Элементы управления Silverlight в ASP.NET
Элемент управления MediaPlayer в ASP.NET
Элемент управления MediaPlayer обеспечивает доставку полнофункционального Silverlight-медиаплеера (видео и/или аудио) на страницу. Он предоставляет ряд шаблонов оформления, которые не только обеспечивают представление медиаплеера, но также полную функциональность управления воспроизведением, остановкой, приостановкой, маркерами, звуком, переходом в полноэкранный режим и многое другое. Также хочу обратить внимание, что элемент управления ASP.NET MediaPlayer имеет все свойства, методы и события типового элемента управления Silverlight, который обсуждался в первой части данной лекции. Таким образом, все, что было сказано о нем здесь, включая настройку Windowless или других свойств, также может применяться к MediaPlayer.
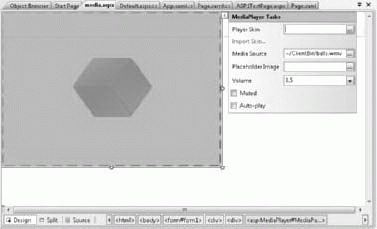
Работать с элементом управления MediaPlayer очень легко: необходимо просто добавить его экземпляр на рабочую поверхность Веб-формы ASP.NET. В верхнем правом углу имеется кнопка, открывающая помощник MediaPlayer Tasks (Задания MediaPlayer), как показано на рис. 13.10.
Настройка при помощи MediaPlayer Tasks
Помощник MediaPlayer Tasks поможет задать основные свойства, которые обеспечат использование медиаплеера на вашем сайте:
- Настройка Player Skin (Шаблон оформления плеера) позволяет задавать внешний вид и поведение вашего плеера. Инструменты ASP.NET Silverlight поставляются с набором шаблонов, а также можно создавать собственные шаблоны в Expression Blend. Их разработка выходит за рамки рассмотрения данного курса, но на сайте http://www.silverlight.net можно найти соответствующие учебные пособия для этого.
Щелкните ссылку Import Skin (Импортировать шаблон оформления), чтобы импортировать один из предоставляемых шаблонов. По умолчанию они хранятся в каталоге C:\Program Files\Microsoft SDKs\Silverlight \v2.0 \Libraries \Server \MediaPlayerSkins.
- Media Source (Источник мультимедиа) - это местоположение медиафайла, который предполагается воспроизводить.
- Placeholder Image (Заставка) - изображение, которое будет отображаться перед или после воспроизведения мультимедиа. Это должно быть изображение в формате JPG или PNG.
- Volume (Громкость) - значение в диапазоне между 0 и 1, обозначающее громкость по умолчанию, с которой будет выполняться воспроизведение.
- Когда флажок Muted (Без звука) установлен, воспроизведение будет выполняться, но звука не будет слышно, независимо от заданной громкости.
- Когда флажок Auto-Play (Автовоспроизведение) установлен, воспроизведение мультимедиа начинается, как только оно становится доступным. По умолчанию значение Auto-Play-false (флажок не установлен).
Если внимательней посмотреть на рис. 13.11, можно заметить, что ползунок громкости установлен посередине, потому что значение громкости по умолчанию в помощнике MediaPlayer Tasks (рис. 13.10) -0,5. Это демонстрирует гибкость данного элемента управления; вы можете настраивать медиаплеер соответственно конкретным нуждам своего приложения.
Существует ряд других свойств, которые не представлены в помощнике MediaPlayer Tasks. Например, свойство AutoLoad (Автозагрузка). Когда ему задано значение true, мультимедиа автоматически загружается в базовый элемент управления, несмотря на действия пользователя. Когда AutoLoad задано значение false, мультимедиа не будет загружаться до тех пор, пока пользователь или программа не начнут воспроизведение.
Свойство EnableCaptions (Включить титры) используется для включения/выключения скрытых титров, если они кодированы в потоке.
Взаимодействие с мультимедиа
Прежде чем продолжить наш разговор, не помешало бы найти подходящий медиафайл, содержащий маркеры. Хороший пример того, как это можно сделать, представлен в "Мультимедиа, рукописный ввод и Deep Zoom" , "Мультимедиа, рукописный ввод и Deep Zoom".
Если в видеопотоке кодированы маркеры, можно написать код, реагирующий на них, и элемент мультимедиа Silverlight будет формировать события, при встрече с этими маркерами. При использовании серверного элемента управления ASP.NET необходим способ ассоциировать эти маркеры с функциями-обработчиками. Рад сообщить, что существуют атрибуты, позволяющие сделать это. Например, OnClientChapterStarted (Начало раздела) определяет функцию JavaScript, которая будет вызываться в начале каждого нового раздела видео. Разделы определяются в Expression Encoder и кодируются в видео или задаются в разметке ASP.NET. Вот пример второго варианта:
<asp:MediaPlayer ID="MediaPlayer1" ScaleMode="Stretch "
runat="server" MediaSource="~/ClientBin/balls.wmv"
Height="325px" MediaSkinSource="~/Classic.xaml"
Width = "461px" OnClientChapterStarted = "doChapter" >
<Chapters>
<asp:MediaChapter Position ="1.0" Title = "Chapter1" />
<asp:MediaChapter Position="2.0" Title = "Chapter2" />
</Chapters>
</asp:MediaPlayer>По достижении очередного раздела будет вызываться JavaScript-функция, определенная в OnClientChapterStarted.
С помощью свойства currentState элемента управления MediaElement можно отслеживать, что происходит с мультимедиа. Это рассматривается в "Мультимедиа, рукописный ввод и Deep Zoom" . Данное свойство возвращает значения, представляющие текущее состояние воспроизведения мультимедиа, такие как "playing" (воспроизведение), "buffering" (буферизация), "paused" (приостановлено) и т.д. Если необходимо настроить обработчик события, например, события, которое формируется при изменении состояния, используется атрибут OnCurrentStateChanged элемента управления ASP.NET, определяющий необходимую JavaScript-функцию.
Маркеры подобны разделам с той точки зрения, что они тоже являются фрагментами метаданных, кодированными в видеопоток. По умолчанию все маркеры определены как разделы. С помощью атрибута OnMarkerReached (По достижении маркера) элемента управления ASP.NET можно задать JavaScript-функцию, которая будет вызываться при встрече с маркером.
Кроме того, можно задать действия, выполняющиеся при открытии, закрытии и сбое мультимедиа, используя атрибуты OnMediaOpened (При открытии мультимедиа) , OnMediaEnded (При закрытии мультимедиа) и OnMediaFailed (При сбое мультимедиа), соответственно.
Заключение
В данной лекции рассмотрены два элемента управления ASP.NET, поставляемых с Silverlight SDK. Элемент управления Silverlight используется для управления и развертывания Silverlight-содержимого с использованием парадигмы программирования на стороне сервера. Элемент управления MediaPlayer используется для доставки клиентам медиасодержимого с разным стилевым оформлением. Это чрезвычайно полезные с точки зрения производительности средства в случае использования ASP.NET для доставки Silverlight сайта, и они, безусловно, заслуживают времени, потраченного на их изучение. В следующей лекции рассматривает новое захватывающее дополнение Silverlight 2 - поддержка динамических языков.