Основы разработки приложений
Цель изучения
Материалы к модулю Вы можете скачать ![]() здесь.
здесь.
В этом модуле вы изучите структуру проекта Windows-приложения на базе JavaScript. Вы ознакомитесь с инструментами, применяемыми для создания WinRT-приложений, узнаете об особенностях шаблонов и создадите первое простое приложение.
Подготовка
В этом модуле вам не понадобится никаких заранее подготовленных файлов.
Visual Studio
Visual Studio – это основной инструмент, который вы будете использовать для написания кода на JavaScript, отладки и настройки приложений для Магазина Windows. Visual Studio имеет несколько ключевых возможностей, которыми вы будете пользоваться:
- Visual Studio предоставляет четкие и понятные редакторы кода и HTML с системой IntelliSense;
- в Visual Studio есть возможность отлаживать код, используя точки останова, и также возможен просмотр контрольных значений (Watches) для отладки нештатных ситуаций в процессе исполнения кода;
- мы можем применять редакторманифеста (описания) приложения (Application Manifest Editor) для установки некоторых свойств приложения, таких, как безопасность, ориентация устройства, иконки и настройки Магазина Windows.
Шаблоны в Visual Studio
Visual Studio по умолчанию включает в себя несколько шаблонов, которые представляют собой основу для приложений, выполненных по принципам нового дизайна для Windows. Вы можете найти эти шаблоны в меню Файл/Создать проект (File>New>Project), выбрав в левой панели пункт "JavaScript".
Пустое приложение
Шаблон пустого приложения (Blank App) идеально подходят для создания приложений "с нуля" с уникальным пользовательским интерфейсом.

Тип: JavaScript. Одностраничный проект приложения для Магазина Windows, который не содержит предопределенные элементы управления и макет
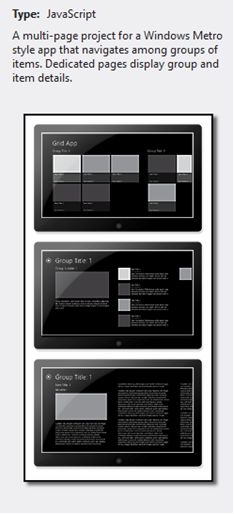
Приложение таблицы
Этот шаблон на основе сетки (Grid App) позволяет просматривать иерархические данные в трех видах: Узлы, Разделы и Сведения. Пользователи могут легко заходить в группы и изучать данные в различном виде. Это идеальный шаблон для любых сгруппированных данных.

Тип: JavaScript. Трехстраничный проект приложения для Магазина Windows, которое осуществляет переходы между группами элементов, расположенных в сетке. Сведения о группах и элементах отображаются на выделенных страницах
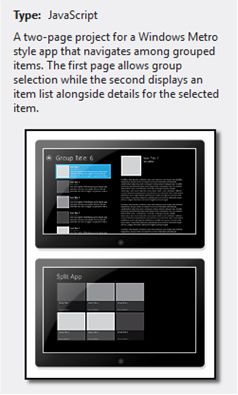
Приложение с разделением
Шаблон Приложение с разделением (Split App) похож на шаблон Приложение таблицы, с той разницей, что на одной "разделенной" странице отображается и список групп, и сведения для выбранной группы. Этот шаблон позволяет быстро просматривать несколько страниц сведений в группе без необходимости дальнейшей навигации.

Тип: JavaScript. Двухстраничный проект приложения для Магазина Windows, которое осуществляет переходы между группированными элементами. Первая страница позволяет выбрать группу, а вторая отображает список элементов вместе со сведениями о выбранном элементе
Приложение с фиксированным макетом
Шаблон приложения с фиксированным макетом (Fixed Layout App) похож на шаблон пустого приложения, но способен масштабировать содержимое под размер экрана устройства. Например, если ваш дизайн разработан под экран 800 х 600 пикселей, а у пользователя устройство с разрешением 1600 х 900, то этот шаблон автоматически масштабирует содержимое под разрешение 1600 х 900.
Этот шаблон идеален для игр.

Тип: JavaScript. Проект приложения для Магазина Windows, которое масштабируется с использованием макета с фиксированными пропорциями
Приложение навигации
Этот шаблон (Navigation App) похож на шаблон пустого приложения, но включает в себя панель навигации, используемую в приложениях на основе сетки и разделенных приложениях. Вы можете использовать эту панель, чтобы добавить новые страницы, по которым пользователь может переходить с возможностью возвращения с помощью кнопки "Назад".

Тип: JavaScript. Проект приложения для Магазина Windows, которое содержит предопределенные элементы управления для навигации
Для более подробного описания шаблонов для JavaScript воспользуйтесь ресурсом:
http://msdn.microsoft.com/ru-ru/library/windows/apps/hh758331.aspx
