Разработка пользовательского интерфейса
7.3. Сенсорные экраны и важность использования крупных кнопок
При создании пользовательских интерфейсов для устройств с сенсорными экранами часто допускают ошибку, состоящую в том, что элементы управления имеют слишком маленькие размеры. Практическим следствием этого является то, что в процессе использования мобильного приложения пользователь лишь с большим трудом может нажать нужную кнопку или ввести точные данные. Пользователей это очень раздражает, поскольку, теряя возможность надежной координации своих действий, они чувствуют себя крайне неуверенно. Не заставляйте пользователей испытывать стыд за свою неловкость! Проблемы, связанные с недостаточно большими размерами элементов управления, возникают по нескольким причинам:
- Проектирование и тестирование интерфейсов с использованием программных эмуляторов устройств. При работе с программным эмулятором устройства на настольном компьютере не составляет труда следить за точным положением указателя мыши и выполнять щелчок в нужном месте экрана. Точно выполнить на эмуляторе необходимые действия с небольшими элементами управления пользовательского интерфейса при помощи мыши гораздо легче, чем сделать то же самое на экране физического устройства с помощью пера.
- Наличие смещения между сенсорной поверхностью и поверхностью дисплея, а также погрешности калибровки. Поверхность сенсорного экрана обычно располагается хотя и на небольшом, но не пренебрежимо малом расстоянии от элементов физического дисплея. В зависимости от угла, под которым рассматривается экран, и угла наклона пера относительно поверхности экрана могут возникать неточности, и в действительности щелчок может регистрироваться со смещением от того места, в котором пользователь намеревался его выполнить. В различных устройствах эта проблема может проявляться в разной степени, причем описанный эффект смещения становится более заметным в случае упрочненных устройств, в которых в результате введения защитных слоев соответствующие расстояния несколько возрастают, что только усугубляет последствия указанного эффекта. Кроме того, причиной неточностей могут быть погрешности калибровки сенсорного экрана. Отсюда следует, что точность управления пером может быть меньше той, на которую вы надеетесь.
- Реальные условия использования. Возможно, в офисных условиях вам и удастся точно щелкнуть на небольшой кнопке, но что если вам надо воспользоваться приложением, когда вы едете в автобусе, такси, идете по улице или сидите в вагоне поезда? При работе в реальных условиях на пользователя воздействует множество отвлекающих факторов, вибрация и короткие, но неожиданные толчки, которые делают работу с небольшими кнопками на сенсорных экранах весьма затруднительной.
- Желание "уместить все на одном экране". Попытки размещения на единственном экране чрезмерного количества информации приводят к скученности элементов управления и уменьшению их размеров. Чем более плотно располагаются элементы управления, тем выше вероятность их неправильного выбора.
- Привлечение встроенных программных механизмов ввода. В таких устройствах, как Pocket PC, предлагается всплывающая программная клавиатура, которой пользователь может воспользоваться для ввода информации. Это средство доказало свою полезность, однако оно является универсальным, и поэтому в нем предусмотрено множество клавиш, которые должны быть все отображены на небольшом экранном пространстве. Если ваши запросы носят более специфический характер, то механизмы ввода, предусматриваемые пользовательским интерфейсом, вам придется оптимизировать.
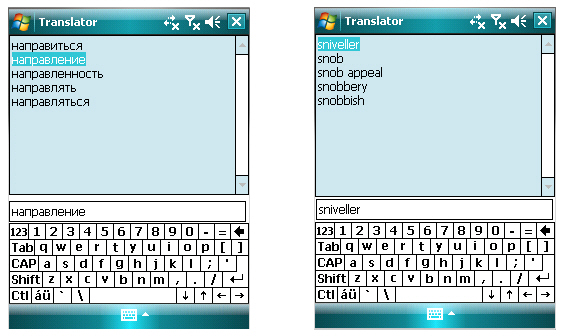
На рис. 7.2 (Пример неэффективного использования программной клавиатуры) показано то же самое приложение, в котором используется программная клавиатура (software input panel - SIP). Хотя программная клавиатура представляет собой в целом неплохой механизм для ввода букв, цифр и символов, укрупненные элементы управления пользовательского интерфейса, предназначенные специально для переводчика, применяемого при переводе обще бытовых слов. Типовая программная клавиатура удобна для ограниченного ввода информации общего назначения, но ее можно и необходимо улучшать в тех случаях, когда задаче требуется более специфический ввод. Проектируя пользовательские интерфейсы для устройств с сенсорными экранами, вы должны делать размеры элементов управления настолько большими, а их целевое назначение настолько специализированным, насколько это возможно.
Оптимизируйте ввод обычных данных
При всякой удобной возможности старайтесь облегчить пользователю задачу быстрого и точного ввода обычной информации. Поскольку полнофункциональная клавиатура, при помощи которой можно было бы ввести данные, в распоряжении пользователей мобильных телефонов оказывается редко, ваше содействие им в отношении ввода данных будет весьма уместным.
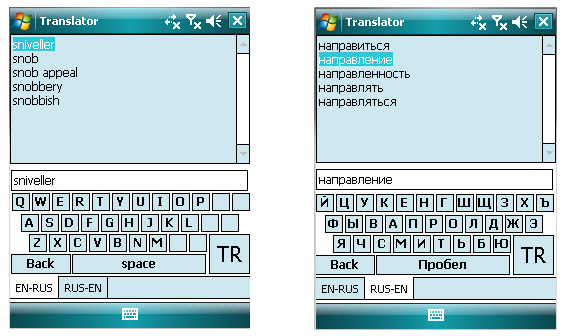
Далее снова приведен пример более эффективного использования пространства ( рис. 7.3). В переводчике не требуется учет регистра, не нужны цифры и специальные символы. А значит, от ненужных символов следует отказаться, следовательно, и количество кнопок будет и их представится возможным сделать крупнее. Более того обращаю ваше внимание на то что кнопки на русском и английском языке, повторяют клавиатуру обычного ПК. И не смотря на то, что в английском языке, на семь букв меньше. Клавиши своего расположения не изменили. Может возникнуть соблазн, увеличить кнопки английского интерфейса, за счет удаления ненужных клавиш. Но важно помнить, в итоге длительного использования программы, у человека выработается мышечная память, и ему придется прилагать некоторые усилия что бы, например, при переводе с английского на русский, не нажимать, так как, будто он используют клавиши перевода с русского на английский. Именно в связи с этим не была преобразована английская клавиатура. Ко всему сказанному следует добавить использование программной клавиатуры (software input panel - SIP), осложняет использование вкладок. Так как вы видите, что они накрываются программной клавиатурой, а значит использовать её будет не совсем уместно.
При проектировании пользовательских интерфейсов для мобильных устройств иногда допускают ошибку, пытаясь сэкономить экранное пространство и память программы за счет использования элементов TextBox для ввода сложных данных; это вынуждает пользователя вручную вводить, например, такие сложные данные, как даты. В лучшем случае достижение такой "эффективности" - это пиррова победа; затраты экранного пространства, памяти программы и ваших усилий, обеспечивающие экономию времени пользователя и повышение точности ввода, никогда не будут напрасными.
В соответствии с указанным выше приведем пример, программы которая может быть использованы для доставки продуктов питания по региону. Предположим что достаточно занятые люди не готовы, готовить себе еду, а хотят её заказывать на своем КПК и указывают, в какой город, улицу и дом доставить, и контактную информацию. Данные которые вносит пользователь, отсылаются на сервер компании "Ваша Еда", и от туда курьер уже доставляет по указному адресу, выбранные продукты.
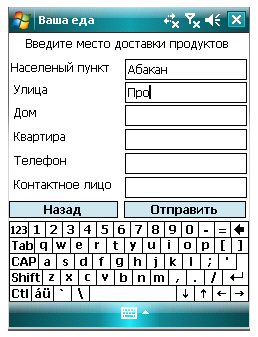
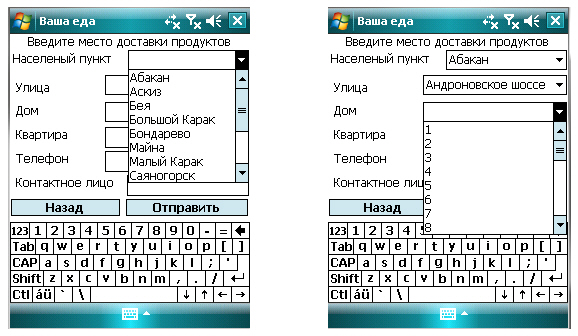
На рис. 7.4 и рис. 7.5 приведены два возможных интерфейса, данной программы. На рис. 7.4 предполагается что пользователь вносит все данные в элементы TextBox используя программную клавиатуру (software input panel - SIP). А на рис. 7.5 уже заложено что пользователь может внести город, улицу и дом используя выпадающие списка ( ComboBox ). Безусловно для того чтобы использовать элементы ComboBox необходимо будет выяснить и четко решить в каких городах компания "Ваша еда" работает. Далее узнать все улицы всех городов. А потом уже выяснить какие номера домов имеются на каждой улицы каждого города. Необходимо создать и отработать механизм, который не позволит, выбрать улицу в городе Абакан из города Саяногорск. И это не малый объем работы, который следует проделать. Пользователю будет на много удобней выбирать город и остальные данные из элементов ComboBox. Что снизит значительно вероятность ошибок самого пользователя и упростит управление оператору. Которому не придется выяснять а существует та или другая улица в данном городе. Конечно знать заранее контактные данные невозможно. И потому здесь без элементов TextBox не обойтись, но все же можно обеспечить возможность делать заказ на заранее определенные наборы данных.
Убедитесь в том, что для механизмов автоматизированного ввода предусмотрены параллельные механизмы ввода вручную
В специализированных мобильных приложениях часто применяется нестандартное оборудование, позволяющее ускорить ввод данных. Хорошим примером такого оборудования может служить устройство для считывания штрих кодов, подключенное к мобильному устройству, что позволяет очень быстро считывать данные с этикеток со штрих кодами, наклеенных на физические объекты. Если мобильное приложение должно взаимодействовать с физическим окружением, то использование сканеров штрих кодов и даже устройств для распознавания речи способно существенно расширить сферу применимости приложения и повысить производительность труда пользователя. Подобные механизмы ввода реальных данных следует изучать и использовать при любой возможности, если только это представляется интересным. Не следует, однако, впадать в крайность и полагаться только на такие механизмы. Этикетки, на которые нанесены штрих коды, и считывающие устройства могут загрязняться или повреждаться, а использование устройств для распознавания речи может затрудняться повышенным уровнем шумов в окружающей среде и нерегулярными ежедневными изменениями характеристик человеческого голоса, что увеличивает вероятность погрешностей. Поэтому очень важно всегда предусматривать механизм ручной подстраховки, который можно применять для ввода данных вручную в тех случаях, когда автоматизированные механизмы ввода дают сбой. По той же причине, по которой кассирам в супермаркетах предоставляется возможность ввести код продукта вручную, если неоднократные попытки считывания кода сканером оказались безуспешными, в вашем мобильном приложении, отвечающем самому последнему слову техники, должен быть предусмотрен специальный пользовательский интерфейс, обеспечивающий быстрый ввод данных вручную в тех случаях, когда сделать это при помощи средства автоматизированного ввода не удается. О мобильном приложении, которое 90% времени работает нормально, но остальные 10% времени не в состоянии функционировать из-за неполадок, нельзя сказать, что оно работает нормально и надежно; вместе с тем, если 10% времени приложение вынуждено требовать ввода вручную, но прекраснейшим образом функционирует 90% времени, то оно может считаться вполне работоспособным.