|
Быть может кто-то из Вас знает игру Sims, к какому жанру она относиться? Жизненная симуляция, ролевая игра, там можно и дома строить..... |
Спрайтовая анимация
Основа симулятора автогонок
Существует класс двумерных игр, в которых применяется фон со скроллингом. Такой фон позволяет создать имитацию движения объекта. Обычно применяют горизонтальный или вертикальный скроллинг фона. В вертикальном варианте фон перемещается сверху вниз или снизу вверх, имитируя движение в соответствующем направлении. В горизонтальном варианте фон обычно перемещается справа налево, имитируя движение вправо.
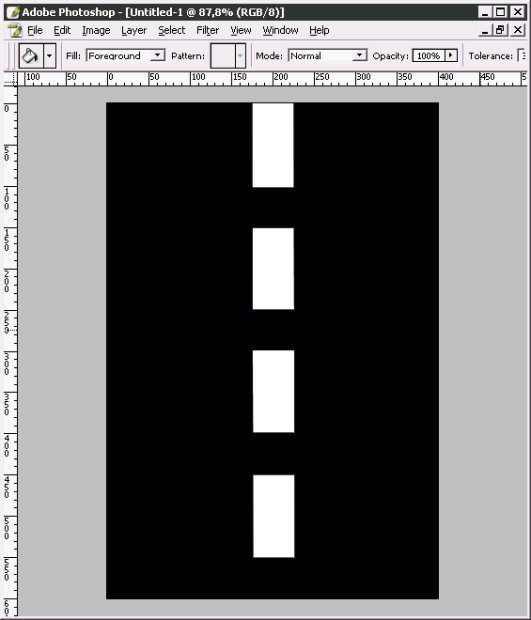
Разработаем текстуру, подходящую для фона. В нашем случае это будет полотно дороги, которая и нужна нам для имитации движения. На рис. 10.3. вы можете видеть соответствующее изображение. Мы создали изображение размером 400х600 пикселей – оно будет символизировать дорогу, и соответствующим образом "разметили" его.
Идея скроллига фона заключается в следующем. Мы будем использовать два игровых объекта, символизирующих фон. Каждый из них в отдельности может выводить спрайт, изображенный на рис. 10.3. Выведем на экран первый объект и будем смещать с необходимой скоростью сверху вниз. Вслед за первым объектом будем смещать сверху вниз второй объект – таким образом мы получим иллюзию "бегущей" дороги, и неподвижный объект автомобиля, расположенный на этой дороге, будет "двигаться" по ней снизу вверх. Причем, если наделить этот объект возможностью перемещаться – при его перемещении вверх будет создаваться иллюзия ускорения, при перемещении вниз – торможения.
Создадим новый игровой проект, P6_3. Возьмем за основу проект P2_2 – управление спрайтами будет вестись из основной программы, а данные спрайтов будут храниться в отдельных объектах – класс для их хранения будет носить имя sprite.
В листинге 10.3. приведен код класса sprite – он хранит данные спрайта.
using System;
using System.Collections.Generic;
using System.Text;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework;
namespace P6_3
{
class sprite
{
public Texture2D spTexture;
public Vector2 spPosition;
public sprite(Texture2D newSpTexture, Vector2 newSpPosition)
{
spTexture = newSpTexture;
spPosition = newSpPosition;
}
}
}
Листинг
10.3.
Код класса sprite
В листинге 10.4. приведен код класса Game1, реализующий функциональность по скроллингу фона.
using System;
using System.Collections.Generic;
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Audio;
using Microsoft.Xna.Framework.Content;
using Microsoft.Xna.Framework.GamerServices;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework.Input;
using Microsoft.Xna.Framework.Net;
using Microsoft.Xna.Framework.Storage;
namespace P6_3
{
public class Game1 : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
SpriteBatch spriteBatch;
//объекты для создания скроллингового фона
sprite road1;
sprite road2;
//скорость скроллинга
Vector2 scrolSpeed;
//позиции, на которые устанавливаются обе "дороги"
//в момент начала игры и каждый раз, когда они
//сдвинутся на определенное расстояние
Vector2 road1Start;
Vector2 road2Start;
public Game1()
{
graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
}
protected override void Initialize()
{
//скорость скроллинга - 5 пикселей по оси Y за один
//проход цикла Update
scrolSpeed = new Vector2(0, 5f);
//первая "дорога" будет изначально установлена в позиции 0,0
//вторая дорога - за пределами игрового экрана - в позиции 0,-600
road1Start = new Vector2(0, 0);
road2Start = new Vector2(0, -600);
base.Initialize();
}
protected override void LoadContent()
{
// Create a new SpriteBatch, which can be used to draw textures.
spriteBatch = new SpriteBatch(GraphicsDevice);
//создаем игровые объекты
road1 = new sprite(Content.Load<Texture2D>("road"), road1Start );
road2 = new sprite(Content.Load<Texture2D>("road"), road2Start );
}
protected override void UnloadContent()
{
road1.spTexture.Dispose();
road2.spTexture.Dispose();
spriteBatch.Dispose();
}
protected override void Update(GameTime gameTime)
{
//если первая "дорога" не спустилась ниже, чем координата 0,600
//то есть все еще видна на экране
//тогда переместить обе "дороги" на дистанцию, задаваемую
//в scrolSpeed
if (road1.spPosition.Y < 600)
{
road1.spPosition += scrolSpeed;
road2.spPosition += scrolSpeed;
}
else
{
//если первая дорога ушла за пределы видимости
//это означает что вторая полностью выведена на экран
//вычислим новую позицию для установки объектов
//для того, чтобы не было скачков при установке
//предварительно вычислим новую позицию
road1Start.Y = road1.spPosition.Y - 600;
road2Start.Y = road2.spPosition.Y - 600;
road1.spPosition = road1Start;
road2.spPosition = road2Start;
}
base.Update(gameTime);
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
spriteBatch.Begin();
//выведем первый и второй спрайт на экран
spriteBatch.Draw(road1.spTexture, road1.spPosition, Color.White);
spriteBatch.Draw(road2.spTexture, road2.spPosition, Color.White);
spriteBatch.End();
// TODO: Add your drawing code here
base.Draw(gameTime);
}
}
}
Листинг
10.4.
Код класса Game1
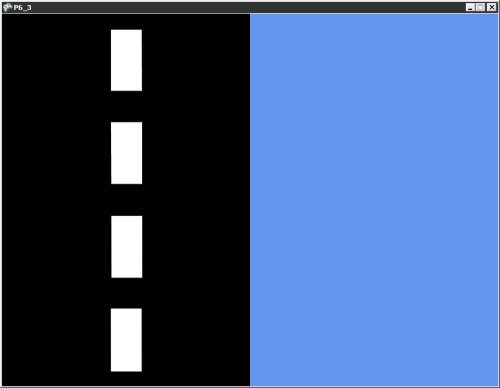
На рис. 10.4. вы можете видеть окно проекта P6_3.
Теперь рассмотрим горизонтальный скроллинг фона, использующий различные спрайты для создания эффекта ландшафта.