|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Рисование фигур
Рисование дуг
Эксперименты с размещением дуг с различными заполнениями и углами, мы оставим на самостоятельное рассмотрение. Упомянем только, что необязательно вручную задавать координаты для дуг, разумнее будет использовать циклы.
Рассмотрим подробнее задание б). Можно выделить всего четыре дуги, которые необходимо нарисовать:
Основная сложность этого задания в переносе "пера" в начальные позиции для рисования, поэтому обратите внимание на координаты, указанные в методах moveTo и arc:
function draw(){
var canvas = document.getElementById('lesson6');
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(65,65); // начальная позиция для рисование
ctx.arc(60,65,5,0,Math.PI*2,true); // дуга А
ctx.moveTo(95,65); // перенос "пера" в позицию для отрисовки дуги B
ctx.arc(90,65,5,0,Math.PI*2,true); // дуга B
ctx.moveTo(110,75); // перенос "пера" для отрисовки дуги C
ctx.arc(75,75,35,0,Math.PI,false); // дуга C
ctx.moveTo(125,75); // перенос "пера" для отрисовки дуги D
ctx.arc(75,75,50,0,Math.PI*2,true); // дуга D
ctx.stroke(); // отрисовка незаполненной фигуры
25.3.
Кривые Безьe
Оставим задание б) на самостоятельное выполнение. Отметим только, что для отрисовки каждой "половинки сердца" используется три кривые (метод bezierCurveTo).
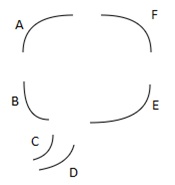
Рассмотрим задание а). Всего нам понадобится шесть кривых для выполнения задания:
Если рисовать кривые последовательно от A к F, то понадобится только один вызов функции moveTo для задания начальных координат для первой кривой (A). Как и в предыдущем примере нужно уделить внимание задаваемым координатам для кривых:
function draw(){
var canvas = document.getElementById('lesson6');
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(75,25); // задание начальных координат
ctx.quadraticCurveTo(25,25,25,62.5); // кривая А
ctx.quadraticCurveTo(25,100,50,100); // кривая B
ctx.quadraticCurveTo(50,120,30,125); // кривая C
ctx.quadraticCurveTo(60,120,65,100); // кривая D
ctx.quadraticCurveTo(125,100,125,62.5); // кривая E
ctx.quadraticCurveTo(125,25,75,25); // кривая F
ctx.stroke(); // отрисовка незаполненной фигуры
25.4.
В результате получим следующее изображение:
Нами рассмотрены все необходимые функции, оставшиеся задания необходимо выполнить самотоятельно.