| Россия |
Опубликован: 07.05.2010 | Уровень: для всех | Доступ: платный
Лекция 10:
Управление состоянием ASP.NET
Упражнение 1
В этом примере мы создадим форму с интерфейсными элементами, в которых отключим автоматическое сохранение состояния вида, а будем его сохранять и восстанавливать вручную. Интерфейсные элементы мы разместим в серверной таблице и будем использовать рекурсивную логику для опроса всех ее дочерних элементов, размещенных в коллекции Controls. В качестве ключа для доступа к элементам словаря ViewState уровня страницы будем использовать идентификаторы элементов.
-
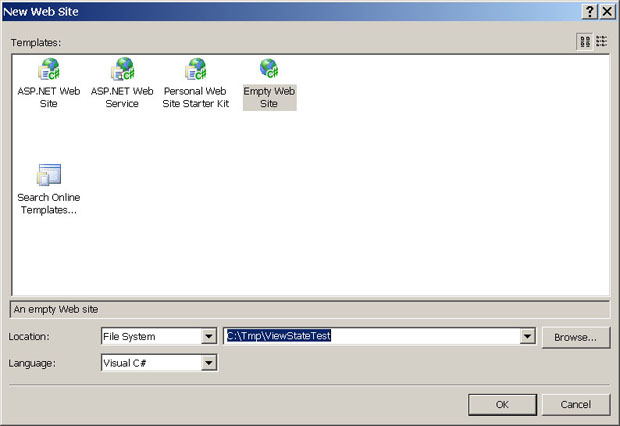
 Создайте пустой проект с именем ViewStateTest командой File/New/Web Site/Empty Web Site
Создайте пустой проект с именем ViewStateTest командой File/New/Web Site/Empty Web Site
-
 Добавьте к проекту новую Web-страницу с именем ViewStateTest.aspx и назначьте ее стартовой
Добавьте к проекту новую Web-страницу с именем ViewStateTest.aspx и назначьте ее стартовой
-
 Запустите командой Website/ASP.NET Configuration страницу WAT (Web Site Administration Tool) и выполните команду Application Configuration/Configure debugging and tracing. На появившейся странице включите флажок Enable debugging
Запустите командой Website/ASP.NET Configuration страницу WAT (Web Site Administration Tool) и выполните команду Application Configuration/Configure debugging and tracing. На появившейся странице включите флажок Enable debugging
Таким действием мы создадим файл конфигурации Web.config с настройкой отладки.
-
 В панели Solution Explorer щелкните на кнопке Refresh, чтобы увидеть файл конфигурации в составе проекта
В панели Solution Explorer щелкните на кнопке Refresh, чтобы увидеть файл конфигурации в составе проекта -
 Откройте интерфейсную часть страницы ViewStateTest.aspx в режиме Source и добавьте в открывающую часть дескриптора <div> внутренний стильи заголовок
Откройте интерфейсную часть страницы ViewStateTest.aspx в режиме Source и добавьте в открывающую часть дескриптора <div> внутренний стильи заголовок<div style="text-align: center">
<h1 style="color: Red">Заполните анкету</h1>
-
 Откройте интерфейсную часть страницы ViewStateTest.aspx в режиме Design и поместите на нее элемент Table из вкладки HTML панели Toolbox
Откройте интерфейсную часть страницы ViewStateTest.aspx в режиме Design и поместите на нее элемент Table из вкладки HTML панели Toolbox
-
 Щелкните на элементе Table правой кнопкой мыши и выполните опцию Run As Server Control, чтобы превратить его в серверный
Щелкните на элементе Table правой кнопкой мыши и выполните опцию Run As Server Control, чтобы превратить его в серверный -
 Откорректируйте интерфейсный HTML-код заготовки таблицы следующим образом
Откорректируйте интерфейсный HTML-код заготовки таблицы следующим образом<table id="Table1" width="100%" runat="server" style="text-align: left; width: 500px;"> <tr> <td style="width: 200px"> </td> <td> </td> </tr> <tr> <td style="width: 200px"> </td> <td> </td> </tr> <tr> <td style="width: 200px"> </td> <td> </td> </tr> <tr> <td style="width: 200px"> </td> <td> </td> </tr> <tr> <td style="width: 200px"> </td> <td> </td> </tr> <tr> <td style="width: 200px"> </td> <td> </td> </tr> </table>Листинг .
Созданная таблица имеет 6 строк и 2 столбца.
-
 Поместите в первую строку и первый столбец таблицы приведенный ниже текст, а в остальные ячейки второго столбца - элемент TextBox из вкладки Standard панели Toolbox
Поместите в первую строку и первый столбец таблицы приведенный ниже текст, а в остальные ячейки второго столбца - элемент TextBox из вкладки Standard панели Toolbox
-
 Поместите после таблицы три кнопки Button из вкладки Standard панели Toolbox и присвойте им имена cmdSubmit, cmdSave и cmdRestore соответственно
Поместите после таблицы три кнопки Button из вкладки Standard панели Toolbox и присвойте им имена cmdSubmit, cmdSave и cmdRestore соответственно
После этих действий интерфейс страницы в режиме проектирования будет таким
Ему соответствует такой дескрипторный код
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="ViewStateTest.aspx.cs" Inherits="ViewStateTest" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div style="text-align: center">
<h1 style="color: Red">Заполните анкету</h1>
<table id="Table1" runat="server" style="text-align: left; width: 500px;">
<tr>
<td style="width: 200px">
<b>Наименование</b></td>
<td>
<b>Значение</b></td>
</tr>
<tr>
<td style="width: 200px">
Имя:</td>
<td>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td style="width: 200px">
Учетный номер:</td>
<td>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td style="width: 200px">
Возраст:</td>
<td>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td style="width: 200px">
E-mail:</td>
<td>
<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td style="width: 200px">
Пароль:</td>
<td>
<asp:TextBox ID="TextBox5" runat="server"></asp:TextBox></td>
</tr>
</table>
<br />
<asp:Button ID="cmdSubmit" runat="server" Text="Отправить" />
<asp:Button ID="cmdSave" runat="server" Text="Сохранить" />
<asp:Button ID="cmdRestore" runat="server" Text="Восстановить" />
</div>
</form>
</body>
</html>-
 Двойным щелчком на каждой из двух последних кнопок cmdSave и cmdRestore в интерфейсной части страницы создайте для них заготовки обработчиков с именами по умолчанию
Двойным щелчком на каждой из двух последних кнопок cmdSave и cmdRestore в интерфейсной части страницы создайте для них заготовки обработчиков с именами по умолчанию -
 Откройте файл отделенного кода и заполните его следующим кодом
Откройте файл отделенного кода и заполните его следующим кодомusing System; using System.Data; using System.Configuration; using System.Collections; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls; public partial class ViewStateTest : System.Web.UI.Page { private bool executeFlag = true; protected void cmdSave_Click(object sender, EventArgs e) { // Сохраняем присланные значения текстовых полей SaveAllText(Table1.Controls, executeFlag); } private void SaveAllText(ControlCollection controls, bool saveNested) { if (!saveNested) return; // Перебираем все дочерние элементы в переданной коллекции таблицы foreach (Control control in controls) { // Выбираем элементы текстовых полей и сохраняем // их содержимое в свойстве ViewState объекта страницы, // используя в качестве ключа идентификатор элемента if (control is TextBox) { this.ViewState[control.ID] = ((TextBox)control).Text; } // На верхних уровнях объекта Table1 дочерними элементами // являются строки и ячейки таблицы, поэтому продолжаем // рекурсивно спускаться ниже, пока не встретим объекты TextBox. // Флаг saveNested разрешает проверять вложенные уровни коллекций if (control.Controls != null) { SaveAllText(control.Controls, saveNested); } } } protected void cmdRestore_Click(object sender, EventArgs e) { // Извлекаем пришедший с обратной отсылкой сохраненный текст предыдущей // обратной отсылки и вставляем его в текстовые поля, готовя новый отклик RestoreAllText(Table1.Controls, executeFlag); } void RestoreAllText(ControlCollection controls, bool restoreNested) { if (!restoreNested) return; // Перебираем все элементы таблицы, включая вложенные, чтобы // использовать их идентификаторы как ключи для извлечения // возможно сохраненных значений из словаря ViewState foreach (Control control in controls) { // Нашли текстовое поле if (control is TextBox) { // Убеждаемся, что есть в словаре if (this.ViewState[control.ID] != null) { // Приводим типы и восстанавливаем ((TextBox)control).Text = (string)this.ViewState[control.ID]; } } // Рекурсивно спускаемся ниже к дочерним элементам if (control.Controls != null) { RestoreAllText(control.Controls, restoreNested); } } } } -
 Испытайте работу страницы и убедитесь, что в любое время можно восстановить состояние элементов управления, сохраненное ранее в словаре ViewState страницы
Испытайте работу страницы и убедитесь, что в любое время можно восстановить состояние элементов управления, сохраненное ранее в словаре ViewState страницы