|
Добрый день. Вопрос №1 Какова стоимость получения диплома о мини-МБА по данному курсу? Или ориентироваться на указанную на сайте? Вопрос №2 Возможно ли начать обучение без потери результатов, не отправив документы на зачисление, а отправку выполнить позже? |
VSTS: тестирование
Автоматическое тестирование Web-приложений
Capture & Playback подход. Этот подход к тестированию пользовательских интерфейсов выглядит очень эффектно и основан на следующей идее. Тестировщик проходится мышкой по окнам, пунктам меню и другим элементам интерфейса. Специальная программа записывает его шаги и потом их воспроизводит в пакетном режиме. То есть очень просто получаются повторяемые тесты. Технически это устраивается так.
Специальное тестовое окружение с той или иной точностью распознает, куда именно было нажато мышкой на экране и создает соответствующий код в специальном скрипте. Потом этот скрипт "прогоняется" в пакетном режиме, воспроизводя действия тестировщиков. Весь вопрос в том, каким образом распознается клик тестировщика мышкой. Идеально, когда этот клик связывается с соответствующим элементом управления интерфейса. То есть если тестировщик нажал кнопку в каком-то диалоге, то в скрипте эта информация сохраняется в полном объеме. Другая, более грубая ситуация имеет место тогда, когда тестовое окружение не может распознать, какой элемент пользовательского интерфейса активировал тестировщик. Тогда в скрипт заносится информация о тех координатах на экране, куда был клик мышкой.
Чем плоха последняя ситуация? Дело в том, что при малейшем изменении пользовательского интерфейса (а это типичная ситуация, ведь ПО развивается, дорабатывается и тестируется одновременно) автоматический тест-скрипт, созданный таким образом, выходит из строя. Там, куда раньше клик мышкой попадал, например, на нужную кнопку, теперь находится совсем другой элемент управления.
Если же тестовое окружение распознало элемент интерфейса, то такой тест-скрипт оказывается более "живучим". Это происходит на уровне перехвата сообщений на уровне операционной системы (в частности, Windows). Но для того, чтобы это было возможно, код приложения должен быть написан "правильным" образом. Далеко не все интерфейсные приложения написаны "правильно".
То, насколько успешно для конкретного приложения можно применить данный подход, определяется несколькими факторами. Основным является то, какая используется платформа (например, Java Swing, AWT, Windows Forms, WPF, etc.) и дополнительные библиотеки с элементами пользовательского интерфейса. Наиболее зрелой платформой с этой точки зрения на данный момент является MS Windows Forms.
Capture & Playback при тестировании Web-интерфейсов. В случае с тестированием Web-интерфейса ситуация с точностью распознавания элементов управления (interface controls) значительно проще, чем при тестировании произвольного пользовательского интерфейса. Взаимодействие с сервером происходит по строго описанному протоколу HTTP, что позволяет при записи перехватить отправляемые и получаемые сообщения. Кроме того, визуальное представление страницы задано в структурированном формате HTML, что позволяет легко опознать отдельные элементы на странице.
В издание Visual Studio Team Edition for Software Testers включен дополнительный пакет, облегчающий автоматизацию тестирования Web-приложений методом Capture & Playback. Он позволяет, как автоматически генерировать простые тестовые сценарии на основе записи действия пользователя, так и писать более точные тесты на любом языке платформы .NET.
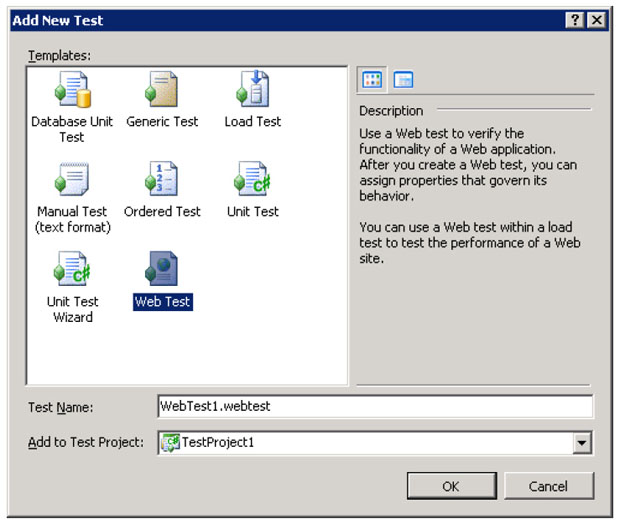
Добавить новый Web-тест к решению можно с помощью команды "Test/New Test", выбрав в возникшем диалоге ( рис. 15.13) тип теста Web Test.
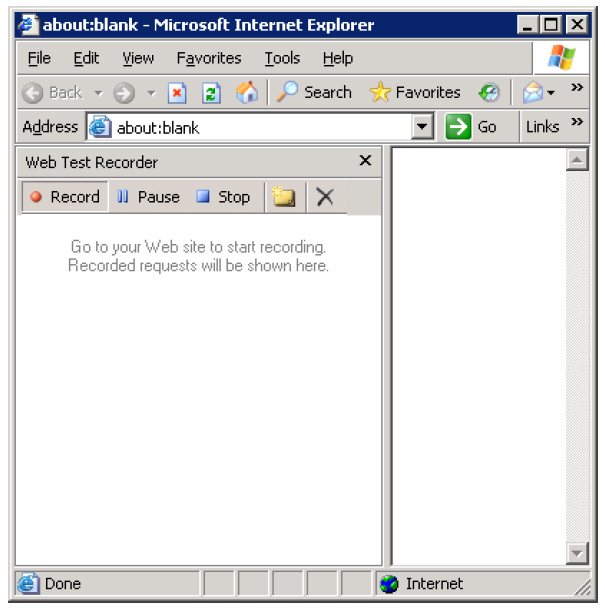
После создания нового теста автоматически будет запущена процедура записи сценария теста в браузере (см. рис. 15.14). На этом этапе достаточно ввести www-адрес приложения, которое следует протестировать, после чего выполнить тестовый "проход" по Web-интерфейсу непосредственно в браузере.
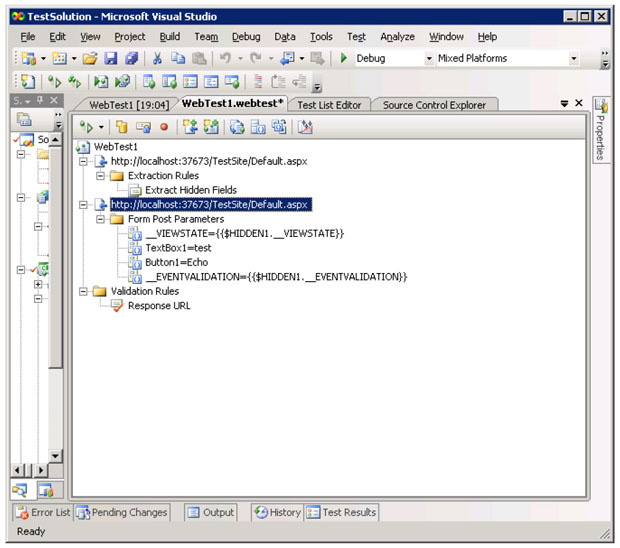
После окончания записи будет автоматически сгенерирован тест, включающий все отправленные на сервер http-запросы и все полученные ответы (см. рис. 15.15). При этом генератор автоматически добавит некоторые правила, по которым будет проверяться корректность работы теста.
Для каждого из шагов теста можно, с помощью визуального редактора, добавить дополнительные проверки или опции, управляющие ходом выполнения: поиск подстроки в ответе сервера (тексте полученного HTML), валидацию HTML через задание регулярного выражения, проверка наличия или отсутствия определенных тегов или атрибутов на странице и т.д. Допускается также возможность разработки собственных правил на любом .NET языке. В тех же случаях, когда гибкости редактора недостаточно, можно сгенерировать С# код для данного теста и реализовать необходимую логику "вручную".
При написании правил валидации очень важно правильно выбрать необходимый уровень детализации. Чем более детально сформулировано правило и чем более специфично оно для данного HTML, тем больше вероятность того, что тест придется изменять при изменении кода тестируемого приложения, даже если эти изменения не касались напрямую этой части. Хорошее правило валидации должно проверять только то, что является важной частью бизнес логики приложения или то, что является ключевым свойством данной HTML-страницы. При этом правило не должно проверять детали верстки и дополнительные визуальные эффекты. К сожалению, автоматически сгенерированные правила далеко не всегда оказываются наиболее эффективными.
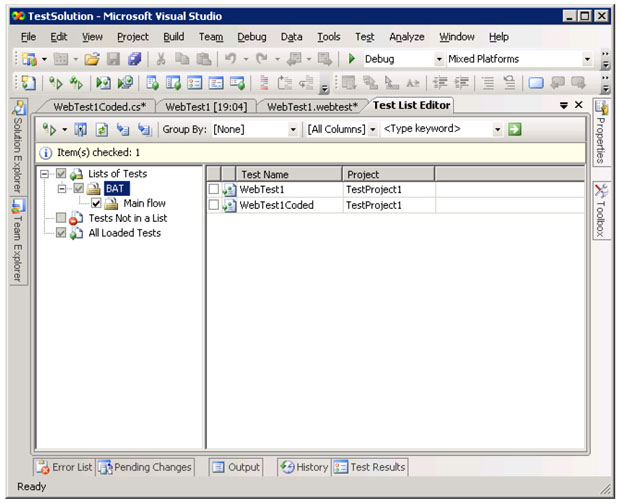
Созданный в редакторе или в ручную тест является полноправным тестом и может быть включен в тестовый пакет, а следовательно, и в процедуры автоматической сборки (см. рис. рис. 15.16). Однако, для того, чтобы автоматическое тестирование было возможным, необходимо соответствующим образом настроить сервер автоматических сборок – на нем должен быть развернут сервер IIS с тестовым сайтом, а одним из этапов сборки должно быть обновление кода этого сайта.