|
Reference = add reference, в висуал студия 2010 не могу найти в вкладке Solution Explorer, Microsoft.Xna.Framework. Его нету. |
Вершинные шейдеры
Как видно, вся информация о контенте храниться в элементе <collada>
<COLLADA xmlns="http://www.collada.org/2005/11/COLLADASchema" version="1.4.1"> </COLLADA>
В элемент <collada> вложены элементы, соответствующие разным типам контента:
- <libraryimages> - растровые изображения;
- <libraryeffects> - эффекты;
- <librarymaterials> - материалы;
- <librarycameras> - камеры;
- <librarylights> - источники света;
- <librarygeometries> - модели;
- и т.д.
Каждый эффект определяется посредством элемента <effect>, вложенного в <libraryeffects>:
<libraryeffects> <effect id="BlinnEffect" name="Blinn Effect"> </effect> </libraryeffects>
Атрибут id задает уникальный идентификатор эффекта, a name - название эффекта, отображаемое приложениями вроде FX Composer 2. Так как формат COLLADA не привязан к конкретной платформе или API, эффект может быть написан на разных языках для различных платформ. Это достигается посредством профилей: каждый эффект может содержать несколько профилей для разных API и платформ. Профили задаются элементами с названиями вида <profileXXX> , вложенными в элементы <effect> :
- <profileCG> - эффект написан на языке Cg. Атрибут platform позволяет специфицировать платформу, для которой предназначен эффект: например, значение "PC-OGL" указывает, что эффект предназначен для API OpenGL на платформе PC, a "PS3 " - для платформы Playstation 3.
- <profileGLSL> - эффект написан на языке GLSL.
- <profileGLES> - эффект написан для API OpenGL ES6OpenGL ES – подмножество API OpenGL, используемое в встраиваемых системах: мобильных телефонах, игровых приставках и т.п .
- <profileCOMMON> - платформо-независимый эффект, близкий по функциональности к стандартному материалу ( Standard Material ) из 3ds Max.
Внутри элемента <profile> размещается ссылка на файл эффекта, а так же при необходимости различные сведения об эффекте: перечень техник, проходов и т.п. Кстати, код эффекта при желании тоже можно разместить непосредственно в элементе <profile> посредством элемента <code>.
Наверняка вы заметили, что в вышеприведенном списке нет профиля для языка HLSL. Дело в том, что в текущей версии (1.4.1) формата COLLADA пока отсутствует поддержка языка HLSL. Однако благодаря расширяемости данного формата разработчики могут легко реализовать дополнительную функциональность посредством элемента <extra>, в частности FX Composer помещает ссылку на .fx -файл следующим образом:
<extra type="import"> <technique profile="NV_import"> <import url="Data/Blinn.fx" compiler_options="" profile="fx"/> </technique> </extra>
Как видно, ссылка на эффект размещается в пользовательском профиле fx.
Наряду с эффектами в файле формата COLLADA могут храниться материалы. Для понимания концепции материала рассмотрим простой пример. Допустим, мы разработали эффект, визуализирующий фрактал. Управляя входными параметрами эффекта, мы можем визуализировать фрактальное изображение мрамора, дерева, воды, лавы и т.п. Тогда для каждого типа изображения мы создадим отдельные материалы мрамора, дерева, воды и лавы, использующие общий эффект фрактала, но с разными параметрами. Грубо говоря, материал это набор параметров для некоторого эффекта.
Материалы определяются внутри элемента <library_materials> посредством элемента <material>. В элемент <material> в свою очередь вкладывается элемент <instance_effect>, атрибут url которого ссылается на эффект из уже знакомой нам секции <library_effects>, используемый материалом. Кроме того, в секции <instance_effect> размещаются значения различных параметров эффекта, формирующие уникальный внешний вид материала.
Элементы <library_effects> и <library_materials> со всеми вложенными элементами образуют подмножество формата COLLADA, известное как COLLADA FX. FX Composer 2 в первую очередь предназначен для работы именно с подмножеством COLLADA FX, остальные же элементы COLLADA поддерживаются в ограниченном объеме по мере необходимости. Например, FX Composer 2 может использовать трехмерные модели из файла формата COLLADA, однако возможности создания и редактирования трехмерных моделей весьма ограничены (но теоретически могут быть расширены посредством плагинов).
Не переживайте, если вы не поняли часть материала. Цель этого раздела – просто познакомить вас с основными принципами устройства файлов формата COLLADA, знание которых поможет быстрее освоиться с весьма запутанным интерфейсом FX Composer 2.0.
5.2.2. Знакомство с интерфейсом FX Composer 2.0
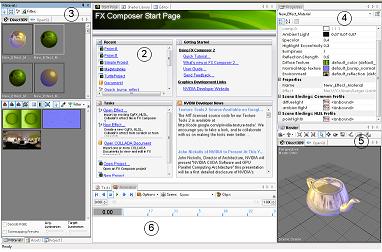
Ну что ж приступим. Для начала установите FX Composer 2.07Инсталлятор FX Composer 2.0 находится в ![]() example.zip в каталоге \NVIDIA. Последнюю версию FX Composer всегда можно найти по адресу http://developer.nvidia.com/ и запустите его из меню Start (Start | All Programs | NVIDIA Corporation | FX Composer 2 | FX Composer 2). На рисунке 5.2 приведен внешний вид стартового экрана FX Compose сразу после установки8Чтобы придать скриншоту большую выразительность, я добавил в сцену чайник, создал несколько материалов и применил один из материалов к чайнику. В остальном же внешний вид приложения мало чем отличается от отображаемого при первом запуске . Рассмотрим основные элементы пользовательского интерфейса.
example.zip в каталоге \NVIDIA. Последнюю версию FX Composer всегда можно найти по адресу http://developer.nvidia.com/ и запустите его из меню Start (Start | All Programs | NVIDIA Corporation | FX Composer 2 | FX Composer 2). На рисунке 5.2 приведен внешний вид стартового экрана FX Compose сразу после установки8Чтобы придать скриншоту большую выразительность, я добавил в сцену чайник, создал несколько материалов и применил один из материалов к чайнику. В остальном же внешний вид приложения мало чем отличается от отображаемого при первом запуске . Рассмотрим основные элементы пользовательского интерфейса.
В верхней части окна расположено главное меню FX Composer, под которым находится панель инструментов ( Standard Toolbar ) для быстрого доступа к наиболее важным пунктам меню. Как и во всех современных IDE панель инструментов легко конфигурируется с учетом предпочтений пользователя.
Примечание
В FX Composer 2 имеется подробное руководство пользователя, которое можно открыть щелчком на ссылке User Guide на панели Start Page, отображаемой при первом запуске FX Composer.
В центре экрана расположены вкладки трех панелей: Start Page, Shader Library и Editor.
- Вкладка Start Page, аналогичная одноименному окну из Visual Studio 2005: здесь отображается информация о недавно открытых проектах ( Recent ), ссылки на документацию ( Getting Started ), перечень типовых действий вроде создания нового проекта или эффекта ( Tasks ) и новости с сайта. Обязательно ознакомьтесь с документацией по FX Composer (ссылка User Guide в разделе Getting Started ).
- Вкладка Shader Library содержит коллекцию материалов из онлайновой библиотеки материалов NVIDIA.
- Вкладка Editor представляет собой текстовый редактор с подсветкой синтаксиса, используемый для написания и редактирования кода эффектов.
увеличить изображение
Рис. 5.2. Стартовый экран FX Composer 2: 1 – главное меню и панель инструментов, 2 – панель Start Page , 3 – панель Materials, 4 – панель Properties, 5 – панель Render, 6 – панель Animation
В левой части расположены вкладки трех панелей: Materials, Assets и Project.
- Панель Material, напоминающая редактор материалов из 3ds Max, позволяет работать с материалами, о которых мы уже говорили в разделе о формате COLLADA.
- Панель Assets предназначена для работы с различными группами контента, поддерживаемого форматом COLLADA.
- Панель Project, содержащая иерархию всех файлов проекта, в целом аналогична окну Solution Explorer из Visual Studio 2005.
В правой верхней части окна расположена панель Properties, позволяющая задавать значения входных параметров эффектов и материалов с использованием интуитивно понятного интерфейса. Ниже расположена вкладка Render, которая позволяет опробовать созданный материал на тестовой сцене, визуализируемой с использованием API OpenGL или DirectX (как вы помните, эффекты COLLADA могут содержать персональные профили для каждого API ).
В нижней части окна расположены панели Animation и Tasks.
- Панель Animation управляет ходом времени и используется в основном для тестирования анимированных материалов.
- В панели Tasks отображаются сообщения об ошибках компиляции эффекта, т.е. она является аналогом окна Error List из Visual Studio.
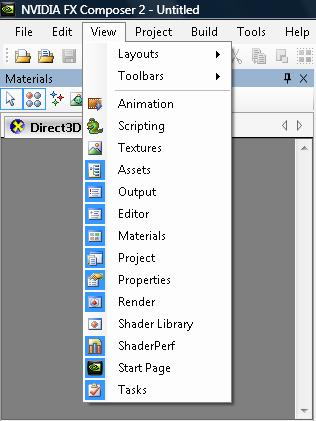
Все панели не являются фиксированными: их можно легко перетаскивать с места на место, попутно изменяя размер. При этом панели автоматически приклеиваются к краям окон, встраиваются в другие панели, короче ведут себя так же, как и аналогичные панели из Visual Studio. Дополнительные панели9По умолчанию на экране присутствуют далеко не все имеющиеся панели можно отобразить на экране посредством меню View (рисунок 5.3).
Примечание
Меню View содержит пункт Layouts, позволяющий гибко конфигурировать расположение панелей FX Composer. Предусмотрено четыре типовых расположения панелей (подпункты Artist, Authoring, Default, Turning ), кроме того предусмотрена возможность создания пользовательских конфигураций. Если вы вдруг перетащили панель куда-то не туда и не можете вернуть ее на прежнее место, просто выполните команду меню View | Layouts | Reset Layout.
5.2.3. Создание нового проекта
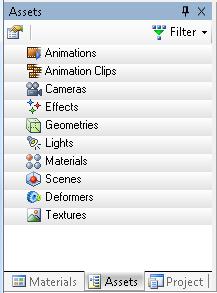
Лучший способ изучить FX Composer 2.0 – начать его использовать на практике. В качестве упражнения мы создадим в FX Composer эффект черно-белой закраски. Переключитесь в FX Composer. Если вы уже экспериментировали с материалами и эффектами, то создайте новый проект, выполнив команду меню File | New | New Project. Отобразите вкладку Assets (рисунок 5.4). Как видно, эта вкладка содержит узлы, соответствующие наборам контента формата COLLADA, о которых мы немного поговорили в разделе 5.2.1. Например, узел Effects вкладки Assets соответствует элементу <library_effects>, узел Materials – элементу <library_materials> и т.п.
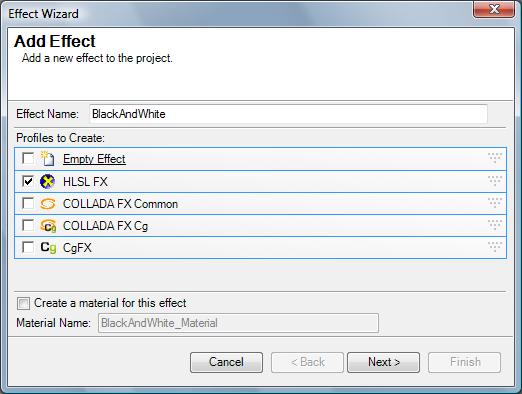
Чтобы добавить в проект новый эффект щелкните правой кнопкой мыши на узле Effects и в появившемся контекстом меню выберите пункт Add Effect... . На экране появится мастер создания нового эффекта (рисунок 5.5). Так как мы будем использовать исключительно язык HLSL, установите флажок только рядом с профилем HLSL FX. В поле Effect Name введите название эффекта (например, BlackAndWhite ). В нижней части окна можно указать название материала, создаваемого на базе данного эффекта, но так как материалы нам пока не нужны, мы не будем устанавливать данный флажок.
Перейдите к следующему диалоговому окну мастера Effect Wizard, нажав кнопку Next. Здесь вам потребуется указать шаблон, на основе которого будет создан эффект. Мы будем использовать шаблон Empty, который, как нетрудно догадаться, создает простейший эффект по умолчанию. В поле Name укажите название эффекта (например, BlackAndWhite.fx ), а в поле Location – каталог, в который будет помещен файл эффекта. Наконец, завершите создание эффекта нажатием кнопки Finish.