Введение в Silverlight 2
Silverlight и пакет инструментов Expression Studio
Компанией Microsoft был создан пакет инструментов Expression Studio. Это современный надежный набор инструментов для дизайнеров, позволяющий им создавать артефакты, которые затем могут быть включены разработчиками при работе с пакетом инструментов Microsoft Visual Studio.
В Expression Studio входит несколько продуктов:
- Expression Web Это инструмент для Веб-разработки, который обеспечивает возможность использовать HTML, DHTML, CSS и другие стандартные Веб-технологии для проектирования, построения и управления Веб-приложениями.
- Expression Media Это инструмент управления мультимедиа ресурсами, который позволяет каталогизировать и организовывать эти элементы, включая возможность кодирования и перекодирования из формата в формат.
- Expression Encoder Это приложение разработано для обеспечения возможности управления кодированием мультимедиа ресурсов. Также может использоваться для комплектации мультимедия Silverlight-медиаплеером в виде соответствующего кода.
- Expression Design Это инструмент графического дизайна, который можно использовать для создания иллюстраций, графических элементов и ресурсов для UI Веб- и настольных приложений.
- Expression Blend Этот инструмент обеспечивает возможность создавать UI на базе XAML для настольных приложений на WPF или Веб-приложений на Silverlight.
При работе с Silverlight вы будете использовать некоторые или все эти приложения. Далее в данной лекции мы рассмотрим, как Design, Blend и Encoder расширяют ваш инструментарий для проектирования и построения Silverlight-приложений.
Silverlight и Expression Design
Expression Design - это инструмент графического дизайна, с помощью которого можно создавать графические ресурсы, используемые в приложениях. Это мощный и сложный инструмент, поэтому в данном курсе приводится просто обзор того, как он может применяться для Silverlight XAML. Expression Design позволяет сочетать векторные и растровые изображения для обеспечения абсолютной гибкости.
Он поддерживает импорт множества форматов графических файлов. В Expression Design можно импортировать файлы в форматах:
- Adobe Illustrator—PDF-совместимые ( *.ai )
- Adobe Photoshop ( *.psd )
- Graphical Interchange Format ( .gif )
- Формат Portable Network Graphics (.png)
- Растровые изображения ( .bmp, .dib, .rle )
- Форматы JPEG ( jpeg, jpg, jpe, jfif, .exif )
- Windows Media Photos ( .wdp, .hdp )
- Tagged Image File Format ( .tiff, .tif )
- Значки ( .ico )
Поддерживается экспорт следующих типов изображений:
- XAML Silverlight Canvas
- XAML WPF Resource Dictionary
- XAML WPF Canvas
- Adobe Illustrator ( .ai )
- Portable Document Format ( .pdf )
- Adobe Photoshop ( .psd )
- Tagged Image File Format ( .tif, .tiff )
- Форматы JPEG (jpeg, jpg)
- Windows Bitmap ( .bmp )
- Формат Portable Network Graphics ( .png )
- Graphical Interchange Format ( .gif )
- Windows Media Photos ( .wdp )
Как видите, Expression Design поддерживает экспорт графических ресурсов в виде XAML-файлов. Позже в данной лекции будет показано, как в Expression Design разрабатывается дизайн графических элементов простого приложения. Вы будете экспортировать эти элементы в виде XAML-кода, который сможете использовать для создания приложения в Expression Blend и Visual Studio.
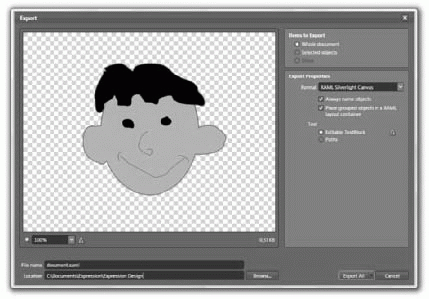
На рис. 1.4 представлено диалоговое окно Export (Экспорт) в Expression Design. В нем можно увидеть несколько вариантов выбора формата, один из которых-XAML Silverlight Canvas (отображается выбранным). Выбор этой опции обеспечит форматирование рисунка с использованием подмножества элементов XAML, которые использует Silverlight, что позволит импортировать полученный в результате XAML в Visual Studio или Expression Blend для построения Silverlight приложения.
Это обеспечит экспорт содержимого в виде XML-документа, включающего элемент Canvas, в котором содержатся элементы вашего дизайна. Рассмотрим пример (сокращенный):
<?xml version="1.0" encoding="utf-8"?>
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Name="Document">
<Canvas x:Name="Layer 1" Width="640.219" Height="480.202" Canvas.Left="0" Canvas.Top="0">
<Ellipse x:Name="Ellipse" Width="135" Height="161" Canvas.Left="0.546544"
Canvas.Top="20.3998" Stretch="Fill" StrokeLineJoin="Round" Stroke="#FF000000"
Fill = "#FFFFC800"/>
<Path x:Name="Path" Width="135.103" Height="66.444" Canvas.Left="-0.555986"
Canvas.Top="-0.389065" Stretch="Fill" StrokeLineJoin = "Round" Stroke="#FF000000"
Fill="#FF000000" Data="..."/>
<Path x:Name="Path 0" Width="19.4583" Height="23.9019" Canvas.Left="75.8927"
Canvas.Top="76.1198" Stretch="Fill" StrokeLineJoin="Round" Stroke="#FF000000"
Fill="#FF000000" Data="..."/>
<Path x:Name="Path 1" Width="11.0735" Height="24.0564" Canvas.Left="60.473"
Canvas.Top="106.4" Stretch = "Fill" StrokeLineJoin="Round" Stroke="#FF000000"
Fill="#FF000000" Data="..."/>
<Path x:Name="Path 2" Width="76" Height="29.8274" Canvas.Left="31.5465"
Canvas.Top="127.4" Stretch="Fill" StrokeThickness="7" StrokeLineJoin="Round"
Stroke="#FF000000" Data= "..."/>
<Path x:Name="Path 3" Width="20.3803" Height="27.1204" Canvas.Left="31.2028"
Canvas.Top="75.306" Stretch="Fill" StrokeLineJoin="Round" Stroke="#FF000000"
Fill="#FF000000" Data="..."/>
</Canvas>
</Canvas>Теперь этот XAML можно вырезать и вставить в Expression Blend или Visual Studio, и вы сможете использовать графический элемент в своем приложении.
Silverlight и Expression Blend
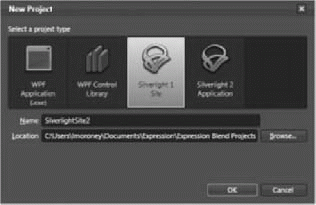
Expression Blend обладает возможностью создания приложений Silverlight. При запуске Expression Blend и создании нового проекта предлагается два типа Silverlight проектов, как видно на рис. 1.5.
Этими двумя типами проектов Silverlight являются:
- Silverlight 1 Site Эта опция обеспечивает создание проекта Silverlight JavaScript. Вы получаете папку, содержащую простое Веб-приложение с HTML-страницей, имеющей необходимые сценарии для вставки объекта Silverlight, а также стандартный XAML-документ с одним холстом. Он не содержит никаких деталей реализации для программирования на .NET, поэтому для его описания используется термин 1 Site, хотя это версия 2.0 элемента управления Silverlight. Скорее всего, в будущих версиях Expression Blend название этого типа проекта заменят на Silverlight JavaScript Site. В "Элемент управления браузера Silverlight" , "Элемент управления браузера Silverlight", программирование приложений JavaScript будет рассмотрено более подробно.
- Silverlight 2 Application Эта опция обеспечивает создание Silverlight-проекта со всем необходимым для программирования с использованием .NET Framework. Больше информации о Silverlight 2 приводится в "Использование Visual Studio с Silverlight 2" , "Использование Visual Studio с Silverlight 2", и затем в части 2 данного курса этот тип проекта будет рассмотрен намного более подробно.
Проект Silverlight 1
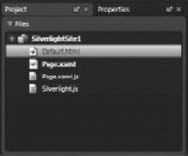
При создании нового приложения Silverlight Script с использованием Blend получаемый проект будет содержать стандартный HTML-файл со всем необходимым JavaScript-кодом для создания экземпляра элемента управления Silverlight. Кроме того, Blend также создает базовую XAML-страницу Page.xaml и связанный с ней JavaScript-файл Page.xaml.js. Expression Blend трактует его как JavaScript-файл с выделенным кодом, аналогично тому как Visual Studio трактует C#-файл с выделенным кодом, связанный со страницей ASPX. Наконец, Blend предоставляет копию файла Silverlight.js, который является частью пакета для разработчика ПО (software development kit, SDK) Silverlight. Этот файл управляет созданием экземпляров и загрузкой подключаемого модуля Silverlight для ваших пользователей. Структура проекта представлена на рис. 1.6.
Веб-страница по умолчанию
В Листинге 1.1 представлен код базовой Веб-страницы, создаваемой Blend для проектов Silverlight.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!-- saved from url = (0014)about:internet -->
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>SilverlightSite1</title>
<script type="text/javascript" src="Silverlight.js"></script>
<script type="text/javascript" src="Page.xaml.js"></script>
<style type="text/css">
#silverlightControlHost
{
height: 480px;
width: 640px;
}
#errorLocation
{
font-size: small;
color: Gray;
}
</style>
<script type="text/javascript">
function createSilverlight()
{
var scene = new SilverlightSite1.Page();
Silverlight.createObjectEx({
source: "Page.xaml",
parentElement: document.getElementById("silverlightControlHost"),
id: "SilverlightControl",
properties: {
width: "100%",
height: "100%",
version: "1.0"
},
events: {
onLoad: Silverlight.createDelegate(scene, scene.handleLoad),
onError: function(sender, args) {
var errorDiv = document.getElementById("errorLocation");
if (errorDiv != null) {
var errorText = args.errorType + "- " + args.errorMessage;
if (args.ErrorType == "ParserError") {
errorText += "<br>File: " + args.xamlFile;
errorText += ", line " + args.lineNumber;
errorText += " character " + args.charPosition;
}
else if (args.ErrorType == "RuntimeError") {
errorText += "<br>line " + args.lineNumber;
errorText += " character " + args.charPosition;
}
errorDiv.innerHTML = errorText;
}
}
}
});
}
if (!window.Silverlight)
Silverlight = {};
Silverlight.createDelegate = function(instance, method) {
return function() {
return method.apply(instance, arguments);
}
}
</script>
</head>
<body>
<div id= "silverlightControlHost">
<script type="text/javascript">
createSilverlight();
</script>
</div>
<div id= 'errorLocation'></div>
</body>
</html>
Листинг
1.1.
Файл Default.html из шаблона Silverlight
Как видите, здесь импортируются два JavaScript-файла: Silverlight.js и Page.xaml.js. Вскоре каждый из них будет рассмотрен более подробно.
Создание экземпляра элемента управления Silverlight происходит в элементе <div> внизу страницы. Для этого происходит вызов функции createSilverlight, которая реализована вверху страницы. Эта функция создает новый объект Silverlight, используя либо функцию createObjectEx (которая, в свою очередь, находится в Silverlight.js ), либо функцию createObject. Если применяется функция createObjectEx, параметры задаются с использованием синтаксиса JavaScript Object Notation (JSON), как показано в данном примере. В качестве альтернативы можно использовать функцию createObject, которая использует стандартные параметры.
Первый параметр - исходный XAML Это может быть ссылка на статический внешний файл (что используется в данном случае - Page.xaml ), ссылка на URL службы, которая может формировать XAML, или ссылка на именованный блок сценария на странице, содержащей XAML
Второй параметр - родительский элемент. Это имя элемента <div>, содержащего элемент управления Silverlight. Как можно видеть в Листинге 1.1, он называется SilverlightControlHost.
Третий параметр - ID, который будет использоваться для этого элемента управления. Если на странице располагается несколько элементов управления Silverlight, каждый из них должен иметь собственный уникальный ID.
Четвертый параметр - параметры свойств элемента управления. Сюда могут входить простые свойства, такие как ширина, высота и цвет фона, а также составные свойства. К более сложным параметрам свойств относятся:
- inplaceInstallPrompt Определяет тип установки для Silverlight. Если задано значение true, пользователь неявно принимает лицензию и напрямую скачивает и устанавливает подключаемый модуль. Если задано значение false, пользователь направляется на http://www.silverlight.net, с этого сайта он может принять лицензионное соглашение и загрузить подключаемый модуль.
- isWindowless Если задано true, элемент управления считается безоконным (windowless),т.е. поверх него может быть наложено не-Silverlight содержимое.
- framerate Определяет максимальную частоту кадров для анимаций.
- version Определяет минимально необходимую версию Silverlight, которую будет поддерживать приложение. Как можно видеть в Листинге 1.1, версия указывается как 1.0 - это не ошибка, а просто инструкция, что данное приложение является обратно совместимым и должно работать на версии 1.0. Если бы вместо этого была задана версия 2.0, и Silverlight 2 не был бы установлен, пользователю было бы предложено установить Silverlight 2.
Пятый параметр используется для сопоставления событий с обработчиками событий. События реализовываются в классе JavaScript, называемом scene (сцена), который был объявлен в начале функции:
var scene = new SilverlightSite1.Page();
Функция createSilverlight объявляет, что событие onLoad должно обрабатываться методом scene.handleLoad класса scene. Для этого создается делегат, используя следующий синтаксис:
onLoad: Silverlight.createDelegate(scene, scene.handleLoad)
Данный класс реализован в JavaScript-файле выделенного кода для Page.xaml под названием Page.xaml.js. Это можно видеть в Листинге 1.2.
if (!window.SilverlightSite1)
SilverlightSite1 = {};
SilverlightSite1.Page = function()
{
}
SilverlightSite1.Page.prototype = {
handleLoad: function(control, userContext, rootElement) {
this.control = control;
// Пример перехвата события:
rootElement. addEventListener("MouseLeftButtonDown",
Silverlight.createDelegate(this, this.handleMouseDown));
},
// Пример обработчика события
handleMouseDown: function(sender, eventArgs) {
// В следующее строке кода показано, как находить элемент по имени
// this.control.content.findName("Storyboard1"). Beg in ();
}
}
Листинг
1.2.
2 JavaScript файл выделенного кода Page.xaml
Здесь представлен код на JavaScript для создания класса SilverlightSite1.Page. Он содержит две функции-члены, handleLoad и handleMouseDown.
Функция handleLoad добавляет еще один обработчик события MouseLeftButtonDown, создавая делегат, связывающий это событие и функцию handleMouseDown, которая также определена в этом JavaScript-коде.
Таким образом, шаблонное приложение создает стандартный HTML-файл, который содержит экземпляр Silverlight с единственным холстом, формирующим события при загрузке. В обработчике события загрузки происходит регистрация обработчика события нажатия кнопки мыши. Это демонстрирует, что объявление события, делегирование и обработка доступны как во время проектирования, так и во время выполнения.