|
Быть может кто-то из Вас знает игру Sims, к какому жанру она относиться? Жизненная симуляция, ролевая игра, там можно и дома строить..... |
2D-графика в XNA Game Studio 2.0.
Разработка класса для хранения графической информации
Создадим новый стандартный проект с именем P2_2. Добавим в проект изображение, которое мы создали выше (6.1).
Теперь подумаем, каким должен быть класс для представления игрового объекта. Сейчас нам нужен класс, объект которого сможет хранить текстуру спрайта и информацию о его позиции на экране. При необходимости этот список можно расширить – причем – как свойствами – так и методами. Но над подобным проектом мы будем работать на одном из следующих занятий. Ограничимся пока двумя вышеназванными свойствами.
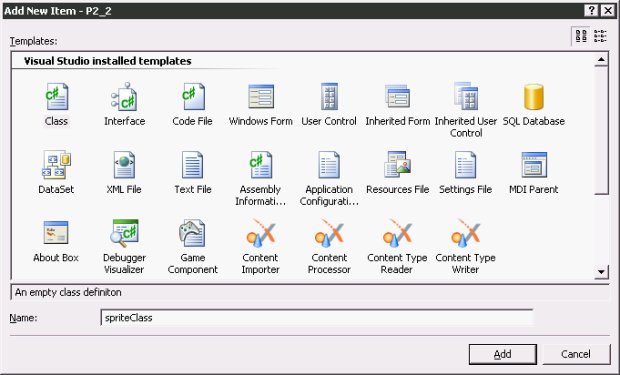
Щелкнем по значку проекта P2_2 в панели Solution Explorer и выберем в появившемся меню пункт Add  Class. Появится окно добавления нового элемента, в котором будет выделен шаблон пустого класса (рис. 6.6.).
Class. Появится окно добавления нового элемента, в котором будет выделен шаблон пустого класса (рис. 6.6.).
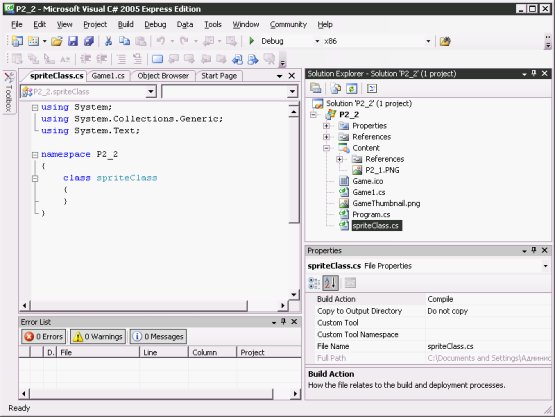
Зададим имя новому классу – пусть это будет spriteClass, и нажмем кнопку Add. В проект будет добавлен новый пустой класс. Вот как выглядит наш проект после всех перечисленных действий (рис. 6.7.).
Модифицируем код класса spriteClass следующим образом.
Во-первых, в раздел подключения пространств имен добавим директивы using, содержащие те пространства имен, которые содержат объявления типов данных, необходимых для хранения текстуры и ее позиции.
Во-вторых – создадим необходимые свойства класса.
В-третьих – построим конструктор класса, который будет инициализировать эти свойства.
Вот как выглядит код класса после всех модификаций (листинг 6.4.):
using System;
using System.Collections.Generic;
using System.Text;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework;
namespace P2_2
{
class spriteClass
{
public Texture2D spTexture;
public Vector2 spPosition;
public spriteClass(Texture2D newSpTexture, Vector2 newSpPosition)
{
spTexture = newSpTexture;
spPosition = newSpPosition;
}
}
}
Листинг
6.4.
Код класса spriteClass
Здесь мы подключили к нашему классу пространство имен Microsoft.Xna.Framework.Graphics – оно нужно нам, так как содержит объявление типа данных Texture2D. Пространство имен Microsoft.Xna.Framework содержит объявление типа данных Vector2.
В раздел объявления свойств класса мы добавили две переменные. Переменная spTexture типа Texture2D используется для хранения текстуры, переменная spPosition типа Vector2 – для хранения данных о положении объекта на экране. В конструкторе класса мы инициализируем эти переменные значениями соответствующих типов, переданными при создании объекта типа spriteClass в основном тексте программы.
Теперь внесем изменения в основной текст игры, который расположен в файле Game1.cs. В листинге 6.5. приведены эти изменения с комментариями, указывающими на их местонахождение.
/// Объект mySpriteObj для хранения данных об изображении для вывода на экран
spriteClass mySpriteObj;
/// Добавляем в метод LoadContent команду создания нового объекта типа spriteClass.
Передаем в качестве текстуры изображения текстуру, загруженную с помощью команды Content.Load,
в качестве позиции – новый объект типа Vector2
mySpriteObj = new spriteClass(Content.Load<Texture2D>("P2_1"), new Vector2(100f, 150f));
/// В метод Draw добавляем соответствующие вызовы методов объекта spriteBatch.
Обратите внимание на то, что при вызове метода Draw мы пользуемся свойствами объекта mySpriteObj.
spriteBatch.Begin();
spriteBatch.Draw(mySpriteObj.spTexture, mySpriteObj.spPosition, Color.White);
spriteBatch.End();
/// В метод UnloadContent добавляем команды для освобождения системных ресурсов.
mySpriteObj.spTexture.Dispose();
spriteBatch.Dispose();
Листинг
6.5.
Изменения, внесенные в код файла Game1.cs
Как видите, если сравнить предыдущий подход с хранением всех данных о выводимом изображении в классе Game1 и подход с хранением этих же данных в специально разработанном классе, можно заметить, что выделение отдельного класса для спрайта позволяет удобно организовывать все необходимые свойства и методы для работы с объектом.
Однако, и этот подход не является единственно возможным. Еще более интересный способ вывода изображений и создания игровых объектов – это создание игровых объектов на базе игровых компонентов.