Создание собственного элемента управления Silverlight
Создание библиотек классов Silverlight
Среди шаблонов Visual Studio для Silverlight 2 есть шаблон, позволяющий создавать библиотеку классов, которую можно без труда использовать в других проектах. Эта библиотека классов может включать элементы управления Silverlight. В данном разделе на простом примере создания элемента управления Square (Квадрат) будет продемонстрировано добавление элементов управления в библиотеку.
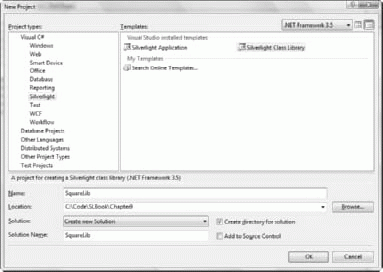
Прежде всего, откроем Visual Studio и выберем New Project в меню File. Появится диалоговое окно New Project. Создайте в нем новый проект библиотеки классов Silverlight и присвойте ему соответствующее имя. Пример этого можно увидеть на рис. 9.7.
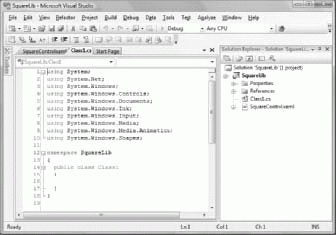
При этом будет создан проект библиотеки классов, как показано на рис. 9.8. Это обычный проект библиотеки классов Visual Studio, поэтому если вы знакомы с разработкой на C#, ваши навыки пригодятся и в Silverlight 2.
Чтобы добавить новый элемент управления Silverlight, щелкните правой кнопкой мыши на проекте, выберите Add и затем выберите New Item, как делали это ранее (если необходимо освежить память, вернитесь к рис. 9.3), и назовите его SquareControl (Элемент управления квадрат).
Теперь можете редактировать XAML и код элемента управления, выполняя те же шаги, что и ранее. Вот пример XAML для элемента управления Square:
<UserControl x:Class="SquareLib.SquareControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x=" http://schemas.microsoft.com/winfx/2006/xaml"
Width="640" Height="480">
<Canvas x:Name="LayoutRoot" >
<Rectangle x:Name="rootControl"></Rectangle>
</Canvas>
</UserControl>Аналогично представленному ранее элементу управления Circle, Square тоже создается на базе существующего элемента управления XAML В данном случае используется Rectangle, который мы назовем rootControl (Корневой элемент управления). Вот код на C#, реализующий элемент управления Square:
using System;
using System.Net;
using System.Collections.Generic;
using System.Linq;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SquareLib {
public partial class SquareControl:UserControl {
public SquareControl()
{
// Необходимо для инициализации переменных
InitializeComponent();
}
public double Size
{
get { return rootControl.Width; }
set { rootControl.Width = value;
rootControl.Height = value;
}
}
public SolidColorBrush Fill
{
get { return (SolidColorBrush)rootControl.Fill; }
set { rootControl.Fill = (SolidColorBrush)value; }
}
}
}Компиляция этого решения обеспечит создание библиотеки классов, которая может быть включена в другие проекты.
Чтобы использовать эту библиотеку классов, необходимо просто создать новый проект и добавить в него ссылку на нее. Итак, создадим новый проект Silverlight. Для этого в диалоговом окне New Project (File, New Project) выберем шаблон Silverlight Project.
Стандартный шаблон создает решение с двумя проектами: элемент управления Silverlight и Веб-сайт ASP.NET для его размещения.
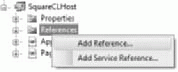
Проект Silverlight Control позволяет добавлять ссылку, щелкнув правой кнопкой мыши папку References и выбрав Add Reference (рис. 9.9).
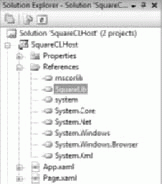
Через открывшееся диалоговое окно можно перейти в каталог, в котором располагается DLL, скомпилированная из вашего проекта библиотеки классов. Она должна располагаться в подкаталоге ClientBin. Добавьте ссылку, и ее можно будет увидеть в списке ссылок. Если ваша библиотека классов имеет какие-либо зависимости, они также будут представлены в этом списке. На рис. 9.10 показана ссылка на сборку SquareLib, после ее удачной компиляции.
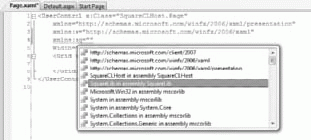
Теперь можно вернуться к Page.xaml и добавить ссылку на пространство имен, что позволит использовать элементы управления из этой сборки. В этом очень поможет функция IntelliSense Visual Studio. В начале файла XAML, где описываются пространства имен, добавьте новый атрибут xmlns и задайте для него префикс (например, sq, как показано на рис. 9.11). IntelliSense предоставит список доступных сборок или схем. Вам просто надо выбрать имя необходимой сборки. В данном случае, это SquareLib, поэтому выбирайте ее. Обратите внимание, что ваш список сборок может выглядеть иначе, чем представленный на рис. 9.11.
Выполнив все это, вы получите ссылку на соответствующе пространство имен и сборку. Их можно увидеть здесь:
<UserControl x:Class="SquareCLHost.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x=" http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sq="clr-namespace:SquareLib;assembly=SquareLib"
Width="640" Height="480">
<Canvas x:Name="LayoutRoot">
</Canvas>
</UserControl>Поскольку для этого пространства определен префикс sq, добавлять элементы управления из него можно посредством IntelliSense, используя этот префикс.
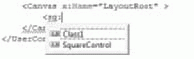
Итак, например, если в рамках элемента LayoutRoot ввести символ < для открытия узла XML, в выпадающем списке среди предлагаемых опций вы увидите sq:. Если вставить его в код, вы получите список доступных классов, как показано на рис. 9.12.
Наконец, приведем пример XAML с несколькими экземплярами SquareControl:
<UserControl x:Class="SquareCLHost.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x=" http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sq="clr-namespace:SquareLib;assembly=SquareLib"
Width="640" Height="480">
<Canvas x:Name="LayoutRoot" >
<sq:SquareControl Size="10" Canvas.Top="10" Canvas.Left="10" Fill="Red">
</sq:SquareControl>
<sq:SquareControl Size="10" Canvas.Top="20" Canvas.Left="20" Fill="Green">
</sq:SquareControl>
<sq:SquareControl Size="10" Canvas.Top="30" Canvas.Left="30" Fill="Yellow">
</sq:SquareControl>
<sq:SquareControl Size="10" Canvas.Top="40" Canvas.Left="40" Fill="Blue">
</sq:SquareControl>
</Canvas>
</UserControl>Заключение
В данной лекции представлена гибкая модель расширяемости, предлагаемая Silverlight 2. Вы научились добавлять элементы управления в приложения и инкапсулировать функциональность в элемент управления для упрощения повторного использования. Также было показано, как с помощью шаблона библиотеки классов Silverlight можно создавать элементы управления, компилируемые в сборки .NET, на которые могут ссылаться и использовать другие проекты.
На основании полученных знаний вы можете приступать к созданию собственных элементов управления или дорабатывать стандартные элементы управления, о которых рассказывалось в лекциях 7 и 8.
В "Создание взаимодействующих с сервером приложений в Silverlight" , "Создание взаимодействующих с сервером приложений в Silverlight", мы перейдем к немного более сложным вопросам и рассмотрим, как в Silverlight 2 реализуется работа с сетью и связь.