|
Сайт dreamspark пишет что код истек :( |
Первое облачное приложение
Создание нового Web-сайта
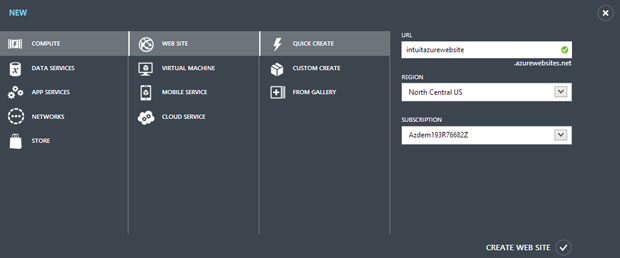
Для начала работы с Web-сайтом создадим новый Web-сайт на портале управления Windows Azure, который будет служить контейнером. Для этого нажмем New | Web Sites | Quick Create. Введем DNS-имя Web-сайта, которое будет использоваться для доступа к нему.
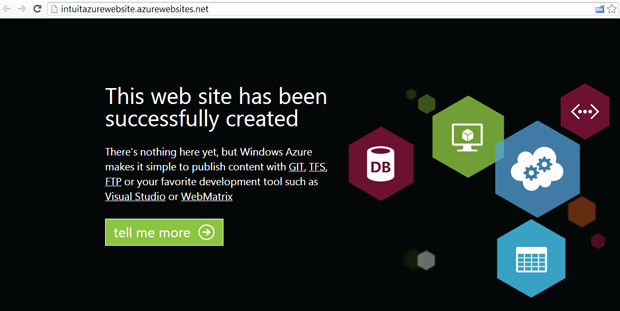
После развертывания Web-сайта перейдем на стандартную страницу, которая разворачивается автоматически.
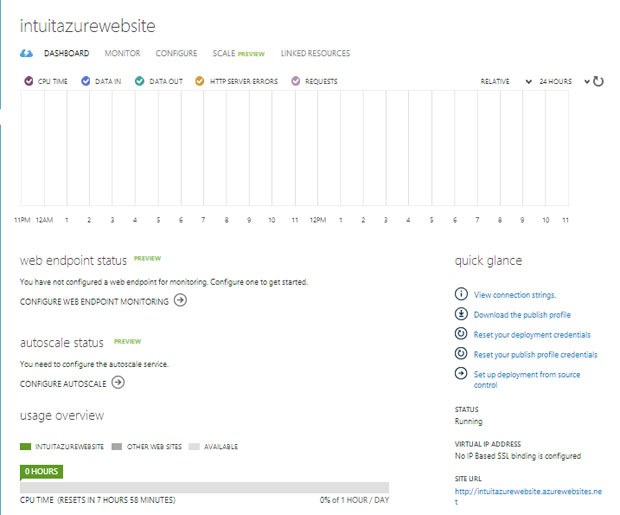
Вернемся на панель управления Web-сайтом и нажмем на ссылку Download publish profile для того, чтобы загрузить профиль публикации, который будет использоваться в Visual Studio 2012 для развертывания Web-сайта.
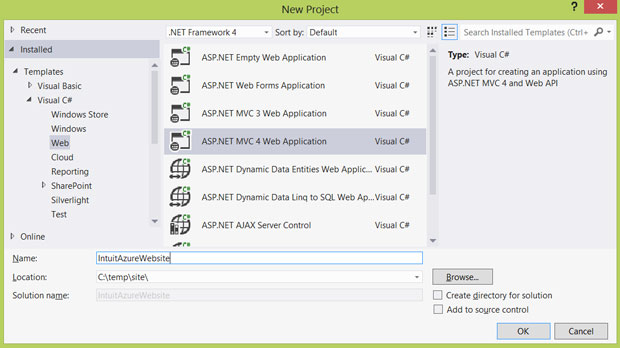
Запустим Visual Studio 2012 в режиме администратора и создадим новый проект ASP.NET MVC 4, нажав New Project и выбрав тип проекта ASP.NET MVC 4 Web Application.
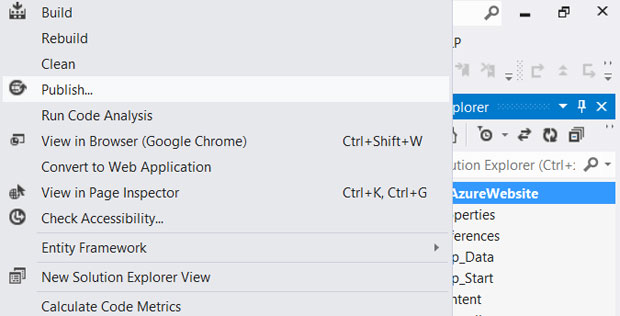
Выберем Internet Application. Нажмем правой кнопкой мыши на имени проекта и выберем Publish.
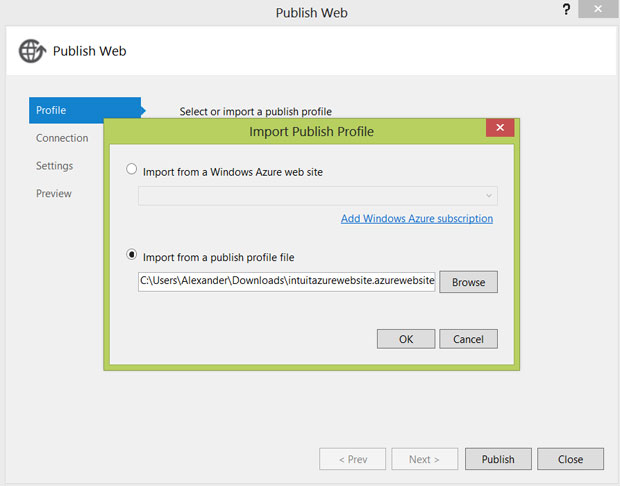
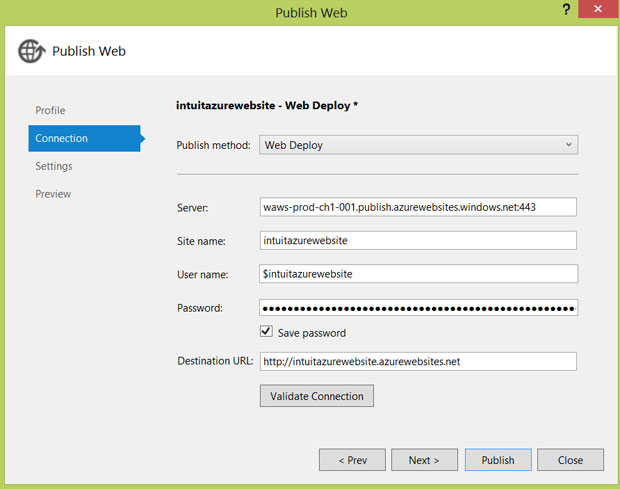
В диалоговом окне Publish Web нажмем кнопку Import и выберем загруженный ранее профиль публикации. После процесса импортирования нажмем Publish для развертывания проекта в Windows Azure Web Sites.