|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
HTML5. Работа с веб-формами
Шаг 7
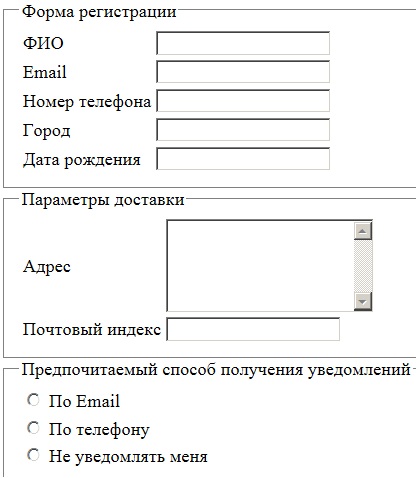
Также в отдельную логическую группу выделим элемент управления, с помощью которого пользователь укажет предпочитаемый способ получения уведомлений:
<fieldset>
<legend>Предпочитаемый способ получения уведомлений</legend>
<table>
<tr>
<td><input id=emailmessage name=message type=radio></td>
<td><label for=emailmessage>По Email</label></td>
</tr>
<tr>
<td><input id=phonemessage name=message type=radio></td>
<td><label for=phonemessage>По телефону</label></td>
</tr>
<tr>
<td><input id=nomessage name=message type=radio></td>
<td><label for=nomessage>Не уведомлять меня</label></td>
</tr>
</table>
</fieldset>
18.7.
Шаг 8
Осталось только добавить на страницу кнопку:
<fieldset> <button type=submit>Отправить данные</button> </fieldset>18.8.
На этом создание формы и размещение элементов управления заканчивается. Можно переходить к следующему пункту задания.
Стилизация форм
Шаг 1
Создадим стиль для всей формы – зададим цвет фона, ширину и т.д.:
form#registration {
background: #1E90FF;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
counter-reset: fieldsets;
padding: 20px;
width: 400px;
}
18.9.
Шаг 2
Уберем границы у fieldset и добавим отступ:
form#registration fieldset {
border: none;
margin-bottom: 10px;
}
18.9.
Шаг 3
Стилизуем наши legend‘ы сделаем их жирными и применим к ним светло синий text-shadow :
form#registration legend {
color: #384313;
font-size: 16px;
font-weight: bold;
padding-bottom: 10px;
text-shadow: 0 1px 1px #C1F7FF;
}
18.10.
Шаг 4
Осталось стилизовать элементы label, input и button. Все label должны выглядеть одинаково, кроме label‘а который прописан для элементов radio. Вырoвняем их по левому краю и придадим ширину:
form#registration label {
float: left;
font-size: 13px;
width: 110px;
}
form#registration fieldset label {
background:none no-repeat left 50%;
line-height: 20px;
padding: 0 0 0 30px;
width: auto;
}
form#registration button {
background: #87CEEB;
border: none;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
-khtml-border-radius: 20px;
border-radius: 20px;
color: #ffffff;
display: block;
font: 18px Georgia, "Times New Roman", Times, serif;
letter-spacing: 1px;
margin: auto;
padding: 7px 25px;
text-shadow: 0 1px 1px #C1F7FF;
text-transform: uppercase;
18.11.
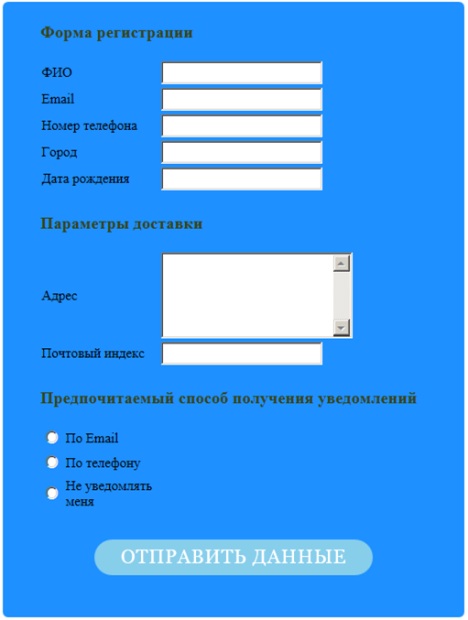
В результате форма будет выглядеть следующим образом:
Безусловно, созданные стили не являются "шедевром", дальнейшие эксперименты со стилизацией формы остаются на самостоятельное рассмотрение.
Валидация вводимых значений
Рассмотрим следующий участок нашего HTML кода:
<input id=email name=email type=email />18.12.
Атрибут типа равен "email", а не "text". Самое ценное в новых HTML-типах input в том, что вы можете использовать их сейчас и они будут работать на том или ином уровне в любом браузере.
Когда браузер встречает один из этих типов и не поддерживает новые input-типы, объявление типа не распознается. В таком случае браузер корректно сокращает функциональность и интерпретирует элемент как type="text" .
Чтобы сделать элемент управления обязательным к заполнению, достаточно вставить в создающий его тег атрибут REQUIRED. Это атрибут тега без значения.
<input id=name name=name type=text required>18.13.
Задать минимальное и максимальное значение и шаг числовых значений можно только для полей ввода числовых величин. Другие элементы управления, в том числе и обычные поля ввода, эту возможность не поддерживают.
Для задания минимального значения числа используется атрибут тега MIN, а для задания максимального значения - атрибут тега MAX. В качестве их значений указываются числа.
<INPUT TYPE=" number" ID=" txtAge" REQUIRED MIN=" 1" MAX=" 100" >18.14.
Задание маски ввода
Маска ввода задаёт формат, которому должно соответствовать вводимое значение. Как правило, она указывается для обычных полей ввода.
Для указания маски используется атрибут стиля PATTERN. В качестве его значения указывается регулярное выражение, собственно, и задающее маску ввода.
<input id=phone name=phone type=tel pattern=" [(]\d{3,4}[)]\s\d{2,3}[-]\d{2}[-]\d{2}" >
18.15.
Эта веб-форма содержит поле ввода, в котором указывается номер телефона в формате ([x]xxx) [x]xx-xx-xx, где x - цифра.
Если посетитель введёт в поле ввода с указанной маской значение, не соответствующее данной маске, то увидит всплывающее сообщение с предупреждением о неверном формате введенного значения.
Для успешного завершения выполнения задания самостоятельно необходимо сделать следующее:
- Поля ФИО, email и Номер телефона, определить как обязательные к заполнению.
- Создать маску ввода для поля Номер телефона.
- Осуществить проверку вводимых значений поля Почтовый индекс.
- Ознакомиться с материалами для самостоятельного изучения.