Компоненты HTML5 и CSS3
Верстка по сетке
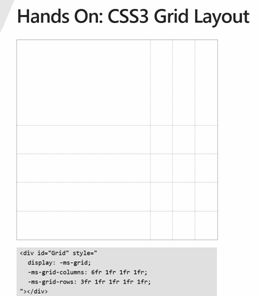
CSS-макет, основанный на сетке, позволяет разделить пространство экрана на столбцы и строки, используя предварительно рассчитанный размер. Вы можете полностью настроить данную раскладку, располагая элементы с привязкой к линиям сетки – разделяющим столбцы и строки, и с привязкой к ячейкам – прямоугольным областям, которые являются пересечениями строк и столбцов.
Почему все это подходит для WinRT-приложений?
Верстка по сетке играет очень важную роль, она позволяет вам создать пропорциональный дизайн, который можно легко адаптировать к различным разрешениям. Помимо прочих преимуществ, вы получаете возможность задавать позиции элементов, не зависящие от порядка отображения содержимого. В качестве примера можно взять список элементов (который обычно отображается в виде одной вертикальной колонки) и отобразить его с ориентацией на строки и столбцы сетки.
Вы можете найти практические примеры использования CSS-верстки, основанной на сетке, по следующему адресу:
http://ie.microsoft.com/testdrive/Graphics/hands-on-css3/hands-on_grid.htm
Гибкая блочная верстка
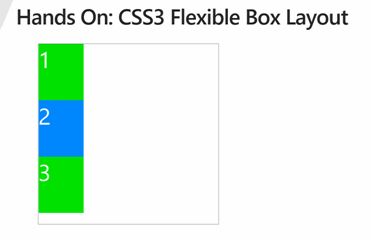
Обычно такую верстку называют "flexbox" ("резиновая" верстка). Этот способ раскладки используется для создания как простых, так и сложных структур страниц, адаптированных для различных экранов. Преимущество такой верстки в том, что относительное расположение содержимого остается неизменным, даже если размер экрана меняется. Используя данную структуру и равномерно распределив пустое пространство, можно сделать так, чтобы объект всегда находился в центре страницы или другого контейнера.

"Резиновая" CSS-верстка позволяет вам интуитивно понятно контролировать дочерние элементы, расположенные в контейнере
Почему все это подходит для WinRT-приложений?
"Резиновая" верстка полезна, когда используется с элементом управления ViewBox. Два этих компонента комбинируются при создании Приложения с фиксированным макетом (Fixed Layout App) в Blend или Visual Studio. Приложение с фиксированным макетом делает возможным создание фиксированной области просмотра для содержимого, что подразумевает неизменность размеров – в противоположность приложению, использующему макет на основе сетки. Подобная раскладка может пригодиться вам при создании JavaScript-игр, где необходимо, чтобы игровое поле имело определенную ширину и высоту вне зависимости от размеров экрана.
Вы можете найти практические примеры использования "резиновой" CSS-верстки, по следующему адресу:
http://ie.microsoft.com/testdrive/Graphics/hands-on-css3/hands-on_flex.htm
Области CSS
Области CSS позволяют вам взять некую последовательность HTML-контента – текста, изображений, — и распределить ее по нескольким пустым контейнерам, определенным в стандартном шаблоне HTML. Шаблоны HTML структурированы с помощью пустых контейнеров, которые имеют размер и определенное местоположение, чтобы присвоить будущему содержимому специфическую позицию и ограничить его рамками контейнера.

Области CSS позволяют вам взять некую последовательность HTML-контента – текста, изображений, — и распределить ее по нескольким пустым контейнерам, определенным в стандартном шаблоне HTML
Почему все это подходит для WinRT-приложений?
CSS области не так важны, как другие формы раскладки. Тем не менее, они поддерживаются и позволят вам создать сложную структуру содержимого, например, как в журналах. Они позволяют произвольным образом распределить последовательный поток контента (текста, изображений, видеофрагментов). Эта схема раскладки может быть полезна на планшетах, где раскладка меняется в зависимости от ориентации экрана, или, например, при выводе на экран прикрепленного приложения в Windows 8.
Вы можете найти практические примеры использования CSS-областей по следующему адресу:
http://ie.microsoft.com/testdrive/Graphics/hands-on-css3/hands-on_regions.htm
Два стандартных графических формата: Canvas и SVG
В WinRT-приложениях по умолчанию поддерживается два исходных графических формата: Canvas (холст) и SVG (Scalable Vector Graphics – масштабируемая векторная графика). Так как это встроенные форматы, мы можем создавать графику, используя код – вместо традиционного подхода с применением заранее подготовленных графических файлов форматов .png или .jpg. И canvas, и SVG имеют сильные и слабые стороны, но, в общем случае, вы можете видеть их в качестве элементов пользовательского интерфейса – таких, как кнопки управления проигрывателем; они представляют собой иллюстрации, которые могут быть анимированы, они используются для целей визуализации данных – в виде графиков и диаграмм.
Canvas – это элемент управления, который представляет собой поверхность для рисования на странице. Внутри этой поверхности вы можете создавать фигуры, используя цвета, градиенты, заполнение по шаблонам. Вы можете манипулировать пикселями на экране, интерактивно, выводить текст и экспортировать полученный контент в виде статических файлов изображений – таких, как .png. Также вы можете добавлять JavaScript или CSS-анимацию, чтобы заставить созданные вами объекты перемещаться, исчезать, чтобы менять их размеры и так далее. Хотя тег <canvas> добавляется в HTML-документ, это лишь поверхность для рисования. Все, что к ней относится, создается с помощью JavaScript. Кроме того, после вывода содержимое холста представляет собой пиксельное изображение, в то время как SVG – это векторная графика.
SVG использует объектную модель элементов, атрибуты и стили, в этом смысле он больше похож на синтаксис HTML. Когда в HTML появляется элемент <svg>, он ведет себя как часть HTML.
Почему все это подходит для WinRT-приложений?
Хотя поддерживаются оба формата, SVG-элементы используются в WinRT-приложениях для непосредственного отображения изображений. Программы для редактирования изображения, такие, как Adobe Illustrator, позволяют вам экспортировать векторные изображения в формат .svg. Иллюстрации и значки могут быть созданы и очень легко использованы внутри приложения. Так как векторные изображения не зависят от разрешения, вы можете использовать эти элементы в проектах и они будут менять размеры без потери качества даже на больших экранах. Кроме того, поддерживаются SVG-фильтры, которые позволяют применять основные эффекты – такие, как размытие или тонирование в сепию.
Элемент управления canvas может быть задействован в WinRT-приложениях для приложений, которые ориентированы на захват данных от сенсорного пользовательского ввода и их визуализацию – так, как в приложениях для рисования. Элемент управления canvas часто используют при создании игр или в ситуациях, где данные генерируются в режиме реального времени, — например, для визуализации данных с помощью диаграмм и графиков.
Итоги
В модуле вы узнали о том, как используются основные принципы HTML5 и CSS3 в приложениях, и поэкспериментировали с практическими примерами их применения. Вы узнали о моделях компоновки, медиа-запросах, анимациях. В частности, вы узнали, как создается раскладка с помощью областей, сетки, как делается "резиновая" верстка, верстка в несколько колонок, как применяются медиа-запросы. Вы ознакомились с 2D- и 3D-трансформациями, переходами, анимациями, градиентами, тенями, техникой скругления углов, встроенными SVG-изображениями и с использованием элемента управления canvas.
Самостоятельная работа
Перейдите на сайт ознакомления с IE (IE Hands On) и попрактикуйтесь с разными элементами управления. Обратите особое внимание на те возможности, которые вы будете использовать чаще других, а именно – на 2D- и 3D-эффекты, верстку на основе сетки и гибкую блочную верстку.
Вопросы
- В чем разница между "семейством" HTML5 и "ядром" HTML5?
- Чем отличается поддержка HTML, CSS и JavaScript в Internet Explorer 10 от оной в приложениях WinRT?
- Что такое библиотека WinJs? Обязательно ли ее использовать?
Дополнительные ресурсы
- Материалы по CSS
Здесь вы найдете ссылки на материалы по различным аспектам CSS:
http://msdn.microsoft.com/en-us/library/windows/apps/hh996828.aspx
- Введение в CSS3-переходы
Глубокий обзор возможностей CSS3-переходов на MSDN.com:
http://blogs.msdn.com/b/eternalcoding/archive/2011/12/06/css3-transitions.aspx
- Введение в CSS3-анимацию
Глубокий обзор возможностей CSS3-анимации на MSDN.com:
http://blogs.msdn.com/b/davrous/archive/2011/12/06/introduction-to-css3-animations.aspx
Ответы
- "Ядром" HTML5 называется официальная спецификация языка, синтаксис, используемый для элементов документов. "Семейство" HTML5 включает "ядро" и технологии CSS3 и JavaScript
- Процесс запускающий WinRT-приложения на JavaScript, включает в себя всю функциональность, предоставленную в браузере Microsoft Internet Explorer 10
- WinJs – это библиотека файлов JavaScript и CSS, которая содержит объекты JavaScript, организованные в пространства имен, разработанные так, чтобы облегчить разработку приложения. Эта библиотека не является обязательной, но встроена во все шаблоны приложений в Blend и Visual Studio 2012. Создание приложения будет более сложным без этой библиотеки.