Урок 10: Фильтрация и отображение данных
Одно из многочисленных преимуществ баз данных заключается в возможности изменять их объем. На данный момент база данных Newland Tours содержит информацию о 16 странах. Однако со временем, если деятельность компания будет успешной, неизбежно в базе окажется 40 или даже 60 стран. Даже сейчас полный список с описанием 16 стран, расположенный на одной странице, дает чересчур много информации для большинства пользователей. В основном, пользователям нужны не все страны, а только определенная часть из тех, которые они намерены посетить. То же самое относится и к самим описаниям путешествий, а, в более широком масштабе, ко всей информации, хранящейся в базах данных по всей сети. Сложно представить ситуацию, в которой для покупки одного товара на сайте Amazon.com приходится загружать и отображать миллионы остальных товаров.
Поэтому при разработке динамических веб-сайтов важно обеспечивать фильтрацию данных, чтобы пользователи могли видеть только нужную информацию. Существует множество способов для фильтрации данных: от простых параметров URL-адресов до полнофункциональных поисковых машин. В этом и двух последующих уроках будет создано несколько различных интерфейсов, позволяющих управлять отображением данных на страницах.
В этом уроке для фильтрации данных используются параметры URL-адреса, известные также как строки запроса. Этот прием уже был задействован в "Перемещение данных между страницами" ("Пересылка данных между страницами") при создании приложения о соответствии характера человека собаке или кошке. Оно создавалось только для демонстрации способа перемещения данных. Помимо фильтрации результатов на основе параметров URL-адреса, во время урока будет производиться и динамическая генерация самих гиперссылок: как текста ссылки, видимого пользователю, так и уникальных параметров URL-адреса.
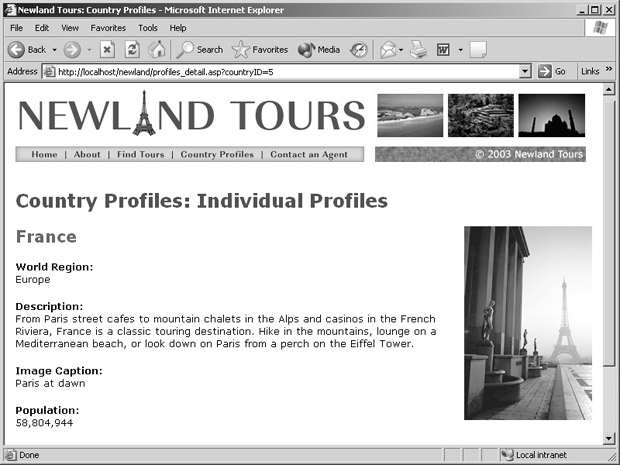
увеличить изображение
Рис. 10.1. Информация о стране динамически извлекается из базы данных при помощи переменной URL адреса countryid=5 и тут же форматируется при помощи CSS
Подобно многим динамическим приложениям, в этом уроке будут созданы две страницы. Первая страница будет содержать ссылки на профили стран. При щелчке на одной из ссылок посетитель будет переходить на вторую страницу, где отображается информация о выбранной стране. Большая часть информации на обеих страницах будет сгенерирована динамически. Преимущество этого подхода заключается в том, что, после создания приложения, состоящего из двух страниц, впоследствии для его поддержки достаточно лишь обновлять базу данных. При добавлении, удалении или переименовании страны (возможно и такое) изменять страницы не придется.
Что будет изучаться:
- создание приложения, состоящего из двух страниц, которое фильтрует, а затем отображает записи из базы данных;
- динамическая генерация URL-адресов;
- разметка нескольких элементов, наполненных динамическими данными;
- динамическое отображение изображений;
- создание повторяющихся областей с динамическими данными;
- создание вручную SQL-кода, позволяющего объединить отфильтрованные из разных таблиц данные.
Время выполнения
На выполнение этого урока потребуется примерно два часа.
Файлы урока
Исходные файлы:
Lesson10/Start/newland/profiles.asp
Итоговые файлы:
Lesson10/Complete/newland/profiles.asp
Lesson10/complete/newland/profiles_details.asp
Подготовка страницы ввода
На данный момент на странице Country Profiles (profiles.asp) содержится список, состоящий из многих стран, в которые компания Newland Tours организует турпоездки. Список составлен на основе статического HTML-кода. Следует уточнить, что названия стран будут перечислены на второй странице, которую еще потребуется добавить. Это значит, что все содержимое этой страницы (кроме заголовка) является лишним, так что его нужно удалить.
После удаления содержимого следует добавить список ссылок, по которым посетители смогут перейти к профилю нужной страны. Поскольку список должен генерироваться динамически, требуется добавить набор записей с данными, необходимыми для создания ссылок, в том числе, поля countryName и countryID. Таким образом, в этом задании будет удалено устаревшие сведения и добавлен набор записей, позволяющий создать список динамических URL-адресов.
-
Откройте страницу profiles.asp в режиме Design (Дизайн).
Проще удалить ненужные записи в режиме Design (Дизайн), чем отыскивать их в коде стараясь при этом не удалить лишние теги.
-
Выделите все содержимое страницы, начиная с горизонтальной линии над словом "Namibia" и включая всю таблицу.
Не следует выделять желтый значок (соответствующий карте ссылок) внизу страницы за пределами таблицы.
-
Нажмите клавишу (Del).
Содержимое будет удалено, а размер таблицы изменится.
-
Замените текст заголовка страницы на Select a Country Profile . Первую строку текста замените на текст "The following list shows all of the countries to which we currently offer tours. To learn more about a country, follow its link". (В следующем списке показаны все страны, туры по которым мы сейчас можем предложить. Чтобы узнать больше о конкретной стране, воспользуйтесь соответствующей ссылкой.)
Заголовок и текст на странице должны соответствовать назначению создаваемого приложения.
-
На панели Bindings (Привязки) щелкните на кнопке New Binding (Создать привязку) ("+") и выберите в списке пункт Recordset (Query) (Набор записей [запрос]).
Процесс добавления нового набора записей должен быть уже привычным.
-
Присвойте набору записей имя rs_countryNames . В качестве соединения укажите conn_newland . Выберите таблицу tbl_country и задайте поля countryName и countryID . Помимо этого отсортируйте записи по полю countryName в алфавитном порядке по возрастанию.
Как говорилось ранее, если результат работы создаваемого запроса вызывает сомнения, следует протестировать полученные данные, щелкнув на кнопке Test (Проверить). В данном случае будет получен список из 16 стран, упорядоченных по алфавиту в порядке возрастания, начиная с Argentina и заканчивая United States.
- Сохраните файл.