|
В тестах есть вопросы, детали которых в тестах не рассматриваются. Ест ли возможность рассмотреть материал в лекциях более подробно и в деталях? |
Основные приемы работы с векторной графикой
Работа в программе Flash
Открытие программы Flash начинается с выбора в окне приветствия необходимого формата Flash-файла (создается новый Flash-файл в окне документа, выбирается ActionScript 3.0).
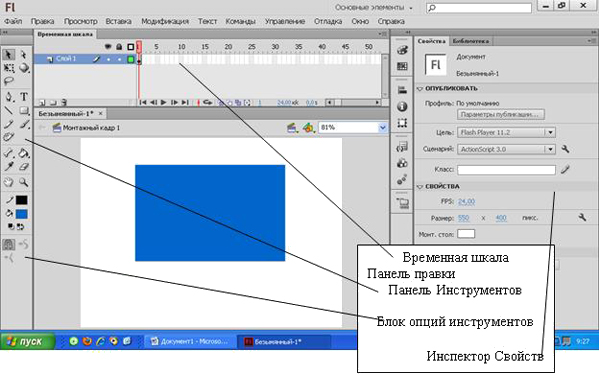
1. Интерфейс окна Flash:( рис. 1.1)
При необходимости для каждой конкретной ситуации можно настраивать интерфейс окна по своему усмотрению, расположив на экране другие панели (выбрав режим меню "Окно").
Назначение панелей:
- Временная шкала состоит из последовательности кадров, по которым можно перемещаться, передвигая маленький вертикальный прямоугольник красного цвета (указатель текущей позиции воспроизведения), расположенной над слоями. У каждого кадра есть порядковый номер, который проставлен над каждым пятым кадром. Чтобы отобразить содержимое кадра в рабочей области, на временной шкале нужно переместить указатель на этот кадр. Кадры могут быть ключевыми, пустыми ключевыми и просто кадрами, дублирующими состояние предыдущего ключевого кадра. Кадры можно выделять, удалять, копировать, вставлять, менять местами. Более подробно работа с временной шкалой будет рассмотрена в лекции "Создание анимации".
- Панель правки позволяет быстро перемещаться между различными частями Flash-документа.
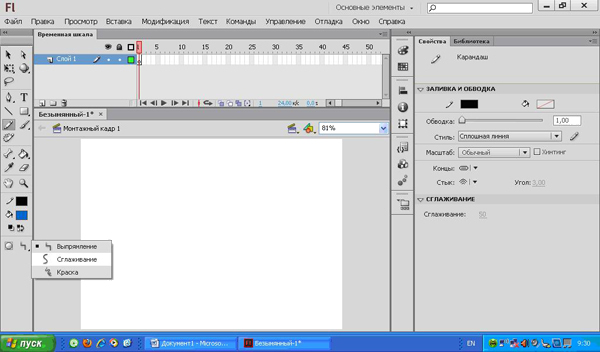
- На панели инструментов располагаются инструменты графического редактора (инструменты для создания изображений, выделения, редактирования). Также на панели располагается блок опций инструментов, позволяющий устанавливать параметры выбранных инструментов. Например, выбранный инструмент "Карандаш" имеет опции "Выпрямление", "Сглаживание", "Краска" ( рис. 1.2). На практике проверьте назначение каждой из опций для инструмента "Карандаш".
- На панели Cвойств объектов (Инспектор свойств) отображается доступный для редактирования набор свойств выделенного объекта.
Содержимое Flash-документа создается в рабочей области Flash. Рабочая область с временной шкалой составляют текущую Сцену создаваемого документа. Flash-документ может содержать несколько Сцен, Сцены могут быть "вложенными" одна в другую.
2.Приемы работы с векторной графикой
Графический объект состоит из обводки (границы фигуры) и заливки. Двойной клик по фигуре выделяет и обводку и заливку, один клик по обводке – выделяет обводку, клик по заливке – выделяет заливку. Доступным для редактирования может быть только выделенный объект.
- Изменение формы графических объектов.
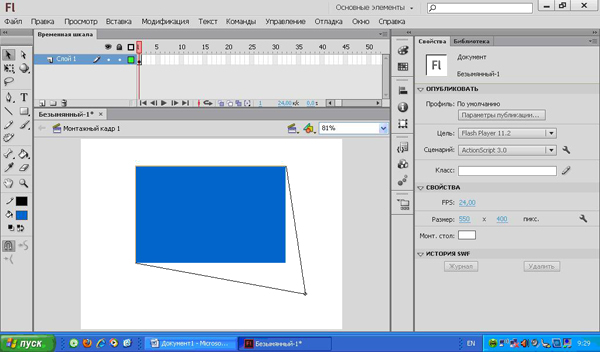
Создайте графический объект. Он состоит из узловых точек (вершин) и линий, их соединяющих (ребер). Наведите указатель мыши на вершину– указатель примет вид уголка. Поменяйте положение вершины по принципу "нажал и протащил" ( рис. 1.3).
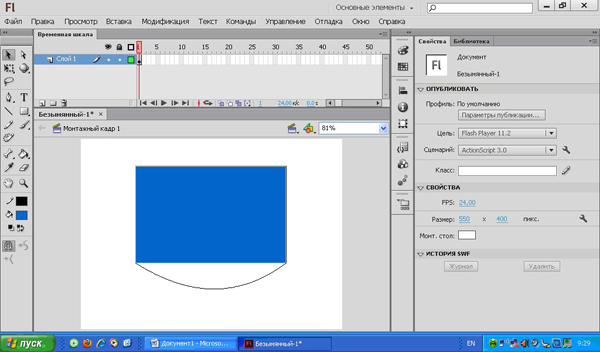
Наведите указатель мыши на ребро – указатель примет вид дуги. Поменяйте форму ребра ( рис. 1.4).
-
Объединение
Любая фигура с однотонной заливкой и не имеющая обводки, наложенная на другую фигуру того же цвета, после снятия выделения образует единое целое.
Практическое задание 1: Нарисуйте две однотонные фигуры. Переместите одну фигуру так, чтобы она пересекала вторую. Снимите выделение. Попробуйте отделить одну фигуру от другой.
Практическое задание 2: Создайте изображение, представленное на рис. 1.6:
-
Сегментирование
Если на фигуру будет наложена другая фигура другого цвета, то после снятия выделения склеивания не произойдет. При попытке выделить составленный таким образом объект простым щелчком мыши мы выделим только одну из его частей.
А при перемещении второй фигуры из первой будет вырезан кусок области, который совпадал с перемещенной фигурой.
Практическое задание 1: Нарисуйте две разноцветные фигуры. Переместите одну фигуру так, чтобы она пересекала вторую. Снимите выделение. Попробуйте отделить одну фигуру от другой.
Практическое задание 1: Используя прием сегментирования нарисуйте шестеренку.
-
Разделение:
Нарисуем любую замкнутую фигуру с однотонной заливкой. Теперь, пересечем ее карандашом или линией. В результате части заливки, разделенные чертой, стали самостоятельными фигурами, с которыми можно работать отдельно.
Практическое задание: Нарисуйте окружность, разделите ее на сегменты горизонтальной и вертикальной линиями. "Растащите" куски в разные стороны.
Практическая работа "Листик"
Выполните последовательно все шаги:
- Нарисуйте два непересекающихся овала. Удалите заливки. Наложите фигуры друг на друга:
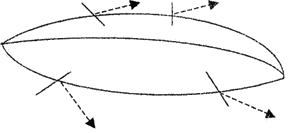
- Выделите и удалите верхнюю часть верхнего овала. В местах пересечения овалов появились дополнительные узловые точки. Измените положение узловых точек (вершин) в направлении, показанном стрелками:
- Должно получиться нечто похожее:
- Сделайте карандашные "засечки":
- В местах засечек вытяните точки (инструментом "Указатель" на панели инструментов) в направлении, показанном стрелками:
- Удалите черновые "лишние" линии, выделив их предварительно кликом мыши
- Нарисуйте карандашом "прожилки" (выберите опцию инструмента "Карандаш" - "Сглаживание"). Залейте изображение зеленым цветом:
И еще:
Импортированное растровое изображение можно преобразовать в векторный формат и применять к нему все рассмотренные выше приемы:
- Импортируйте растровое изображение ("Файл" - "Импорт" - "Импортировать в рабочую область");
- Выделите импортированное изображение;
- Преобразуйте его в векторное ("Модификация" - ""Растровое изображение" - "Векторизация"). В открывшемся диалоговом окне установим необходимые данные порогового значения цвета и наименьшей области (проведите эксперимент на практике);
- Снимите выделение. Зона каждого цвета теперь доступна для редактирования.
Краткие итоги лекции:
Стандартный набор панелей, располагающихся на экране состоит из:
- Временной шкалы
- Панели инструментов
- Панели свойств объектов
Доступ к дополнительным инструментам для редактирования объектов возможен путем расположения в экранной области Flash-документа других панелей
Основные приемы работы с векторной графикой:
- Изменение формы графических объектов (изменение положения вершин и формы ребер фигуры)
- Объединение (любая фигура с однотонной заливкой и не имеющая обводки, наложенная на другую фигуру того же цвета, после снятия выделения образует единое целое).
- Сегментирование (при наложении друг на друга разноцветных фигур склеивания не произойдет).
- Разделение (части графического объекта, разделенные чертой, становятся самостоятельными фигурами).
Импортированное растровое изображение можно преобразовать в векторный формат и применять к нему все рассмотренные выше приемы.
Ключевые термины
- Растровая графика
- Векторная графика
- Обводка
- Заливка
- Объединение
- Сегментирование
- Разделение
Набор для практики:
Вопросы
- На чем основано растровое представление в памяти графического объекта?
- На чем основано векторное представление в памяти графического объекта?
- Что произойдет при наложении двух одноцветных графических объектов?
- Что произойдет при наложении двух разноцветных графических объектов?
- Что происходит при пересечении линией графического объекта?
Упражнения
Попытайтесь, используя стандартные инструменты панели инструментов, методы разделения и сегментирования создать изображения, предложенные ниже. Сохраните созданные изображения (в дальнейшем они понадобятся для создания анимационных роликов, мультимедийных энциклопедий, справочных пособий и др.). Сохраненные файлы будут иметь расширение .fla.
Вы также можете придумать и свои сюжеты.
Практическая работа "Домик"
Практическая работа "Снеговик"
Практическая работа "Трамвай"
Практическая работа "Грузовик"