Проектирование интерфейса. Объекты диалоговых окон
ScrollBar - полоса прокрутки
Элемент управления ScrollBar представляет вертикальную или горизонтальную полосу, на краях которой расположены кнопки прокрутки, а внутри перемещается бегунок. Значение Value, устанавливаемое в полосе прокрутки или возвращаемое ей, - число, определяемое положением бегунка и границами, определенными в свойствах Min и Max. Рекомендуемые значения этих границ от -32767 до +32767 (по умолчанию установлен диапазон [0, 32767] ). Если отношение длин левого и правого отрезков, на которые полоса прокрутки делится бегунком, - L:R, то
Value = (Min*R+Max*L) / (L+R).
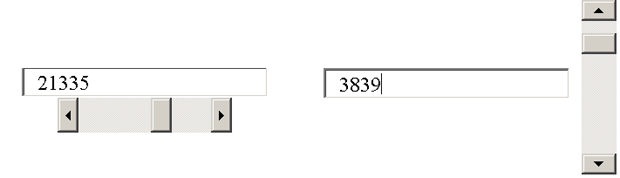
Обычно полоса прокрутки используется в паре с другим элементом управления, в котором может отображать или с которого может получать свое значение. Ниже представлены две полосы прокрутки - горизонтальная ( ScrollBar1 ) и вертикальная ( ScrollBar2 ), - значения которых отображаются в двух полях ввода TextBox1 и TextBox2.
Достаточно определить для этих полос прокрутки процедуры обработки события Change, возникающего всякий раз при изменении положения бегунка и, следовательно, значения Value. Вот эта процедура для полосы ScrollBar1:
Private Sub ScrollBar1_Change () TextBox1. Text = ScrollBar1. Value ' запись нового значения в поле End Sub
И еще несколько важных свойств полосы прокрутки.
- Горизонтальная или вертикальная ориентация полосы прокрутки определяется свойством Orientation. При его значении по умолчанию fmOrientationAuto = - 1, ориентация полосы определяется автоматически в зависимости от ее размера по горизонтали и вертикали (больший размер задает ориентацию) ; FmOrientationVertical = 0 задает вертикальную ориентацию полосы, FmOrientationHorizontal = 1 - горизонтальную.
- Свойства LargeChange и SmallChange определяют, на сколько изменится значение Value при одном щелчке поверхности полосы между кнопкой прокрутки и бегунком в первом случае, и при щелчке кнопки прокрутки - во втором. Эти же свойства указывают, насколько при этом смещается бегунок. По умолчанию оба свойства равны 1. Рекомендуемая область значений обоих свойств от -32, 767 до 32, 767.
- Свойство Delay (задержка) определяет время в миллисекундах, через которое последовательно возникают события Change, если пользователь непрерывно щелкает кнопку прокрутки или левую кнопку мыши, указывающей на полосу прокрутки. По умолчанию устанавливается значение в 50 миллисекунд.
- Свойство ProportionalThumb определяет размер бегунка: True - размер бегунка пропорционален размеру области прокрутки (это значение по умолчанию) ; False - истема определяет фиксированный размер бегунка.
События: AfterUpdate, BeforeDragOver, BeforeUpdate, Change, Enter, Error, Exit, KeyDown, KeyUp, KeyPress, Scroll.
Методы: Move, SetFocus, ZOrder.
SpinButton - счетчик
SpinButton (счетчик, ворот) позволяет пользователю увеличивать и уменьшать числовую характеристику до тех пор, пока он не установит требуемое значение. Один щелчок кнопки прокрутки увеличивает или уменьшает значение свойства Value на величину, заданную свойством SmallChange. Как и для ScrollBar, интервал изменения числовой характеристики определяется значениями свойств Min и Max, вертикальная или горизонтальная ориентация счетчика - свойством Orientation, а задержка между повторными событиями Change - свойством Delay.
Чтобы изменения Value были видны пользователю, счетчик надо связать с полем ввода или с меткой в процедуре обработки события Change так же, как для полосы прокрутки.
События: AfterUpdate, BeforeDragOver, BeforeUpdate, Change, Enter, Error, Exit, KeyDown, KeyUp, KeyPress, SpinDown, SpinUp.
Методы: Move, SetFocus, ZOrder.
TabStrip - полоса вкладок
Элемент TabStrip внешне похож на элемент MultiPage. Он также представляет набор отдельных диалоговых окон - вкладок. Но эти вкладки не являются независимыми диалоговыми окнами - они не содержат элементов управления. Элементы в области, ограниченной рамкой вкладки, так же принадлежат диалоговому окну, как и сама полоса вкладок. Поэтому набор элементов управления, видимых на вкладке, достаточно определить один раз. Он автоматически будет одинаково выглядеть на всех вкладках.
Полосы вкладок в основном используются для вывода/ввода однотипной информации, относящейся к разным объектам (это, например, анкеты, сведения об организациях-поставщиках и покупателях и т. п. ). Имена объектов служат заголовками вкладок. При этом объектов не должно быть слишком много, так как хотя бы начальная часть имени каждого должна быть видна на закладке. Для увеличения числа представленных объектов можно установить свойство MultiRow в True, что позволит создать несколько полос с закладками объектов.
Каждая вкладка из TabStrip - объект типа Tab, а все они включены в коллекцию Tabs. Объекты класса Tab обладают собственными свойствами (например, Name, Caption, index ), но не имеют собственных методов и событий. Поэтому для доступа и работы с ними используются события включающей их полосы вкладок TabStrip.
При создании в элемент TabStrip автоматически помещаются две вкладки Tab1 и Tab2. Эти имена можно изменять и можно также добавлять новые вкладки. Чтобы на стадии проектирования добавить новую вкладку, переименовать, передвинуть или удалить имеющуюся, щелкните правой кнопкой мыши полосу закладок и выберите действие в появившемся контекстном меню.
Как и для элемента MultiPage, свойство Value определяет номер текущей активной вкладки в коллекции Tabs, а свойство SelectedItem (его можно только читать) возвращает текущую активную вкладку (как объект). Его используют для установки значений свойств ее элементов управления, соответствующих объекту, информация о котором должна быть представлена на вкладке. Свойство Count возвращает число вкладок на полосе.
Взгляните на различные способы доступа к отдельным вкладкам TabStrip: в процедуре инициализации диалогового окна Myform использовано 6 разных способов присвоения названий шести вкладкам Tab1 - Tab6.
Private Sub UserForm_Initialize () Dim name1 As String ' Использование коллекции Tabs с числовым параметром TabStrip1. Tabs (0). Caption = "Вкладка 1" 'Использование коллекции Tabs со строковым параметром: name1 = TabStrip1. Tabs (1). Name TabStrip1. Tabs (name1). Caption = "Вкладка 2" 'Использование метода Item коллекции Tabs: TabStrip1. Tabs. Item (2). Caption = "Вкладка 3" ' с номером name1 = TabStrip1. Tabs (3). Name TabStrip1. Tabs. Item (name1). Caption = "Вкладка 4" ' с именем 'Использование имени (Name) объекта Tab: TabStrip1. Tab5. Caption = "Вкладка 5" 'Использование свойства SelectedItem: TabStrip1. Value = 5 ' установка активной вкладки TabStrip1. SelectedItem. Caption = "Вкладка 6" End Sub
Номер текущей активной вкладки передается системой в качестве параметра процедуре, обрабатывающей событие Click. Это позволяет устанавливать нужные значения свойств. Допустим, полоса вкладок MyTabStrip содержит 3 вкладки с информацией о сотрудниках, и на них расположены элементы управления: метка Label1, заголовок которой определяет должность сотрудника, и поле ввода Address с его адресом. Тогда процедура установки этих свойств может выглядеть так:
Private Sub MyTabStrip_Click (ByVal Index As Long) Select Case Index Case 0 Me. Label1. Caption = "зав. сектором" Me. Address. Text = "ул. Молодежная, 42, кв. 124" Case 1 Me. Label1. Caption = "администратор БД" Me. Address. Text = "ул. Московская, 12, кв. 34" Case 2 Me. Label1. Caption = "программист" Me. Address. Text = "пр. Спортивный, 143, кв. 56" End Select End Sub
Большинство свойств элементов MultiPage и TabStrip совпадает как по имени, так и по значению. К ним относятся свойства Style, TabOrientation, MultiRow, TabFixedHeight и TabFixedWidth. Специфические свойства TabStrip - параметры ClientHeight, ClientLeft, ClientTop, ClientWidth - задают расположение и размеры (в точках) внутренней области вкладки, содержащей все элементы управления.
События: BeforeDragOver, BeforeDropOrPaste, Change, Click, DblClick, Enter, Error, Exit, KeyDown, KeyUp, KeyPress, Layout, MouseDown, MouseUp, MouseMove.
Методы: Move, SetFocus, ZOrder.
TextBox - поле ввода (окно редактирования)
Элемент TextBox (поле ввода) - основное средство для ввода пользователем числовых и текстовых данных в систему. Его можно использовать и для вывода информации для пользователя. Поле ввода представляет собой простой одно - или многострочный текстовый редактор, имеющий, кроме указанных выше общих свойств объектов-элементов управления, целый ряд специфических свойств.
- Свойство Text содержит текст, находящийся в поле ввода (то же значение имеет и свойство Value ).
- Булево свойство MultiLine определяет, сколько редактор содержит строк: одну или несколько. False (по умолчанию) - одна строка; True - допускается много строк.
- Переход на новую строку при этом регулируется булевым свойством WordWrap. Если оно равно True, текст автоматически переносится на новую строку при достижении правой границы поля. При значении False новая строка в редакторе появляется лишь при обнаружении или при вставке в текст символа перехода на новую строку [клавиши Ctrl+Enter или Shift+Enter - при вводе и Chr (13) или Chr (10) - при выводе]. Иначе при достижении правой границы поля текст сдвигается влево, и ввод продолжается в той же строке. Параметр WordWrap влияет на работу только многострочного редактора (т. е. при MultiLine = True ).
- Булево свойство AutoSize заставляет поле автоматически менять размер, подстраивая его под текст. Его имеет смысл устанавливать в True для полей, используемых для вывода информации (например, для полей с многострочными заголовками или сообщениями).
- Свойство MaxLength задает максимальную допустимую длину текста в поле ввода. По умолчанию равно 0, что означает отсутствие ограничений (точнее, ограничения накладываются лишь доступной памятью).
- Свойство TextLength возвращает текущий размер текста в поле (для многострочного текста учитываются также символы перевода строки), а LineCount - текущее количество строк в тексте.
- Свойство CurLine устанавливает или возвращает номер строки редактора, в которой находится курсор. Строки нумеруются с 0. Свойство CurX задает текущую горизонтальную позицию курсора, а свойство CurTargetX совпадает с CurX при работе в текущей строке, но сохраняет старое значение при переходе на новую строку в результате нажатия клавиш-стрелок, пролистывания или при вставке новой строки. Эти свойства позволяют управлять положением курсора при перемещении по строкам редактора. Единицей измерения для обоих свойств служит 0. 01 см. Все три свойства работают, только когда поле ввода находится в фокусе.
- Свойство SelText возвращает текст, выделенный в поле ввода, свойство SelLength возвращает его длину, а SelStart определяет начальную позицию выделенного текста в поле, а если такого текста нет, то позицию курсора. Значения двух последних свойств измеряются в символах и могут лежать в интервале от 0 до общего числа символов в поле. Доступ ко всем трем свойствам возможен всегда независимо от того, находится ли поле ввода в фокусе. Изменение значения свойства SelStart приводит к снятию выделения с текста ( SelText становится пустой строкой), установке курсора в новую позицию и установке SelLenght в 0.
- Поле ввода можно использовать для ввода паролей и других данных, которые не должны появляться на экране, когда пользователь набирает их на клавиатуре. Эта функция поддерживается свойством PasswordChar, задающим символ-заместитель, который появляется на экране при нажатии пользователем любой клавиши. Обычно в качестве такого символа выбирают звездочку "*", тире "-", подчеркивание "_" и т. п. Свойство Text при этом сохраняет настоящий введенный пользователем текст.
События: AfterUpdate, BeforeDragOver, BeforeDropOrPaste, BeforeUpdate, Change, DblClick, DropButtonClick, Enter, Error, Exit, KeyDown, KeyUp, KeyPress, MouseDown, MouseUp, MouseMove.
Методы: Copy, Cut, Move, Paste, SetFocus, ZOrder.
ToggleButton - выключатель
Элемент выключатель ( ToggleButton ) показывает, выбран/включен элемент или нет. По своим свойствам и поведению выключатель практически не отличается от элемента CheckBox. Внешнее их отличие в том, что флажок показывает свое состояние с помощью метки, стоящей рядом с его названием, а выключатель - через положение кнопки: "нажата"/"отжата", при этом название пишется внутри прямоугольных границ кнопки.
События: AfterUpdate, BeforeDragOver, BeforeDropOrPaste, BeforeUpdate, Change, Click, DblClick, Enter, Error, Exit, KeyDown, KeyUp, KeyPress, MouseDown, MouseUp, MouseMove.
Методы: Move, SetFocus, Zorder.