Привязка данных ADO.NET
Программировать стараться - с конкурентами распрощаться
Профессиональное Web-приложение всегда имеет дело с данными, которые могут храниться в базе данных, XML- или структурированном файле, или где-то еще. Правильное отображение этих данных на странице пользователя так же важно, как и их извлечение. ADO.NET имеет механизм привязки данных, который позволяет декларативно (на этапе проектирования) определить связь между элементами извлечения данных и элементами их отображения. При этом может не потребоваться ни строчки кода.
Привязка данных - это средство, которое позволяет ассоциировать источник данных с элементом управления с целью автоматического отображения данных в этом элементе управления. Различают привязку одного значения и привязку множественного значения.
Привязка одного значения
Привязка одного значения позволяет связать свойство элемента управления с местом на странице. Это место называется вычислимым выражением привязки данных. Различают вычислимые # - выражения и более общие $ - выражения привязки данных. Выражение привязки данных может располагаться как внутри дескрипторов элементов управления, так и самостоятельно в любом месте страницы, даже вне дескриптора <form>...</form>.
Выражение привязки данных не может содержать конструкций языка (циклы, условные операторы, объявления и т.д.). Оно может только содержать:
- значение свойства
- значение, возвращаемое функцией
- переменную-член класса
- ссылку на свойство другого элемента управления
- арифметическое выражение с применением литералов и переменных
- и т.д.
Выражение привязки данных в ASP.NET помещается в ограничительные скобки <%#...%> (в PHP это будут скобки <?php...?> или <?=...?> ). Если выражение привязки данных используется внутри дескриптора элемента управления в качестве вычисляемого значения атрибута, то оно помещается в одинарные или двойные кавычки. Исполнение выражения привязки данных требует обязательного выполнения метода Page.DataBind() в сценарии страницы. Если мы забудем это сделать, то выражение привязки данных будет проигнорировано в HTML-выводе страницы.
Пример корректных # - выражений привязки данных:
- <%# Request.Browser.Browser %>
- <%# GetUserName(ID) %>
- <%# variable %>
- <%# "Дорогой " + "друг " + name %>
- <%# 2 * PI * radius + cos(alpha) %>
Пример интерфейсной части страницы, использующей несколько выражений привязки данных:
<html> <body> <form method="post" runat="server"> <asp:Image ID="Image1" runat="server" ImageUrl='<%# FilePath %>' /><br /> <asp:Label ID="Label1" runat="server" Text="<%# FilePath %>" /><br /> <asp:TextBox ID="TextBox1" runat="server" Text='<%# GetFilePath() %>' /><br /> <asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="<%# LogoPath.Value %>" Font-Bold="true" Text="Show logo" /><br /> <input type="hidden" ID="LogoPath" runat="server" value="MyMy.png"> <b><%# FilePath %></b><br /> <img src="<%# GetFilePath() %>"> </form> </body> </html>
В приведенном коде выражение привязки данных используется не только для динамической смены значений свойств элементов управления, но и строковых значений переменных. И еще разок, чтобы выражения не были отброшены системой, не забыть бы выполнить метод DataBind() страницы.
Приведем простой пример.
-
 Создайте новый сайт с именем WebSite9 командой File/New/Web Site (шаблон ASP.NET Web Site )
Создайте новый сайт с именем WebSite9 командой File/New/Web Site (шаблон ASP.NET Web Site ) -
 Скопируйте из проекта WebSite8 файл Web.Config, который должен иметь такой вид
Скопируйте из проекта WebSite8 файл Web.Config, который должен иметь такой вид<?xml version="1.0"?> <configuration> <connectionStrings> <add name="Northwind" connectionString= "Data Source=localhost; Initial Catalog=Northwind; user id=sa; password=;" /> </connectionStrings> <system.web> <compilation debug="true"/> </system.web> </configuration>
-
 Добавьте к приложению новую страницу с совмещенным кодом и именем SingleValueBinding.aspx, назначьте страницу стартовой
Добавьте к приложению новую страницу с совмещенным кодом и именем SingleValueBinding.aspx, назначьте страницу стартовой -
 Вызовите для корня Web-дерева контекстное меню и создайте каталог Pictures сайта командой New Folder
Вызовите для корня Web-дерева контекстное меню и создайте каталог Pictures сайта командой New Folder
-
 Скопируйте из каталога Pictures данной работы в каталог Pictures сайта два файла: MyPhoto.jpg и MyMy.png (или любые другие рисунки)
Скопируйте из каталога Pictures данной работы в каталог Pictures сайта два файла: MyPhoto.jpg и MyMy.png (или любые другие рисунки) -
 Наполните страницу SingleValueBinding.aspx следующим кодом
Наполните страницу SingleValueBinding.aspx следующим кодом<%@ Page Language="C#" %> <script runat="server"> // Объявления переменных класса string cat = "Васька", photo; // Методы protected void Page_Load(object sender, EventArgs e) { if (!this.IsPostBack) { Label1.Text = "<h1>Заполните поля и пошлите запрос</h1>"; pict.Src = "Pictures/MyPhoto.jpg"; } else { Label1.Text = "<h1>Вот Вам такие ответы</h1>"; photo = "Pictures/MyMy.png"; pict.Border = 3; } } public int AddFun(string a, string b) { try { return Convert.ToInt32(a) + Convert.ToInt32(b); } catch { Label1.Text = "<h1 style='color:red'>В поля вводите целые числа</h1>"; Label1.Text += "<hr style='height:10; color:red' />"; return 0; } } protected void Button1_Click(object sender, EventArgs e) { this.DataBind(); } </script> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Выражения привязки одного значения</title> </head> <body> <form id="form1" runat="server"> <div> <asp:Label ID="Label1" runat="server" Text="Label" /> <h2> Кто сказал Мяу...?</h2> <b style="color: Red"> <%# "Кот " + cat + "!" %> </b> <h2> Сколько будет дважды-два?</h2> <b style="color: Red"> <%# 2 * 2 %> </b> <h2> Введите два <em>целых</em> числа<br /> и получите их сумму</h2> <asp:TextBox ID="TextBox1" runat="server" /> + <asp:TextBox ID="TextBox2" runat="server" /> = <b style="color: Red"> <%# AddFun(TextBox1.Text, TextBox2.Text) %></b> <h2>Кто здесь изображен?</h2> <img id="pict" runat="server" src="<%# photo %>" /> <br /> <br /> <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Выполнить" /> </div> </form> </body> </html>
При первой загрузке страницы в текстовую метку выводится начальный заголовок <h1> и установленное по умолчанию значение свойства src дескриптора <img>. Все выражения привязки данных при этом игнорируются. При обратной отсылке, инициированной кнопкой, срабатывает метод DataBind() страницы. Он заставляет выполниться все выражения привязки данных, код получения которых размещен в блоке сценариев <script>.
-
 Выполните страницу SingleValueBinding.aspx и убедитесь в работоспособности выражений привязки данных
Выполните страницу SingleValueBinding.aspx и убедитесь в работоспособности выражений привязки данных
Результат при начальной загрузке страницы:
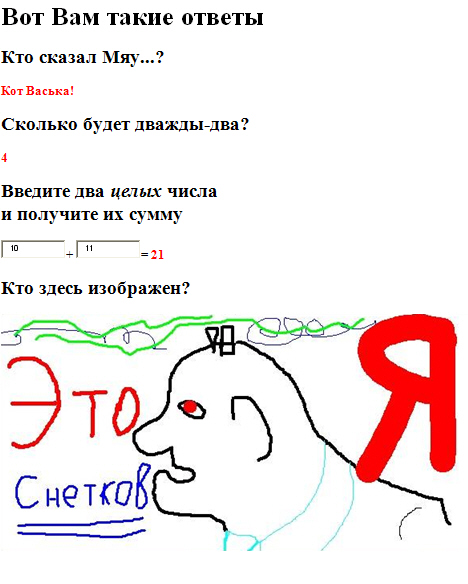
Результат после обратной отсылки страницы: