Опубликован: 23.01.2009 | Доступ: свободный | Студентов: 1542 / 152 | Оценка: 4.33 / 4.22 | Длительность: 13:08:00
Специальности: Программист
Лекция 6:
Трансформации
| № | Код | Вид в браузере |
|---|---|---|
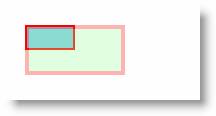
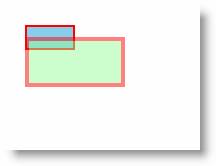
| 6.3.1 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left="25"
Canvas.Top="25" Width="50"
Height="25" Fill="skyblue"
Stroke="red" StrokeThickness="2"/>
<Rectangle Canvas.Left="25"
Canvas.Top="25" Width="50"
Height="25" Fill="palegreen"
Stroke="red" StrokeThickness="2"
Opacity="0.3" >
<Rectangle.RenderTransform>
<ScaleTransform ScaleX="2"
ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas> |
||
| Описание | ||
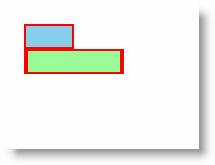
| Увеличение фигуры в два раза по горизонтали и вертикали. Отсчет осуществляется относительно верхней левой точки. Задав полупрозрачность, замечаем, что площадь фигуры увеличилась ровно в четыре раза | ||
| № | Код | Вид в браузере |
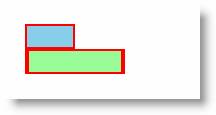
| 6.3.2 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left="25"
Canvas.Top="25" Width="50"
Height="25" Fill="skyblue"
Stroke="red" StrokeThickness="2"/>
<Rectangle Canvas.Left="25"
Canvas.Top="50" Width="50"
Height="25" Fill="palegreen"
Stroke="red" StrokeThickness="2" >
<Rectangle.RenderTransform>
<ScaleTransform ScaleX="1"
ScaleY="1" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas> |
||
| Описание | ||
| Применение команды ScaleTransform с масштабом, равным 1, не изменяет размеров прямоугольника (Для сопоставления прямоугольники смещены Canvas.Top ="25" и Canvas.Top ="50" | ||
| № | Код | Вид в браузере |
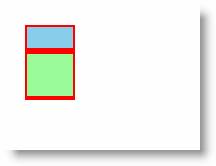
| 6.3.3 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left="25"
Canvas.Top="25" Width="50"
Height="25" Fill="skyblue"
Stroke="red" StrokeThickness="2"/>
<Rectangle Canvas.Left="25"
Canvas.Top="50" Width="50"
Height="25" Fill="palegreen"
Stroke="red" StrokeThickness="2" >
<Rectangle.RenderTransform>
<ScaleTransform ScaleX="2"
ScaleY="1" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas> |
||
| Описание | ||
| Увеличение прямоугольника в два раза по горизонтали | ||
| № | Код | Вид в браузере |
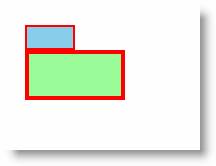
| 6.3.4 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="150"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left="25"
Canvas.Top="25" Width="50"
Height="25" Fill="skyblue"
Stroke="red" StrokeThickness="2"/>
<Rectangle Canvas.Left="25"
Canvas.Top="50" Width="50"
Height="25" Fill="palegreen"
Stroke="red" StrokeThickness="2" >
<Rectangle.RenderTransform>
<ScaleTransform ScaleX="1"
ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas> |
||
| Описание | ||
| Увеличение прямоугольника в два раза по вертикали | ||
| № | Код | Вид в браузере |
| 6.3.5 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="150"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left="25"
Canvas.Top="25" Width="50"
Height="25" Fill="skyblue"
Stroke="red" StrokeThickness="2"/>
<Rectangle Canvas.Left="25"
Canvas.Top="50" Width="50"
Height="25" Fill="palegreen"
Stroke="red" StrokeThickness="2" >
<Rectangle.RenderTransform>
<ScaleTransform ScaleX="2"
ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas> |
||
| Описание | ||
| Увеличение прямоугольника в два раза по горизонтали и вертикали | ||
| № | Код | Вид в браузере |
| 6.3.6 | ||
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="150" Background="White" x:Name="Page"> <Rectangle Canvas.Left="25" Canvas.Top="25" Width="50" Height="25" Fill="skyblue" Stroke="red" StrokeThickness="2"/> <Rectangle Canvas.Left="25" Canvas.Top="50" Width="50" Height="25" Fill="palegreen" Stroke="red" StrokeThickness="2" > <Rectangle.RenderTransform> <ScaleTransform ScaleX="2" /> </Rectangle.RenderTransform> </Rectangle> </Canvas> |
||
| Описание | ||
| Увеличение прямоугольника в два раза по горизонтали без указания второго параметра | ||
| № | Код | Вид в браузере |
| 6.3.7 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="150"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left="25"
Canvas.Top="25" Width="50"
Height="25" Fill="skyblue"
Stroke="red" StrokeThickness="2"/>
<Canvas Width="200"
Height="150" Canvas.Left="0"
Canvas.Top="0">
<Rectangle Canvas.Left="25"
Canvas.Top="25" Width="50"
Height="25" Fill="palegreen"
Stroke="red" StrokeThickness="2" />
<Canvas.RenderTransform>
<ScaleTransform ScaleX="2"
ScaleY="1.5" />
</Canvas.RenderTransform>
</Canvas>
</Canvas> |
||
| Описание | ||
| Применение команды scale для трансформации группы, заключенной в элементе Canvas | ||
| № | Код | Описание |
| 6.3.8 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="420" Height="220"
Background="White"
x:Name="Page">
<TextBlock
Canvas.Left="50"
Canvas.Top="50"
FontFamily="Arial"
FontSize="30"
Foreground="Red"
Text="Текст"
/>
<TextBlock
Canvas.Left="150"
Canvas.Top="50"
FontFamily="Arial"
FontSize="30"
Foreground="Red"
Text="Текст" >
<TextBlock.RenderTransform>
<ScaleTransform ScaleX="3"
ScaleY="1" />
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock
Canvas.Left="50"
Canvas.Top="100"
FontFamily="Arial"
FontSize="30"
Foreground="Red"
Text="Текст" >
<TextBlock.RenderTransform>
<ScaleTransform ScaleX="1"
ScaleY="3" />
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock
Canvas.Left="150"
Canvas.Top="100"
FontFamily="Arial"
FontSize="30"
Foreground="Red"
Text="Текст" >
<TextBlock.RenderTransform>
<ScaleTransform ScaleX="
3" ScaleY="3" />
</TextBlock.RenderTransform>
</TextBlock>
</Canvas> |
Масштабирование текста | |
| Вид в браузере | ||
| № | Код | Вид в браузере |
| 6.3.9 | ||
<Canvas
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="150"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left="25"
Canvas.Top="25" Width="50"
Height="25" Fill="skyblue"
Stroke="red" StrokeThickness="2"/>
<Canvas Width="200"
Height="150" Canvas.Left="0"
Canvas.Top="0">
<Rectangle Canvas.Left="25"
Canvas.Top="25" Width="50"
Height="25" Fill="palegreen"
Stroke="red" StrokeThickness="2"
Opacity="0.5" />
<Canvas.RenderTransform>
<ScaleTransform ScaleX="2"
ScaleY="2" CenterX="25"
CenterY="13" />
</Canvas.RenderTransform>
</Canvas>
</Canvas> |
||
| Описание | ||
| Для смещения трансформированной фигуры мы применяли задание значений Canvas.Left и Canvas.Top. Такой же эффект получается при использовании атрибутов CenterX и CenterY | ||