Организация меню и панелей инструментов
Цель лекции
Организация главного и всплывающего меню и панели инструментов, изучение компонента TImageList.
Главное меню
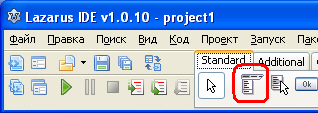
Интерфейс программы может содержать два типа меню: главное и всплывающее. Главное меню представляет собой строку в верхней части экрана. Первой командой меню, как правило, является "Файл", последней - "Справка". Реализуется главное меню компонентом TMainMenu, который находится на вкладке Standard Палитры компонентов:
Но давайте знакомиться с этим компонентом сразу на практике. Итак, откройте Lazarus с новым проектом. Сразу же переименуйте главную форму в fMain, проект сохраните в папку 16-01 под именем ImageViewer, а модулю главной формы дайте имя Main. В Caption формы напишите Просмотр изображений. А саму форму сделайте побольше, хотя бы 450*700 пикселей.
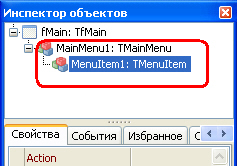
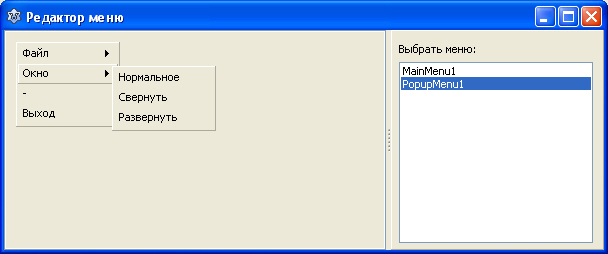
Теперь установите на форму компонент TMainMenu - компонент невизуальный, поэтому его можно установить в любой место, например, прямо посередине формы. Нам не придется обращаться к компоненту по имени, так что имя можно не изменять. Чтобы создать меню, нужно дважды щелкнуть по компоненту, и откроется Редактор меню. По умолчанию, в Инспекторе объектов окажется выделенным первый (и единственный) пункт меню MenuItem1:
Вот тут нам придется изменить некоторые настройки, так как имя MenuItem1 нам ни о чем не говорит. Свойство Name переименуйте в FileMenu, в свойстве Caption напишите Файл. Сразу же вы увидите, как изменилось название на кнопке в Редакторе меню, и слово "Файл" появилось в верхней части окна формы. Щелкать по нему не нужно, иначе будет создан обработчик нажатия на пункт меню, а нам это не нужно - для пункта "Файл" обработчик не предусмотрен.
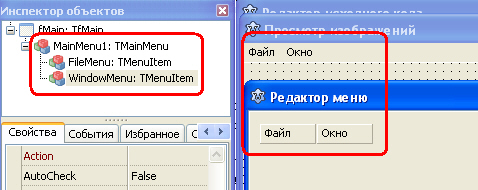
Далее, в Редакторе меню щелкните по кнопке "Файл" правой кнопкой мыши, и в открывшемся всплывающем меню выберите команду "Вставить новый пункт (после)". В Редакторе меню появилась вторая кнопочка с надписью "New Item2". Её придется переименовать, как и первую - убедитесь, что именно она выделена в Инспекторе объектов, переименуйте Name в WindowMenu, а в Caption напишите Окно. Теперь наше меню содержит два пункта: "Файл" и "Окно":
Научимся создавать подпункты меню. Щелкните правой кнопкой мыши по кнопке "Файл" в Редакторе меню и выберите команду "Создать подменю". Сразу же на кнопке "Файл" появилась стрелка вниз, указывающая, что пункт меню содержит подпункты. И сам подпункт - кнопочку с надписью "New Item3", расположенную ниже "Файл". Убедимся, что в Инспекторе объектов выделен этот пункт, Name изменим на FileOpen, Caption - на Открыть.
Тут идея такова: главные пункты меню называть, как FileMenu, WindowMenu, OptionsMenu, HelpMenu и т.п. Последнее - Menu будет указывать на то, что это главный пункт. Подменю именовать иначе - вначале идет имя главного пункта, затем команда. Например, для главного пункта FileMenu мы могли бы создать такие команды, как FileOpen, FileSaveAs, FileClose и т.п. Это лишь рекомендация, правила вы можете придумать и свои, главное, чтобы вы не запутались в названиях главного пункта и его подпунктов.
Щелкните правой кнопкой мыши по кнопке "Открыть", выберите команду "Вставить новый пункт (после)". Полученный пункт переименуйте в FileSaveAs, а в Caption напишите Сохранить как.
Ниже аналогичным образом вставьте новый подпункт. У этого подпункта имя мы менять не будем, а в свойстве Caption мы впишем всего один символ "-". Таким образом в меню вставляются разделители - горизонтальные черточки между командами.
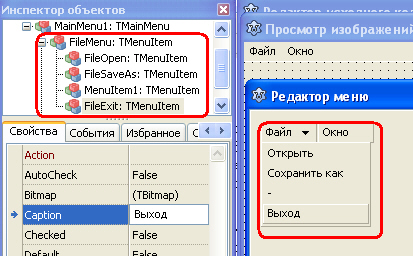
Далее вставим еще один подпункт. Назовите его FileExit, а в Caption напишите Выход. В результате у вас должно получиться нечто подобное:
У нас ещё остался необработанным пункт "Окно". Выделите его и создайте следующие подпункты с парой свойств (Name - Caption): WindowNormal - Нормальное, WindowMinimize - Свернуть, WindowMaximize - Развернуть. Как только вы это сделаете, можете закрывать Редактор меню - он нам больше не нужен.
В центральную часть окна поместите компонент TImage, в который мы и будем загружать выбранные пользователем изображения. Настройте компонент следующим образом:
- Align = alClient
- Center = True
- Proportional = True
- Stretch = True
Кроме того, на форме нам понадобятся два диалога: TOpenPictureDialog, который мы переименуем в OPD, и TSavePictureDialog, который назовем SPD. Как и TMainMenu, диалоги будут невидимы пользователю, поэтому их можно установить на любое место формы.
Теперь займемся программированием пунктов меню. Выберите на форме пункт "Файл -> Выход", и автоматически будет создан обработчик OnClick для этого пункта. В обработчике впишите всего одну команду:
procedure TfMain.FileExitClick(Sender: TObject);
begin
Close;
end;
Как уже однажды говорилось, оператор Close в дочернем (неглавном) окне закрывает это окно, а в главном окне завершает работу программы. Создайте таким же образом обработчик для "Файл -> Открыть", с его кодом вы должны быть знакомы по предыдущему проекту:
procedure TfMain.FileOpenClick(Sender: TObject);
begin
if OPD.Execute then Image1.Picture.LoadFromFile(OPD.FileName);
end;
Для "Файл -> Сохранить как" код будет похожий:
procedure TfMain.FileSaveAsClick(Sender: TObject);
begin
if SPD.Execute then Image1.Picture.SaveToFile(SPD.FileName);
end;
С пунктом "Файл" разобрались, остался пункт "Окно" и три его подпункта. Здесь мы будем менять состояние окна у fMain.WindowState. Код для этих событий следующий:
procedure TfMain.WindowMaximizeClick(Sender: TObject);
begin
fMain.WindowState:= wsMaximized;
end;
procedure TfMain.WindowMinimizeClick(Sender: TObject);
begin
fMain.WindowState:= wsMinimized;
end;
procedure TfMain.WindowNormalClick(Sender: TObject);
begin
fMain.WindowState:= wsNormal;
end;
Не перепутайте названия событий. Сохраните проект, запустите его и попробуйте в работе. Программа должна нормально загружать файлы, менять состояние окна, завершать работу. При сохранении файла указывайте не только желаемое имя, но и расширение, например newfile.jpg - компонент TImage не умеет угадывать формат и самостоятельно подставлять нужное расширение.
Всплывающее меню
Мы с вами то и дело пользуемся всплывающим меню. Это меню, которое появляется, когда пользователь нажимает правую кнопку мыши. Реализуется оно компонентом TPopupMenu, который находится рядом с TMainMenu на Палитре компонентов. Поскольку оно также невизуально, устанавливайте его на любое место на форме. Редактор всплывающего меню также вызывается двойным нажатием на компонент (или нажатием на "…" в свойстве Items). Редактируется оно примерно также. Выделите первый (и пока единственный) пункт этого меню, в свойстве Name напишите pFileMenu, в свойстве Caption напишите Файл. Далее, щелкните правой кнопкой мыши по кнопке этого пункта в Редакторе меню, и выберите "Создать подменю". Создайте тут два подраздела: pFileOpen и pFileSaveAs со свойствами Caption, соответственно, Открыть и Сохранить как.
Аналогичным образом, создайте пункт pWindowMenu (Caption = Окно) с подпунктами pWindowNormal, pWindowMinimize и pWindowMaximize (Caption = Нормальное, Свернуть, Развернуть).
Далее, создайте главный пункт с Caption = "-" (имя не меняем, это просто разделитель), и еще один пункт Name = CloseMenu, Caption = Выход. У вас должно было получиться такое меню:
Меню мы сделали, но не спешите закрывать Редактор меню. Если вы думаете, что для всплывающего меню мы снова будем писать тот же самый код, то вы ошибаетесь, все намного проще. Выделите подпункт "Файл -> Открыть" - щелкайте один раз, а не дважды, иначе будет создан обработчик OnClick, а нам это не нужно. Если это всё же случилось, вам придется удалить пустой каркас процедуры этого обработчика, а также объявление этой процедуры в разделе type в верхней части модуля формы. Только не перепутайте названия процедур - все пункты всплывающего меню у нас начинаются с буквы p.
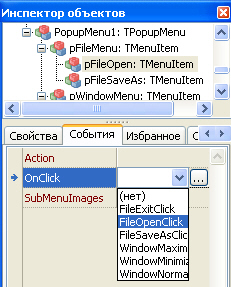
Итак, мы выделили подпункт всплывающего меню "Файл -> Открыть". В Инспекторе объектов перейдите на вкладку События, откройте список в событие OnClick и выберите из этого списка событие FileOpenClick - это событие открытия файла в главном меню, которое мы ранее запрограммировали:
Таким образом, когда пользователь выберет эту команду в всплывающем меню, будет вызвано соответствующее событие главного меню, так что нам не придется дважды писать один и тот же код. Выберите соответствующие события главного меню для оставшихся команд всплывающего меню "Файл -> Сохранить как", "Окно -> Нормальное", "Окно -> Свернуть", "Окно -> Развернуть" и "Выход". После этого можно закрыть Редактор меню.
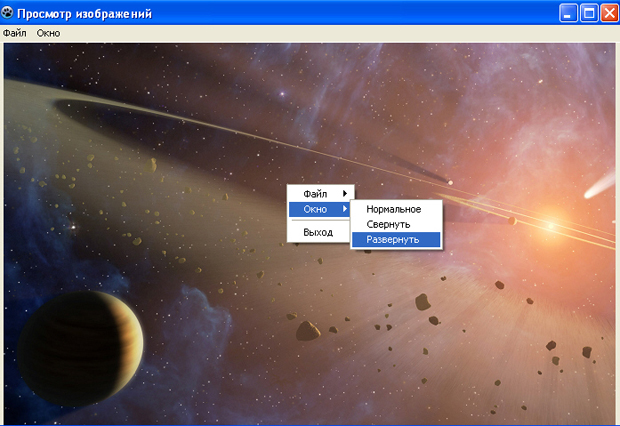
Однако и этого недостаточно, чтобы пользователь мог вызвать всплывающее меню - его еще нужно привязать к какому-нибудь компоненту. Обычно его привязывают либо к форме, либо к панели. Если на форме две панели, то для каждой можно сделать своё всплывающее меню, со своими командами. У нас всю часть формы занимает компонент Image1, к нему и привяжем всплывающее меню. Выделите Image1, перейдите на вкладку Свойства Инспектора объектов, и в свойстве PopupMenu выберите наш PopupMenu1. Теперь, если пользователь нажмет над Image1 правую кнопку мыши, выйдет всплывающее меню. Если вы все сделали правильно, то команды всплывающего меню будут вызывать соответствующие команды главного меню, и все будет работать нормально: