| Украина, Киев |
Управление Web-элементами в ASP.NET
Упражнение 5. Привязка данных к Web-элементам управления
Для создания связи между элементами управления и данными служит специальный механизм, который называется привязкой данных. Большие массивы данных обычно хранятся отдельно от средств их обработки и отображения, и как правило на внешних носителях. Для загрузки данных в память используются некоторые промежуточные объекты, которые называются источниками данных.
Привязка данных (data binding) - процесс связывания свойства элемента управления (отображения) со свойством другого объекта (источника данных), при котором изменения в элементе управления отражаются в источнике данных и наоборот. Привязка данных всегда выполняется между свойствами двух объектов.
Этап проектирования
-
 Создайте
новую страницу с отделенным кодом и именем Page5.aspx,
сделайте ее стартовой
Создайте
новую страницу с отделенным кодом и именем Page5.aspx,
сделайте ее стартовой -
 Разместите
на странице таблицу для позиционирования элементов и поместите
в нее элементы управления RadioButtonList и DropDownList из
вкладки Standard панели Toolbox,
как показано ниже
Разместите
на странице таблицу для позиционирования элементов и поместите
в нее элементы управления RadioButtonList и DropDownList из
вкладки Standard панели Toolbox,
как показано ниже
-
 Отредактируйте
интерфейсную часть страницы, чтобы ее код выглядел примерно
так
Отредактируйте
интерфейсную часть страницы, чтобы ее код выглядел примерно
так
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Page5.aspx.cs" Inherits="Page5" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<h1 align="center">
Привязка данных к Web-элементам управления
через промежуточный источник данных</h1>
<p align="center">
Выберите любой элемент</p>
<table align="center" border="1" width="100%">
<tr>
<td valign="top">
<asp:RadioButtonList ID="RadioButtonList1"
runat="server" AutoPostBack="True">
</asp:RadioButtonList>
</td>
<td valign="top">
<asp:DropDownList ID="DropDownList1"
runat="server" AutoPostBack="True">
</asp:DropDownList>
</td>
</tr>
</table>
</form>
<hr>
<center>
<a href="Page4.aspx">Назад</a>
<a href="Page6.aspx">Вперед</a>
</center>
</body>
</html>
Листинг
4.10.
Код интерфейсной части страницы Page5.aspx
Этап программирования
Как видно из кода интерфейсной части, мы на этапе проектирования практически не присвоили никаких значений свойствам элементов управления, кроме свойства AutoPostBack. Это свойство задает режим автоматической отправки формы на сервер при любом изменении состояния своего элемента управления. Все настройки списков, их инициализацию и обработчики событий определим в файле Page5.aspx.cs, код которого приведен ниже
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.htmlControls;
public partial class Page5 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (this.IsPostBack) return;// Инициализация только раз
ArrayList Cities = new ArrayList(); // Создать промежуточный источник
Cities.Add("Красноярск"); // Добавить...
Cities.Add("Ачинск");
Cities.Add("Пермь");
Cities.Add("Минусинск");
Cities.Add("Барнаул");
Cities.Add("Новосибирск");
Cities.Add("Омск");
Cities.Add("Иркутск");
Cities.Add("Чита");
DropDownList1.DataSource = Cities; // Связать список с источником
DropDownList1.DataBind(); // Загрузить список
RadioButtonList1.DataSource = Cities;// Связать список с источником
RadioButtonList1.DataBind(); // Загрузить список
// Установить начальные позиции списков
DropDownList1.SelectedIndex = 0;
RadioButtonList1.SelectedIndex = DropDownList1.SelectedIndex;
}
protected void RadioButtonList1_SelectedIndexChanged(object sender, EventArgs e)
{
DropDownList1.SelectedIndex = RadioButtonList1.SelectedIndex;
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
RadioButtonList1.SelectedIndex = DropDownList1.SelectedIndex;
}
}
Листинг
4.11.
Файл отделенного кода Page5.aspx.cs
-
 Постройте
страницу и убедитесь в ее функциональности
Постройте
страницу и убедитесь в ее функциональности
Упражнение 6. Обмен списков данными
Этап проектирования
-
 Создайте
новую страницу с отделенным кодом и именем Page6.aspx, сделайте
ее текущей
Создайте
новую страницу с отделенным кодом и именем Page6.aspx, сделайте
ее текущей -
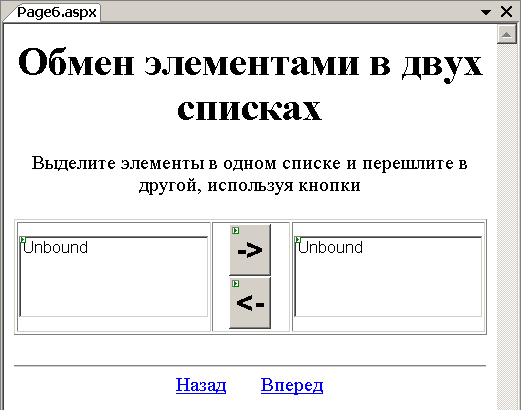
 Разместите
на странице таблицу для позиционирования элементов и поместите
в нее два списка ListBox и две кнопки Button из
вкладки Standard панели Toolbox,
как показано ниже
Разместите
на странице таблицу для позиционирования элементов и поместите
в нее два списка ListBox и две кнопки Button из
вкладки Standard панели Toolbox,
как показано ниже
-
 Настройте
декларативные свойства элементов управления, чтобы интерфейсная
часть страницы описывалась следующим кодом
Настройте
декларативные свойства элементов управления, чтобы интерфейсная
часть страницы описывалась следующим кодом
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Page6.aspx.cs" Inherits="Page6" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server" method="post">
<h1 align="center">
Обмен элементами в двух списках
</h1>
<p align="center">
Выделите элементы в одном списке и перешлите в другой, используя кнопки
</p>
<table align="center" border="1" width="100%">
<tr>
<td align="center">
<asp:ListBox ID="ListBox1" runat="server" SelectionMode="Multiple"
Width="100%"></asp:ListBox>
</td>
<td style="width: 91px">
<p align="center">
<asp:Button ID="Button1" runat="server" Font-Bold="True"
Font-Size="Large" Text="->" />
<br>
<asp:Button ID="Button2" runat="server" Font-Bold="True"
Font-Size="Large" Text="<-" />
</p>
</td>
<td align="center">
<asp:ListBox ID="ListBox2" runat="server" SelectionMode="Multiple"
Width="100%"></asp:ListBox>
</td>
</tr>
</table>
</form>
<hr>
<center>
<a href="Page5.aspx">Назад</a>
<a href="Page7.aspx">Вперед</a>
</center>
</body>
</html>
Листинг
4.12.
Код интерфейсной части страницы Page6.aspx
Этап программирования
-
 Создайте
обработчики для каждой кнопки и заполните их так, как показано
ниже
Создайте
обработчики для каждой кнопки и заполните их так, как показано
ниже
protected void Page_Load(object sender, EventArgs e)
{
if (this.IsPostBack) return;// Только для инициализации
ArrayList tmp = new ArrayList();// Создать промежуточный источник
tmp.Add("Красноярск"); // Наполнить источник
tmp.Add("Ачинск");
tmp.Add("Пермь");
tmp.Add("Минусинск");
tmp.Add("Барнаул");
tmp.Add("Новосибирск");
tmp.Add("Омск");
tmp.Add("Иркутск");
tmp.Add("Чита");
ListBox1.DataSource = tmp;// Связать
ListBox1.DataBind(); // Загрузить
ListBox1.Rows = ListBox2.Rows = 6; // Высота списков в строках
}
protected void Button1_Click(object sender, EventArgs e)
{
// Создаем коллекцию для временного хранения строк списка
ListItemCollection tmp = new ListItemCollection();
// Перебираем левый список и ищем выделенное
foreach (ListItem s in ListBox1.Items)
{
if (s.Selected)
tmp.Add(s);
}
// Слева уничтожаем, справа добавляем то, что нашли выделенное
foreach (ListItem s in tmp)
{
ListBox1.Items.Remove(s);
ListBox2.Items.Add(s);
}
}
protected void Button2_Click(object sender, EventArgs e)
{
// Создаем коллекцию для временного хранения строк списка
ListItemCollection tmp = new ListItemCollection();
// Перебираем правый список и ищем выделенное
foreach (ListItem s in ListBox2.Items)
{
if (s.Selected)
tmp.Add(s);
}
// Справа уничтожаем, слева добавляем то, что нашли выделенное
foreach (ListItem s in tmp)
{
ListBox2.Items.Remove(s);
ListBox1.Items.Add(s);
}
}
Листинг
4.13.
Код файла Page6.aspx.cs
-
 Постройте
приложение и убедитесь в его работоспособности
Постройте
приложение и убедитесь в его работоспособности