|
Я искал курс по компьютерной химии. Но в этом курсе "Гипермедиа..." ни слова по химии! |
Начало работы над Web-проектом
Разработка структуры Web-проекта
Прежде чем создавать дизайн Web-проекта, а уж тем более начинать работать над отдельными страницами в Macromedia Dreamweaver, необходимо разработать его структуру. Допустим, мы решили сделать небольшой учебный сайт о нефти, ее составе, технологиях переработки и пр. Структуру такого сайта удобно представить в виде многоуровневого списка. К одному уровню будут относиться главная страница и, например, страница с краткой информацией о проекте и его создателях, к другому — пункты главного меню, т. е. основные разделы сайта, к третьему — подразделы каждого из основных разделов:
Структура сайта "Нефть: что мы знаем о ней?"
- Главная страница
- Состав и свойства
- Переработка
- Применение нефтяных фракций
- Нефтеперерабатывающие заводы
- Ведущие нефтяные компании мира
- Виды нефтяного топлива
- Нефтехимия
- Экологические аспекты
- Загрязнение гидросферы
- Загрязнение атмосферы
- О проекте
Использование двух-трех уровней меню позволяет оптимально распределить даже очень немалые объемы информации по сайту, сделав доступ к его страницам простым и удобным для пользователей. Меню более старшего уровня скорее всего уже осложнят структуру проекта. Кроме того, необходимо отметить, что в меню первого уровня не стоит включать более семи-восьми пунктов, иначе это также затруднит навигацию.
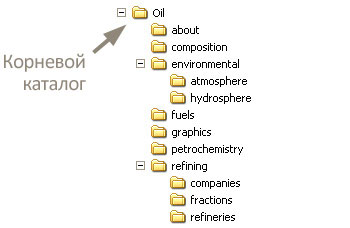
Утвердив структуру проекта, создадим для него отдельную папку — корневой каталог будущего сайта. В ней для каждого из пунктов главного меню создадим по своей папке с соответствующим названием. Это название также должно состоять из латинских букв или цифр; для раздела "Переработка", например, — pererabotka, или по-английски — refining. Далее внутри папки раздела создаем по папке для каждого из подразделов. Затем возвращаемся в корневой каталог и создаем папку graphics для хранения графических файлов, таких как эмблема сайта, текстура заднего фона и пр., и папку about для раздела "О проекте". В итоге у нас появится система папок ( рис. 2.1), в которых мы и будем впоследствии размещать Web-страницы.
Для названий папок были выбраны английские слова: oil — нефть; about — о (в данном случае — о проекте); composition — состав; environmental — относящийся к защите окружающей среды, экологии; atmosphere — атмосфера; hydrosphere — гидросфера; fuels — топливо; petrochemistry — нефтехимия; refining — переработка; companies — компании; fractions — фракции; refineries — нефтеперерабатывающие заводы
Создание эскиза главной страницы
Когда структура проекта создана, самое время переходить к дизайну главной страницы. Ее лучше не перегружать информацией, чтобы посетитель, впервые попавший на сайт, не потерялся в море текста и картинок. Неплохим решением является размещение на главной странице маленьких фрагментов статей, находящихся на других страницах, — так легче всего заинтересовать посетителя, который всегда может перейти к полному тексту статьи, нажав на соответствующую ссылку. Этот распространенный прием используются повсеместно: на абсолютном большинстве новостных сайтов, в ведущей онлайн-энциклопедии Википедия (ru.wikipedia.org), на сайтах банков, страховых компаний и пр.
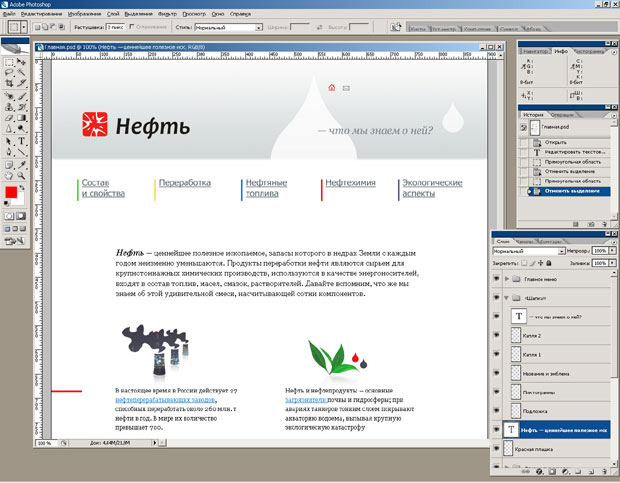
Эскиз главной станицы создается в растровом графическом редакторе — как правило, в уже известном нам Adobe Photoshop. Каждый элемент дизайна — эмблема, пиктограммы, пункты меню, фрагменты статей — располагается на отдельных слоях: так удобнее будет превращать эскиз непосредственно в Web-страницу. Эскиз, разработанный автором для нашего сайта о нефти, приведен на рис. 2.2.
Такие элементы, как эмблема, силуэты капель в верхней части страницы, контуры иллюстраций с трубами и листьями, темно-синий кран внизу, имеющие, очевидно, векторный характер, создавались отдельно в редакторе Adobe Illustrator и затем экспортировались в Adobe Photoshop, масштабировались и размещались на эскизе.
Ширина эскиза составляет 900 пикселей. Эта величина была выбрана исключительно из тех соображений, что при разрешении монитора 1280x1024 пикселей (а такое разрешение установлено у большинства современных мониторов) в развернутом на весь экран окне Adobe Photoshop эскиз при масштабе 100% умещается полностью и не имеет горизонтальной полосы прокрутки ( рис. 2.3).
Отсутствие горизонтальной полосы прокрутки при масштабе изображения 100 % — важное преимущество: мы имеем перед глазами целостную картину дизайна, можем обнаружить и затем исправить некоторые неточности, которые с меньшей вероятностью обратили бы на себя внимание, будь на экране только часть эскиза.