|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Элемент HTML head
Что насчет внешнего вида? Добавление стилей
Затем в элемент head документа можно добавить правила стилевого оформления, определенные в CSS. Можно вставить их непосредственно в элемент head с помощью элемента style, например (headinlinestyles.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Breeding Dogs'Tips about Alsatians</title>
<meta name="description" content="How to breed Alsatians,
tips on proper breeding and information about common issues with this breed.">
<meta name="keywords" content="Dogs,Alsatian,Breeding,Dog,Tips,Free,Pet">
<style type="text/css">
body{
background: #000;
color: #ccc;
font-family: helvetica, arial, sans-serif;
}
</style>
</head>
<body>
<p>Test!</p>
</body>
</html>Если открыть этот документ в браузере, он покажет текст "Test!" серым цветом на черном фоне, а шрифт будет Helvetica или Arial, в зависимости от того, что установлено в системе. Элемент style может содержать также атрибут с именем media, который определяет, какой вид среды будет использовать эти стили, т.е. хотите ли вы, чтобы эти стили использовались при просмотре документа на экране компьютера, на карманном устройстве, или во время печати? Существует несколько типов среды для выбора, наиболее полезными из них являются:
- screen - для вывода на мониторах.
- print - для определения, как должна выглядеть печатная копия документа.
- handheld - для определения представления документа на мобильных и других компактных устройствах.
- projection - для представлений, сделанных в HTML, например, поддерживаемых средством Opera Show (http://www.opera.com/support/tutorials/operashow/).
Если вы, например, хотите переопределить используемые на экране цвета, и используете больший размер шрифта, чтобы страница лучше выглядела при печати, можно добавить другой блок style ниже первого, с атрибутом media со значением print, как показано ниже (посмотрите весь код в headinlinestylesmedia.html):
<style type="text/css" media="print">
body{
background: #fff;
color: #000;
font-family: helvetica, arial, sans-serif;
font-size: 300%;
}
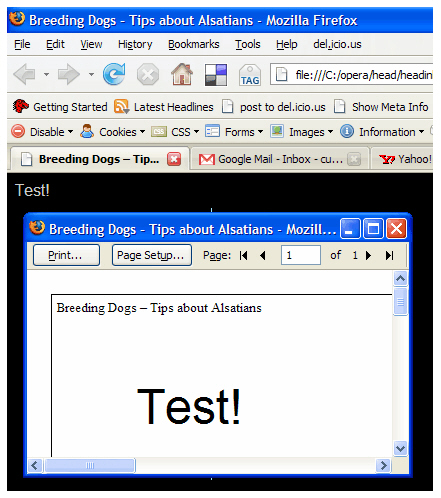
</style>Теперь, когда вы перейдете к печати этой Web-страницы, браузер будет использовать таблицу стилей print для печати документа, а не стили экрана. Проверьте это, загружая страницу headinlinestylesmedia.html и выбирая предпросмотр печати, как показано на рисунке13.4:
Добавление динамических свойств с помощью JavaScript
В элемент head можно добавлять еще сценарии, которые выполняются браузером — так называемые "клиентские сценарии " — написанные на JavaScript. Как было сказано в "Модель стандартов Web - HTML, CSS и JavaScript" , JavaScript добавляет динамическое поведение в статические документы HTML, например, эффекты анимации, или проверку данных формы, или другие функции, которые запускаются, когда пользователь выполняет определенные действия.
JavaScript добавляют с помощью тега script. Когда браузер встречает такой сценарий, он бросает все остальное и прекращает разбор оставшегося документа, пока не попытается выполнить в нем код. Это означает, что, когда вы захотите гарантировать, чтобы код JavaScript был доступен до загрузки основного документа, необходимо будет добавить его в элемент head . Например, можно предупредить посетителя с помощью следующего сценария (headscript.html), что определенная ссылка отправит его на другой сервер:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Breeding Dogs'Tips about Alsatians</title>
<meta name="description" content="How to breed Alsatians,
tips on proper breeding and information about common issues with this breed.">
<meta name="keywords" content="Dogs,Alsatian,Breeding,Dog,Tips,Free,Pet">
<style type="text/css" media="screen">
body{
background: #000;
color: #ccc;
font-family: helvetica, arial, sans-serif;
}
a {color:#fff}
</style>
<style type="text/css" media="print">
body{
background: #fff;
color: #000;
font-family: helvetica, arial, sans-serif;
font-size: 300%;
}
</style>
<script>
function leave(){
return confirm("Вы перейдете на другой сайт,\n вы уверены, что хотите это сделать?")
}
</script>
</head>
<body>
Test!
<a href="http://dailypuppy.com" onclick="return leave()">The Daily Puppy</a>
</body>
</html>Если открыть этот пример в браузере Web и щелкнуть на ссылке, то код попросит подтвердить ваше действие. Это просто небольшой пример использования сценария, который ничего не говорит о современных развитых применениях. Другие руководства далее в ходе курса будут рассматривать JavaScript и используемые методы более подробно, но пока об этом можно не беспокоиться.
Остановитесь здесь! Строковые CSS и JavaScript не слишком удобны!
Я понимаю, что это смелое заявление, но при создании Web-сайтов необходимо помнить, что самым лучшим подходом является максимально возможное повторное использование кода. Добавление предназначенных для всего сайта стилей и сценариев на каждую страницу не имеет большого смысла, наоборот, это существенно затрудняет поддержку всего сайта и ненужным образом увеличивает отдельные документы.
Значительно лучше поместить стили и сценарии во внешние файлы, и импортировать их в файлы HTML, где потребуется, поэтому, если потребуется сделать какие-то изменения, их нужно будет обновить только в одном месте. Для сценария JavaScript это делают с помощью элементов script, которые не содержат внутри себя никакого сценария, но вместо этого соединяются с внешним файлом с помощью атрибута src, как показано в коде ниже (externaljs.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Breeding Dogs'Tips about Alsatians</title>
<meta name="description" content="How to breed Alsatians,
tips on proper breeding and information about common issues with this breed.">
<meta name="keywords" content="Dogs,Alsatian,Breeding,Dog,Tips,Free,Pet">
<style type="text/css" media="screen">
body{
background: #000;
color: #ccc;
font-family: helvetica, arial, sans-serif;
}
a {color:#fff}
</style>
<style type="text/css" media="print">
body{
background: #fff;
color: #000;
font-family: helvetica, arial, sans-serif;
font-size: 300%;
}
</style>
<script src="leaving.js"></script>
</head>
<body>
Test!
<a href="http://dailypuppy.com" onclick="return leave()">The Daily Puppy</a>
</body>
</html>Это не так просто с CSS. Элемент style не имеет атрибута src, поэтому необходимо вместо этого использовать элемент link — он имеет атрибут href, который определяет внешний файл CSS для импорта, и атрибут media для определения, что эти стили должны использоваться для экрана, печати. и т.д., аналогично тому, что мы видели ранее. Помещая код CSS и JavaScript в свои собственные файлы, можно существенно уменьшить длину элемента head , как показано ниже (externalall.html):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Breeding Dogs'Tips about Alsatians</title>
<meta name="description" content="How to breed Alsatians,
tips on proper breeding and information about common issues with this breed.">
<meta name="keywords" content="Dogs,Alsatian,Breeding,Dog,Tips,Free,Pet">
<link rel="stylesheet" type="text/css" media="screen" href="styles.css">
<link rel="stylesheet" type="text/css" media="print" href="printstyles.css">
<script src="leaving.js"></script>
</head>
<body>
Test!
<a href="http://dailypuppy.com" onclick="return leave()">The Daily Puppy</a>
</body>
</html>Существуют и другие преимущества хранения стилей и сценариев в своих собственных файлах:
- Сайт будет работать для посетителей быстрее и проще, так как хотя загружается несколько дополнительных файлов, информацию о стиле и сценарии не требуется повторять в каждом файле Web-страницы (она загружается только один раз, в отдельных файлах сценария / стиля ), поэтому каждый загружаемый файл будет меньше. Кроме того, файлы CSS и JavaScript будут кэшироваться (временно храниться на локальной машине), чтобы при следующем обращении к сайту, файлы уже находились в компьютере, т.е. их не придется снова загружать.
- Кроме того облегчается обслуживание. Стиль и сценарий для всего сайта - который может состоять из тысяч документов - находятся в одном единственном месте, поэтому, если потребуется что-то изменить, нужно будет изменить только один файл, а не тысячи.
Заключение
Вот и вся информация для данной лекции. Вы узнали обо всех различных частях, которые могут находиться в разделе head документов HTML. Это следующие элементы:
- Элемент title, который представляет документ.
- Элементы meta, которые содержат описание содержимого документа и ключевые слова, предназначенные для облегчения индексации этого содержимого.
- Элементы link, которые указывают на внешние файлы CSS.
- Элементы script, которые указывают на внешние файлы JavaScript.
Правильное задание всех этих элементов создает быстро загружающийся документ, который легко найти и понять.
Контрольные вопросы
Как обычно, несколько контрольных вопросов, чтобы проверить, как была понята рассматриваемая предметная область.
- Почему имеет смысл добавлять описание в элемент meta, если он не выводится на экране?
- В чем выгода добавления JavaScript в разделе head документа, а не в раздел body?
- Как можно использовать кэширование браузера, и что нужно сделать, чтобы заставить его работать?
- Так как поисковые системы уделяют особое внимание элементу title документа, не будет ли полезно напичкать его с избытком подходящими ключевыми словами? В чем недостаток такой практики?
- Так как вывод элемента title будет несколько невзрачен, то не будет ли иметь смысл выделить некоторые слова жирным текстом с помощью элемента b? Возможно ли это?
Об авторе

Крис Хайлман проработал Web-разработчиком в течение десяти лет, после того как бросил радио-журналистику. Он работает для Yahoo! в Великобритании в качестве инструктора и ведущего разработчика, и осуществляет надзор за качеством кода внешнего представления для Европы и Азии.
Крис поддерживает блог на сайте Wait till I come (http://wait-till-i.com/) и доступен во многих социальных сетях под ником "codepo8".
Bluesmoon (http://www.flickr.com/photos/bluesmoon/1545636474/)