты их подключения в HTML-документ Page3.htm ( обязательно в заголовочный блок <head>...</head> ) приведены в таблице:
Применим рассмотренный материал на практике.
-
 В панели Solution Explorer найдите страницу Page2.htm и
сделайте из нее две копии с именами Page3.htm и ExternalCSS.css
В панели Solution Explorer найдите страницу Page2.htm и
сделайте из нее две копии с именами Page3.htm и ExternalCSS.css
-
 Откройте файл Page3.htm и
замените в заголовке <head> встроенный
стиль на строку подключения внешней каскадной таблицы
стилей
Откройте файл Page3.htm и
замените в заголовке <head> встроенный
стиль на строку подключения внешней каскадной таблицы
стилей
<link rel="stylesheet" href=" ExternalCSS.css">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Документ со встроенной CSS</title>
<meta content="text/html; charset=windows-1251" http-equiv="Content-Type">
<link href="ExternalCSS.css" rel="stylesheet">
</head>
<body>
<h1>
Заполните анкету!
</h1>
<form id="form1" action="Page3.htm">
<p>
Введите ФИО:
<input id="TextBox1" name="TextBox1" type="text">
</p>
<p>
Введите ИНН:
<input id="TextBox2" name="TextBox2" type="text">
</p>
<center>
<input id="Button1" class="btnResult" name="Button1"
type="button" value="Отослать">
</center>
</form>
</body>
</html>
Листинг
31.4.
Интерфейсный код страницы Page3.htm
-
 Откройте файл ExternalCSS.css и
оставьте только чистый код селекторов и определений стилей
Откройте файл ExternalCSS.css и
оставьте только чистый код селекторов и определений стилей
body
{
background:url(Resources/Web.jpg);
font-family:Arial, Helvetica, sans-serif;
}
h1
{
color:#FF0000;
text-align:center;
}
#TextBox1
{
font-family:"Courier New", Courier, mono;
font-size:24px;
font:bold italic;
background-color:#0000FF;
color:yellow;
width:400;
}
.btnResult
{
background-image:url(Resources/BackgroundImage.bmp);
color:white;
}
Листинг
31.5.
Файл ExternalCSS.css внешней каскадной таблицы стилей
-
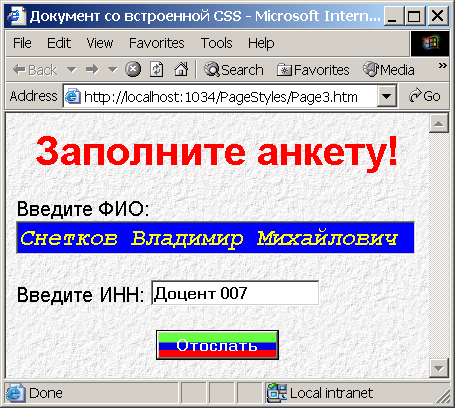
 Откройте
страницу Page3.htm в броузере и убедитесь,
что получился тот же результат, что и при использовании
встроенных стилей в странице Page2.htm
Откройте
страницу Page3.htm в броузере и убедитесь,
что получился тот же результат, что и при использовании
встроенных стилей в странице Page2.htm
-
 Опробуйте
другие варианты подключения внешней CSS,
приведенные ранее в таблице
Опробуйте
другие варианты подключения внешней CSS,
приведенные ранее в таблице
Упражнение 4. Управление внешними стилями средствами оболочки
Итак, внешняя CSS, это обычный текстовый файл, которому традиционно назначают расширение .css для лучшей узнаваемости, хотя может использоваться любое другое расширение. Его можно создавать отдельно в любом текстовом редакторе, а затем использовать в Web-проекте. Но Visual Studio 2005 имеет свои встроенные средства создания CSS. Рассмотрим их.
-
 Добавьте
в корневой узел сайта командой Website/Add New Item новый
файл типа Style Sheet с
именем StyleSheet.css (по
умолчанию)
Добавьте
в корневой узел сайта командой Website/Add New Item новый
файл типа Style Sheet с
именем StyleSheet.css (по
умолчанию)
Оболочка добавит в проект новый файл каскадной таблицы стилей и покажет панель инструментов Style Sheet, помогающую редактировать этот файл. Здесь, правда, возможностей не так много, как в специализированных редакторах стилей, но основные средства все-таки имеются.
Наша главная задача, как программистов, - понимать и правильно применять CSS, а на чем она подготовлена или кем (пусть у дизайнеров голова болит), не очень важно. Но если приспичит, можно порекомендовать специализированный редактор CSS, который позволяет кодировать вручную или использовать удобный интерфейс. Это редактор StyleMaster, информацию о котором можно найти в Internet по ссылке www.westciv.com/style_master
Не будем использовать созданную оболочкой заготовку StyleSheet.css, а научимся подключать к странице через оболочку свою уже готовую таблицу стилей ExternalCSS.css.
-
 Удалите
созданную оболочкой заготовку StyleSheet.css
Удалите
созданную оболочкой заготовку StyleSheet.css
-
 Создайте
копию статической страницы Page3.htm и
присвойте копии имя Page4.htm
Создайте
копию статической страницы Page3.htm и
присвойте копии имя Page4.htm
-
 Назначьте
страницу Page4.htm стартовой (команда Set
As Start Page ) и запустите ее на выполнение, чтобы
убедиться в ее работоспособности
Назначьте
страницу Page4.htm стартовой (команда Set
As Start Page ) и запустите ее на выполнение, чтобы
убедиться в ее работоспособности
Если страница не содержит серверных элементов с атрибутом runat="server", то система ASP.NET просто отсылает клиенту код этой страницы в неизменном виде. Если посмотреть на исходный HTML-код присланной броузеру страницы (команда View Source контекстного меню окна броузера), то он остался тем же самым, что и в генерирующей странице Page4.htm
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Документ со встроенной CSS</title>
<meta content="text/html; charset=windows-1251" http-equiv="Content-Type">
<link href="ExternalCSS.css" rel="stylesheet">
</head>
<body>
<h1>
Заполните анкету!
</h1>
<form id="form1" action="Page3.htm">
<p>
Введите ФИО:
<input id="TextBox1" name="TextBox1" type="text">
</p>
<p>
Введите ИНН:
<input id="TextBox2" name="TextBox2" type="text">
</p>
<center>
<input id="Button1" class="btnResult" name="Button1"
type="button" value="Отослать">
</center>
</form>
</body>
</html>
Листинг
31.6.
Исходный код генерирующей страницы Page4.htm
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Документ со встроенной CSS</title>
<meta content="text/html; charset=windows-1251" http-equiv="Content-Type">
<link href="ExternalCSS.css" rel="stylesheet">
</head>
<body>
<h1>
Заполните анкету!
</h1>
<form id="form1" action="Page4.htm">
<p>
Введите ФИО:
<input id="TextBox1" name="TextBox1" type="text">
</p>
<p>
Введите ИНН:
<input id="TextBox2" name="TextBox2" type="text">
</p>
<center>
<input id="Button1" class="btnResult" name="Button1"
type="button" value="Отослать">
</center>
</form>
</body>
</html>
Листинг
31.7.
HTML-код отклика, присланного броузеру страницей Page4.htm
Отвлечемся немного от темы стилей и обратим внимание на то, сколько строк нашего кода возможно подчеркнул редактор оболочки красной линией. Это значит, что его не устраивает синтаксис кода, на проверку которого он настроен.
Чтобы успокоить редактор, нужно сообщить ему, чтобы он проверял синтакис чистого HTML, а не XHTML.
-
 Выполните
команду Tools/Customize и отметьте флажок HTML Source Editing
Выполните
команду Tools/Customize и отметьте флажок HTML Source Editing
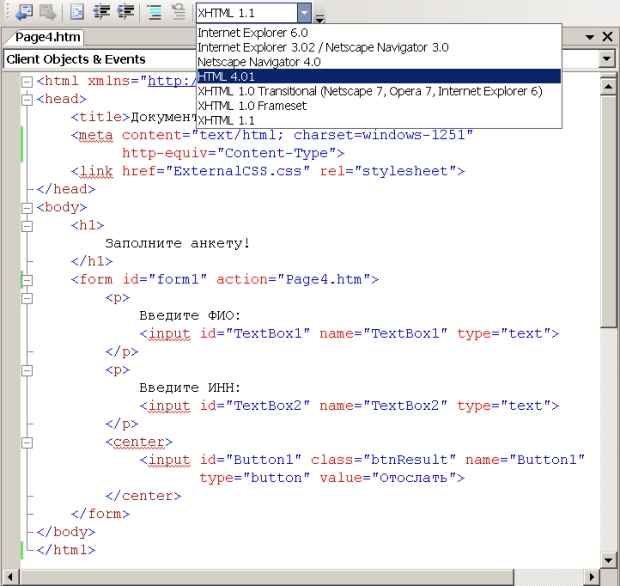
В верхней части каркаса оболочки появится панель инструментов настройки HTML-редактора, в которой нужно установить через раскрывающийся список опцию HTML 4.01. Через некоторое время, после очередного сканирования синтаксиса документа HTML-редактор успакаивается. Может остаться подчеркнутым открывающий HTML-дескриптор <form>. Чтобы избавиться и от этого замечания редактора, нужно добавить атрибут action с целевой страницей, которая будет обрабатывать обратную отсылку (постинг) на сервер, в нашем случае
<form action="Page4.htm">
Посмотрите, как и в этом случае нам услужливо помогает подсказчик кода IntelliSense, предлагающий выбрать из списка файлов целевую страницу на сервере, которая будет принимать данные от формы
Вообще-то, большинство броузеров при пропущенном атрибуте action полагают, что целевой будет та же самая страница. Но чтобы успокоить HTML редактор окончательно, укажем эту страницу явно.
-
 Вызовите
контекстное меню щелчком правой кнопки мыши на свободном
месте верхней части каркаса оболочки и сбросьте флажок HTML
Source Editing, чтобы закрыть одноименную панель
настройки редактора
Вызовите
контекстное меню щелчком правой кнопки мыши на свободном
месте верхней части каркаса оболочки и сбросьте флажок HTML
Source Editing, чтобы закрыть одноименную панель
настройки редактора -
 Удалите
из заголовочного блока страницы Page4.htm код
подключения внешней таблицы стилей , а именно, удалите строку
Удалите
из заголовочного блока страницы Page4.htm код
подключения внешней таблицы стилей , а именно, удалите строку
<link rel="stylesheet" href="ExternalCSS.css">
-
 Переведите
страницу в режим Design и посмотрите, какая
она сразу стала некрасивая
Переведите
страницу в режим Design и посмотрите, какая
она сразу стала некрасивая -
 Захватите
мышью в панели Solution Explorer файл ExternalCSS.css и
перенесите его на страницу, которая сразу преобразится уже
на этапе проектирования
Захватите
мышью в панели Solution Explorer файл ExternalCSS.css и
перенесите его на страницу, которая сразу преобразится уже
на этапе проектирования -
 Вернитесь
в режим Source и убедитесь, что оболочка
добавила нужный дескриптор подключения CSS в
нужное место
Вернитесь
в режим Source и убедитесь, что оболочка
добавила нужный дескриптор подключения CSS в
нужное место -
 Опять
удалите дескриптор подключения CSS
Опять
удалите дескриптор подключения CSS
-
 Перейдите
в режим Design, откройте панель Properties и
через раскрывающийся список в ее верхней части выберите объект DOCUMENT
Перейдите
в режим Design, откройте панель Properties и
через раскрывающийся список в ее верхней части выберите объект DOCUMENT
-
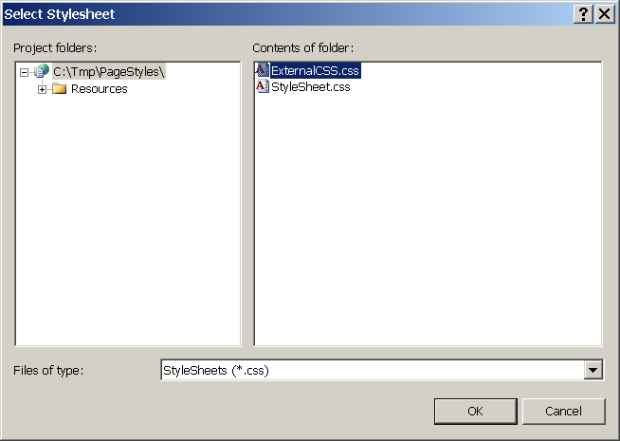
 Найдите
свойство StyleSheet и подключите к нему
таблицу ExternalCSS.css через диалоговое
окно. Оболочка опять добавит нужный дескриптор подключения CSS в
нужное место
Найдите
свойство StyleSheet и подключите к нему
таблицу ExternalCSS.css через диалоговое
окно. Оболочка опять добавит нужный дескриптор подключения CSS в
нужное место
-
 Очистите
поле свойства StyleSheet, оболочка вновь
удалит дескриптор подключения
Очистите
поле свойства StyleSheet, оболочка вновь
удалит дескриптор подключения
Таблицы CSS применяются не только к простым дескрипторам HTML, но и к дескрипторам серверных элементов управления. Проверим это, поместив на страницу серверный элемент управления, например, Label.
-
 Откройте
панель Toolbox
Откройте
панель Toolbox
Мы видим, что доступной является только вкладка HTML, потому, что наша тестовая страница Page4.htm имеет расширение .htm.
-
 Измените
в панели Solution Explorer расширение страницы
на Page4.aspx и
сделайте страницу принимающей, исправив дескриптор <form>
Измените
в панели Solution Explorer расширение страницы
на Page4.aspx и
сделайте страницу принимающей, исправив дескриптор <form>
<form action="Page4.aspx" runat="server">
Вкладка Standard в панели Toolbox все равно не появилась, потому что редактор оболочки все еще считает страницу статической.
-
 Для
изменения мнения редактора о типе страницы закройте редактирование
страницы Page4.aspx, затем вновь откройте
Для
изменения мнения редактора о типе страницы закройте редактирование
страницы Page4.aspx, затем вновь откройте -
 Поместите
на страницу между текстовым
полем и кнопкой из вкладки Standard текстовую
метку Label и
в панели Properties определите
Поместите
на страницу между текстовым
полем и кнопкой из вкладки Standard текстовую
метку Label и
в панели Properties определите- CssClass=label
- Text=Стиль класса label
-
 Откройте
через Solution Explorer файл ExternalCSS.css и
добавьте стилевое правило для класса label
Откройте
через Solution Explorer файл ExternalCSS.css и
добавьте стилевое правило для класса label
.label
{
background-color:Green;
color:White;
font:bold;
font-size:x-large;
font-family:Courier New;
}
body
{
background:white url(Web.jpg);
font-family:Arial, Helvetica, sans-serif;
}
h1
{
color:#FF0000;
text-align:center;
}
#TextBox1
{
font-family:"Courier New", Courier, mono;
font-size:24px;
font:bold italic;
background-color:#0000FF;
color:yellow;
width:400;
}
.btnResult
{
background-image:url(BackgroundImage.bmp);
color:white;
}
Листинг
31.8.
Добавление нового стиля в класс label файла ExternalCSS.css
-
 Переведите
страницу в режим Design, захватите
мышью в панели Solution Explorer файл ExternalCSS.css и
перенесите его на страницу
Переведите
страницу в режим Design, захватите
мышью в панели Solution Explorer файл ExternalCSS.css и
перенесите его на страницу -
 Выполните
страницу, которая
в броузере станет такой
Выполните
страницу, которая
в броузере станет такой
Краткое знакомство с CSS и их поддержкой в Visual Studio 2005 закончили!
Стилевое оформление страниц
Применение CSS для стилевого оформления страниц ASP.NET имеет некоторые ограничения. Дело в том, что CSS являются решением стороны броузера. Они оформляют уже готовые дескрипторы HTML, поступившие на броузер. Если их бездумно применять на стороне сервера к элементам управления, которые могут генерировать для отправки клиенту целый пакет HTML-дескрипторов, то конечное стилевое оформление может не в полной мере соответствовать желаниям разработчика. Для таких ситуаций существуют другие средства форматирования, которые являются родным решением элементов управления на стороне сервера и позволяют полностью контролировать их стилевое оформление. Одним из таких средств являются темы.