|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Модель стандартов Web - HTML, CSS и JavaScript
Введение
В предыдущей лекции мы слегка затронули базовые строительные блоки Web — HTML (или XHTML), CSS и JavaScript. Теперь пришло время немного углубиться и посмотреть на каждый из них в отдельности — что они делают, и как эти три составляющие взаимодействуют друг с другом при создании Web -сайта. Данная лекция имеет следующее содержание:
- Зачем разделять?
- Разметка - основа каждой страницы
- Что такое XHTML?
- Валидация - что это такое?
- CSS - давайте добавим немного стиля
- JavaScript - добавление поведения на страницы Web
- Пример страницы
- index.html
- styles.css
- Заключение
- Контрольные вопросы
Зачем разделять?
Это обычно первый вопрос, который задают о стандартах Web. Можно успешно реализовать контент, стилевое оформление и компоновку используя только HTML — элементы шрифта для стиля и таблицы HTML для компоновки, поэтому зачем беспокоиться о каких-то там XHTML/ CSS? Таблицы для компоновки и т.д. использовались в худшие времена дизайна Web, и многие по-прежнему это используют (хотя в действительности не должны бы этого делать), что и явилось прежде всего одной из причин создания данного курса. Мы не будем рассматривать такие методы в этом курсе. Ниже представлены наиболее очевидные причины использования CSS и HTML вместо устаревших методов:
- Эффективность кода: Чем больше становятся ваши файлы, тем больше требуется времени для их загрузки, и тем дороже это будет для некоторых людей (которые все еще платят за загрузку каждого мегабайта). Поэтому было бы нежелательно попусту занимать полосу пропускания большими страницами, захламленными информацией об оформлении и компоновке в каждом файле HTML. Значительно лучшей альтернативой является создание простых и опрятных файлов HTML, и включение информации об оформлении и компоновке только один раз в отдельные файлы CSS. Чтобы увидеть реальный пример такой работы, просмотрите статью на сайте "A List Apart" о том, как переписать сайт Slashdot (http://www.alistapart.com/articles/slashdot/), где автор берет очень популярный Web -сайт и переписывает его с помощью XHTML/ CSS.
- Легкость обслуживания: Следует из предыдущего пункта, так как если информация об оформлении и компоновке определяется только в одном месте, то обновления нужно сделать тоже только в одном месте, если потребуется изменить внешний вид сайта. Предпочли бы вы обновлять эту информацию на каждой странице сайта? В это трудно поверить.
- Доступность: Пользователи Web со слабым зрением могут использовать программу, называемую "считыватель экрана", для доступа к информации с помощью слуха, а не зрения — она дословно читает для них страницу. Кроме того, программное обеспечение голосового ввода, используемое людьми с ограниченной подвижностью, также выигрывает от хорошо спроектированной семантики Web -страниц. Также как в случае считывателя экрана пользователь использует клавиатурные команды для перемещения по заголовкам, ссылкам и формам, так и пользователь голосового ввода будет использовать голосовые команды. Документы Web, размеченные семантически, а не с точки зрения представления, могут быть проще для навигации, а информацию в них пользователю найти легче. Другими словами, чем быстрее вы "доберетесь до места" (контента), тем лучше. Считыватели экрана не могут прочитать текст скрытый в изображениях, и иногда не могут понять действия JavaScript. Сделайте так, чтобы ваш критически важный контент был доступен каждому.
- Совместимость с устройствами: Так как страница XHTML является просто обычной разметкой, не содержащей информации о стилях оформления, ее можно переформатировать для различных устройств с совершенно различными атрибутами (например, размер экрана), применяя просто альтернативную таблицу стилей - это можно сделать несколькими различными способами (можно просмотреть статьи о мобильных устройствах на сайте http://dev.opera.com для получения дополнительной информации). CSS также изначально позволяет определить различные таблицы стилей для различных типов среды/методов представления (например, просмотра на экране, печати, просмотра на мобильном устройстве).
- Web-роботы /поисковые системы: Вполне вероятно, что вы захотите, чтобы ваши страницы можно было легко найти с помощью Google, или других поисковых систем. Поисковая система использует специальную "программу-робота", которая считывает содержимое страниц на сайтах и индексирует их. Если эта программа не сможет прочитать содержимое страницы, или неправильно интерпретирует важные вещи, потому что заголовки не были определены как заголовки и т.д., то вероятность того, что в результатах поиска вы окажетесь на верхних позициях, существенно уменьшится.
- Это просто хорошая методика: Это несколько напоминает аргумент "потому что я так сказал", но поговорите с любым профессиональным разработчиком или дизайнером, имеющим представление о стандартах, и они скажут вам, что разделение контента, стилевого оформления, и поведения является лучшим способом разработки приложений.
Разметка, основа каждой страницы
HTML и XHTML являются языками разметки, состоящими из элементов, которые содержат атрибуты (некоторые по выбору и некоторые обязательные). Эти элементы используются для разметки различных типов контента документов, определяя, как каждый элемент контента будет представлен в браузерах Web (например, заголовки, параграфы, таблицы, размеченные списки и т.д.)
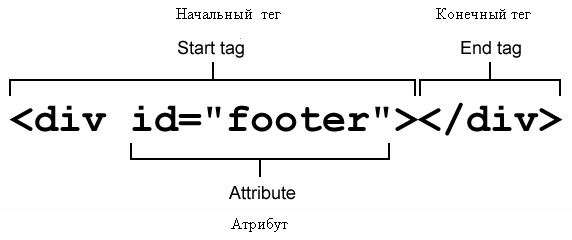
Как можно было бы догадаться, элементы определяют тип реального контента, в то время как атрибуты определяют дополнительную информацию об этих элементах, такую как ID для идентификации элемента, или некоторое место, на которое указывает ссылка. Необходимо помнить, что разметка предполагается насколько возможно семантической, т.е. предполагается, что она описывает функцию контента как можно более точно. Рисунок 4.1 показывает структуру типичного элемента (X) HTML.
Анатомия элемента HTML: Символ "меньше", символ "больше" и текст между ними называется начальным тегом, так как он начинает элемент. Текстовая строка состоящая из последовательности символов, за которой следует знак равенства, за которым следует другая последовательность символов, заключенная в символы кавычек, называется атрибутом. Элементы HTML могут иметь более одного атрибута, или ни одного в некоторых случаях. Второй символ меньше, косая черта, второй символ больше и текст между ними называется конечным тегом, так как он заканчивает элемент. Оба тега совместно плюс текст между ними являются элементом.
Помня об этом, посмотрим в чем заключается различие между HTML и XHTML.
Что такое XHTML?
Буква "X" в XHTML означает "расширяемый" (простите, если заголовок раздела показался слишком многообещающим). Один из наиболее общих вопросов новичков звучит как "должен ли я использовать HTML или XHTML, и в чем собственно различие между ними?". По большей части они делают одно и то же, основное различие состоит в структуре. Основные различия показаны в Таблице 4.1.
| HTML | XHTML |
|---|---|
| Элементы и атрибуты не различают регистр символов, <h1> эквивалентно <H1>. | Элементы и атрибуты различают регистр символов; они используют символы нижнего регистра. |
| Некоторым элементам не требуется закрывающий тег (например, параграфы, <p> ), в то время как другие (называемые "пустыми элементами") запрещают закрывающий тег (например, изображения, <img> ). | Все элементы должны быть явно закрыты (например, <p>Параграф</p> ). Элементы без контента могут быть закрыты с помощью косой черты в начальном теге (например, <hr></hr> и <hr/> будут эквивалентны). Если XHTML обрабатывается как text/html, то необходимо использовать сокращенный синтаксис для всех элементов, которые определены как "пустой" (http://www.cs.tut.fi/~jkorpela/html/ empty.html#html), и помещать пробел перед косой чертой. Необходимо использовать длинную форму (с раздельными начальным и конечным тегами) для любого элемента, не определенного как пустой — даже если он не имеет никакого контента. |
| Некоторые значения атрибутов могут записываться без кавычек. | Значения атрибутов должны быть заключены в кавычки. |
| Для некоторых атрибутов можно использовать сокращения (например, <option selected> ). | Для всех атрибутов должна использоваться полная форма атрибута (например, <option selected="selected"> ) |
| Серверы должны доставлять клиенту HTML с типом носителя text/html | XHTML должен использовать тип носителя application/xhtml+xml, но может использовать application/xml, text/xml или text/html. Если используется text/html, то необходимо следовать рекомендациям совместимости HTML, так как браузеры будут интерпретировать его как HTML (и использовать восстановление ошибок с учетом различий между языками). |
Пока мы рекомендуем не беспокоиться слишком много о записи HTML или XHTML. Придерживайтесь советов, данных в этом курсе, и используйте тип документа HTML (больше о типе документа можно будет узнать в лекции 14), и вы не слишком ошибетесь.
Валидация, что это такое?
Так как HTML и XHTML определены стандартами (и CSS также, с этой целью), консорциум WWW (W3C) создал прекрасный инструмент, названный валидатором (validator) для автоматической проверки создаваемых страниц, и указания на любые проблемы/ошибки, которые может иметь код, такие как отсутствие закрывающих тегов, или отсутствие кавычек вокруг атрибутов. Валидатор HTML доступен в сети по адресу http://validator.w3.org/. Он автоматически определяет, используется ли HTML или XHTML, и какой тип документа используется. Если требуется проверить код CSS, то валидатор для этого доступен по адресу http://jigsaw.w3.org/css-validator/.
Дополнительную информацию о валидации можно найти в лекции 24. Дополнительная информация о типах документов находится в лекции 14.
CSS - давайте добавим немного стиля
Каскадные таблицы стилей ( CSS ) обеспечивают точное управление форматированием и компоновкой документа. Можно изменять или добавлять цвета, фон, размер шрифта и стили и даже помещать объекты на странице Web в различных местах. Существует три основных способа использования CSS: переопределение тега, применение стиля к некоторому ID, или применение стиля к классу. Давайте посмотрим на каждый из них:
-
Переопределение элемента. Можно изменить способ, которым выводится любой элемент (X) HTML, определяя правило для его стилевого оформления. Если требуется, чтобы все параграфы были записаны через две строки и зеленым цветом, в CSS можно добавить следующее объявление:Теперь, любой контент, заключенный в теги <p>, будет записываться через две строки зеленым цветом.
p { line-height: 2em; color: green; } -
Определение ID. Можно задать для элемента атрибут id для уникальной идентификации его на странице (каждый ID может использоваться на странице только однажды) - например, id="navigation_menu". Это позволяет иметь более детальный контроль форматирования страницы, например, если вы хотите, чтобы только определенный параграф текста выводился через два интервала и зеленым цветом, задайте для него ID:И затем примените к нему правило CSS следующим образом:
<p id="highlight">Контент параграфа </p>
Это позволяет применить правило CSS к параграфу на странице с атрибутом id, заданным как highlight (символ # является просто соглашением CSS для указания, что это ID).#highlight { line-height: 2em; color: green; } -
Определение класса. Классы похожи на ID, за исключением того, что на каждой странице можно иметь несколько элементов одного класса. Продолжим с тем же примером с интервалом в две строки, если требуется использовать двойной интервал и выделение цветом для двух первых параграфов на странице, то можно будет добавить к ним классы следующим образом:И затем применим к ним правило CSS следующим образом:
<p class="highlight">Контент параграфа </p> <p class="highlight">Контент второго параграфа </p>
highlight является в данном случае классом, а не ID - точка в начале является просто соглашением CSS для указания класса..highlight { line-height: 2em; color: green; }Пример ниже позволит лучше понять, как CSS оформляет HTML. Более подробно мы начнем рассматривать CSS в лекции 22.