|
Здравствуйте, записался на курс. При этом ставил галочку на "обучаться с тьютором". На email пришло письмо, о том, что записался на самостоятельное изучение курса. Как выбрать тьютора? |
Войти, выйти
Изменение ссылок шаблона
Мы подходим, наконец, к практическому применению всей нашей войти/выйти работы: мы сделаем ссылки в шаблоне меняющимися в зависимости от статуса пользователя. В частности, как показано на рис. 8.3, мы организуем изменение ссылок при входе и выходе пользователей из системы, а также мы добавим ссылки на список всех пользователей, на страницу настроек пользователя (будет закончена в Главе 9) и одну для профиля текущего пользователя. При этом, мы получим прохождение тестов из Листинга 8.6, а это означает, что наш набор тестов станет польностью зеленым впервые с начала этой главы.
Смена ссылок в шаблоне сайта подразумевает использование если-иначе ветвящихся структур внутри Embedded Ruby:
<% if signed_in? %> # Ссылки для вошедших пользователей <% else %> # Ссылки для не вошедших пользователей <% end %>
Такой код требует наличия булевого метода signed_in?, который мы сейчас и реализуем.
Пользователь является вошедшим если в сессии существует текущий пользователь, т.e., если current_user не является nil. Это требует использования оператора "not", написанного с помощью восклицательного знака ! и обычно читаемого как "bang". В данном контексте пользователь является вошедшим если current_user является не nil, как это показано в Листинге 8.23.
module SessionsHelper
def sign_in(user)
remember_token = User.new_remember_token
cookies.permanent[:remember_token] = remember_token
user.update_attribute(:remember_token, User.encrypt(remember_token))
self.current_user = user
end
def signed_in?
!current_user.nil?
end
.
.
.
end
Листинг
8.23.
Вспомогательный метод signed_in?. app/helpers/sessions_helper.rb
Имея на руках метод signed_in?, мы готовы закончить ссылки шаблона. Это будут четыре новых ссылки, две из которых пока останутся заглушками (мы их доработаем в Главе 9):
<%= link_to "Users", '#' %> <%= link_to "Settings", '#' %>
Ссылка на выход, между прочим, использует путь выхода, определенный в Листинге 8.2:
<%= link_to "Sign out", signout_path, method: "delete" %>
(Обратите внимание на то, что ссылка на выход передает хэш аргументов указывающий на то, что она должна отправить HTTP запрос DELETE.8Веб браузеры на самом деле не могут выдавать запрос DELETE; Rails подделывает его с помошью JavaScript. ) Наконец, мы добавим ссылку на профиль следующим образом:
<%= link_to "Profile", current_user %>
Здесь мы могли бы написать
<%= link_to "Profile", user_path(current_user) %>
но Rails позволяет нам ссылаться непосредственно на пользователя и в этом контексте current_user будет автоматически конвертирован в user_path(current_user).
В процессе размещения новых ссылок в шаблон, мы воспользуемся случаем и создадим выпадающее меню с помощью Bootstrap, вы можете более подробно почитать об этом на странице компонентов Bootstrap. Полный результат представлен в Листинге 8.24. В частности, обратите внимание на CSS id и классы связанные с выпадающим меню Bootstrap.
<header class="navbar navbar-fixed-top navbar-inverse">
<div class="navbar-inner">
<div class="container">
<%= link_to "sample app", root_path, id: "logo" %>
<nav>
<ul class="nav pull-right">
<li><%= link_to "Home", root_path %></li>
<li><%= link_to "Help", help_path %></li>
<% if signed_in? %>
<li><%= link_to "Users", '#' %></li>
<li id="fat-menu" class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Account <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><%= link_to "Profile", current_user %></li>
<li><%= link_to "Settings", '#' %></li>
<li class="divider"></li>
<li>
<%= link_to "Sign out", signout_path, method: "delete" %>
</li>
</ul>
</li>
<% else %>
<li><%= link_to "Sign in", signin_path %></li>
<% end %>
</ul>
</nav>
</div>
</div>
</header>
Листинг
8.24.
Выпадающее меню требует применения JavaScript библиотеки Bootstrap, которую мы можем включить с помощью Рельсового файлопровода, отредактировав файл application.js, как это показано в Листинге 8.25.
//= require jquery //= require jquery_ujs //= require bootstrap //= require turbolinks //= require_tree .Листинг 8.25. Добавление Bootstrap JavaScript библиотеки в application.js. app/assets/javascripts/application.js
Здесь используется библиотека Sprockets для включения Bootstrap JavaScript, которая в свою очередь доступна благодаря гему bootstrap-sass из Раздела 5.1.2.
С кодом в Листинге 8.24 все тесты должны пройти:
$ bundle exec rspec spec/
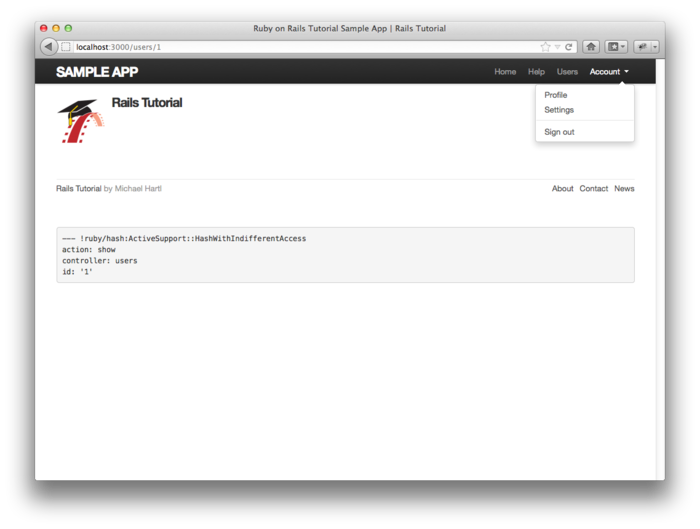
Вошедший пользователь теперь видит новые ссылки и выпадающее меню определенное Листингом 8.24, as shown in рис. 8.9.
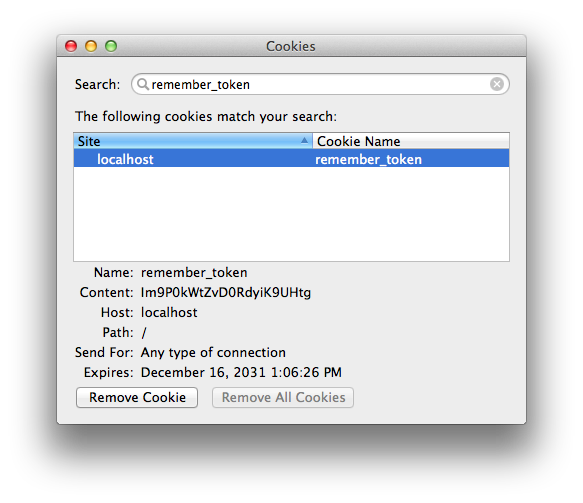
В этой точке вам следует проверить, что вы можете войти, закрыть браузер и быть по-прежнему вошедшими при повторном посещении примера приложения. Если хотите, вы можете даже проверить куки браузера для того чтобы посмотреть на результат непосредственно ( рис. 8.10).