Трансформация и анимация в XAML
Наклон объекта с помощью свойства SkewTransform
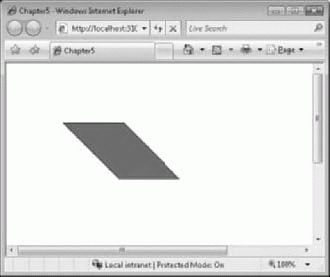
Наклон объекта подразумевает его поступательное пропорциональное изменение вдоль одной из осей. В результате квадрат или прямоугольник превращается в параллелограмм. Этот визуальный эффект очень полезен при создании впечатления трехмерного изображения на плоскости.
Можно задавать наклон под определенным углом вдоль оси х или у и относительно определенного центра. Конечно, все это можно комбинировать и наклонять объект относительно обеих осей одновременно.
Рассмотрим XAML-код, обеспечивающий наклон прямоугольника вдоль оси х на 45 градусов:
<Rectangle Fill="#FFFF0404" Stroke="#FF000000"
Width="96" Height="88" Canvas.Left="80" Canvas.Top="80">
<Rectangle.RenderTransform>
<SkewTransform AngleX="45"/>
</Rectangle.RenderTransform>
</Rectangle>Результат представлен на рис. 5.7.
Имитация трехмерного изображения с помощью SkewTransform
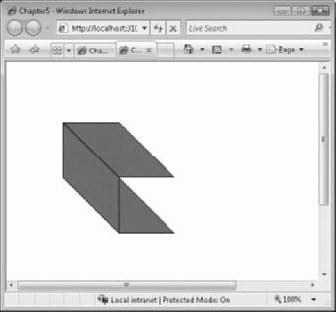
Наклон используется для создания эффекта трехмерного изображения. Ниже представлен пример XAML-кода, в котором используется три прямоугольника, два из которых наклонены по оси х, и один -по оси у, что создает впечатление трехмерного изображения:
<Rectangle Fill="#FFFF0404" Stroke="#FF000000"
Width="88" Height="88" Canvas.Left="80" Canvas.Top="80">
<Rectangle.RenderTransform>
<SkewTransform AngleX="45"/>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Fill="#FFFF0404" Stroke="#FF000000"
Width="88" Height="88" Canvas.Left="80" Canvas.Top="168">
<Rectangle.RenderTransform>
<SkewTransform AngleX="45"/>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Fill="#FFFF0404" Stroke="#FF000000"
Width="88" Height="88" Canvas.Left="80" Canvas.Top="80">
<Rectangle.RenderTransform>
<SkewTransform AngleY="45"/>
</Rectangle.RenderTransform>
</Rectangle>Результаты этого представлены на рис. 5.8.
Определение собственных трансформаций с помощью MatrixTransform
Все трансформации по сути своей осуществляются путем совокупного изменения координатного пространства объекта с помощью матрицы трансформации. Все представленные до этого в данной лекции трансформаций широко известны и хорошо описаны.
Математика матриц и реализация трансформаций выходят за рамки рассмотрения данного курса, но ради синтаксической полноты мы рассмотрим здесь, как их можно определять в Silverlight XAML.
Обратите внимание, что матрица, используемая в MatrixTransform, является аффинной.Это означает, что последний столбец матрицы всегда (0 0 1), и, таким образом, задаются только первые два столбца. Для этого используется свойство Matrix (Матрица), которое принимает строковое значение, образованное значениями первых двух столбцов, записанными через пробелы. Ниже приведен пример:
<Rectangle Fill="#FFFF0404" Stroke="#FF000000"
Width = "96" Height="88" Canvas.Left="80" Canvas.Top="80">
<Rectangle.RenderTransform>
<MatrixTransform Matrix="1 0 1 2 0 1" />
</Rectangle.RenderTransform>
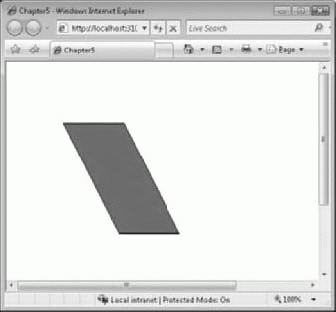
</Rectangle>На рис. 5.9 продемонстрирован результат применения этой матрицы - растянутый и наклоненный прямоугольник.
Сочетание трансформаций
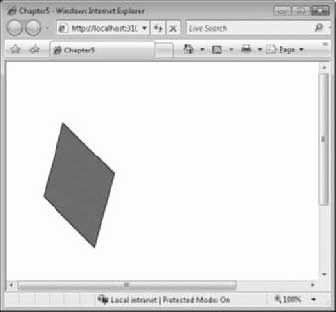
Как было представлено в предыдущем примере, с помощью аффинной матрицы и MatrixTransform можно создавать сложные трансформации. Однако не все хорошо разбираются в математике матриц. Поэтому применяется другая техника - сочетание трансформаций с помощью элемента Trans-formGroup (Группа трансформаций), который просто позволяет задавать несколько трансформаций. Объект подвергается комбинированному эффекту от всех трансформаций вместе взятых. Рассмотрим пример:
<Rectangle Fill="#FFFF0404" Stroke="#FF000000"
Width = "96" Height="88" Canvas.Left="80" Canvas.Top="80">
<Rectangle.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1.2" ScaleY="1.2" />
<SkewTransform AngleX="30" />
<RotateTransform Angle="45" />
</TransformGroup>
</Rectangle.RenderTransform>
</Rectangle>В этом примере комбинируются ScaleTransform, который обеспечивает увеличение размера фигуры вдоль обеих осей на 20%, наклон на 30 градусов по оси х и поворот на 45 градусов. Результаты этой трансформации представлены на рис. 5.10.