Создание справочной системы.
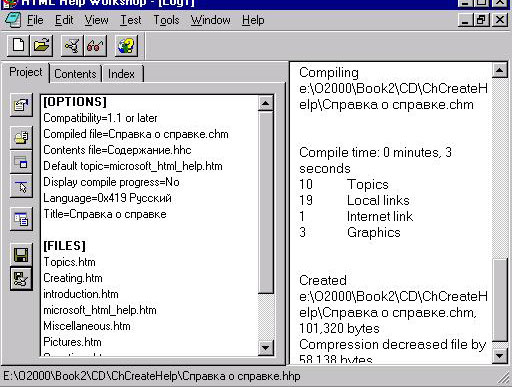
На последующих шагах работы Мастера указывается, какие компоненты уже созданы и где они хранятся. Я не буду останавливаться на деталях этого процесса, интерфейс на каждом шаге достаточно понятен и соответствует интуитивным представлениям. В моем случае я сообщил Мастеру, что уже созданы файлы разделов и файл с таблицей содержания, указал также место их хранения, так что все эти файлы автоматически были подключены к проекту. Замечу, что, конечно же, и после построения проекта в любое время можно вводить новые разделы и модифицировать оглавление. После того, как Мастер завершил создание проекта, следует выполнить компиляцию проекта, что я и сделал. Взгляните, как выглядит HHW после завершения компиляции проекта.
В левом окне отображаются данные о проекте, в правом - о результатах компиляции. В нашем случае никаких сообщений об ошибках компиляции не было, но сами понимаете, такие сообщения могут появляться. Указано время компиляции (3 секунды) и другая полезная статистика, в частности, число разделов, число локальных гиперссылок и ссылок Интернет, объем файла до и после сжатия. Замечу, что неверно подсчитывается число рисунков, встречающихся в разделах справочного руководства.
Теперь первый вариант задуманного нами справочного руководства создан, - он хранится в откомпилированном файле с уточнением ".chm". Его можно просмотреть его в специальном обозревателе HTML Help Viewer, который, как мы говорили, использует компоненты Internet Explorer, хотя и не совпадает с ним полностью. Просмотреть справочное руководство непосредственно в HHW можно двояко, либо щелкнув по кнопке , расположенной на инструментальной панели, либо вызвав из пункта Test главного меню команду HtmlHelp API. В последнем случае используется уже упоминавшаяся функция HtmlHelp, входящая в состав элемента HTML Help ActiveX. Когда используется этот способ, то в открывающемся диалоговом окне следует выбрать команду HH_DISPLAY_TOPIC, позволяющую просматривать скомпилированный файл с уточнением ".chm"или любой из его разделов, указав имя соответствующего HTML-файла. Первый способ тестирования справочного руководства, конечно же, проще, но второй более универсален, поскольку обращение к функции API -может быть выполнено при необходимости и в процедуре, разработанной программистом.
, расположенной на инструментальной панели, либо вызвав из пункта Test главного меню команду HtmlHelp API. В последнем случае используется уже упоминавшаяся функция HtmlHelp, входящая в состав элемента HTML Help ActiveX. Когда используется этот способ, то в открывающемся диалоговом окне следует выбрать команду HH_DISPLAY_TOPIC, позволяющую просматривать скомпилированный файл с уточнением ".chm"или любой из его разделов, указав имя соответствующего HTML-файла. Первый способ тестирования справочного руководства, конечно же, проще, но второй более универсален, поскольку обращение к функции API -может быть выполнено при необходимости и в процедуре, разработанной программистом.
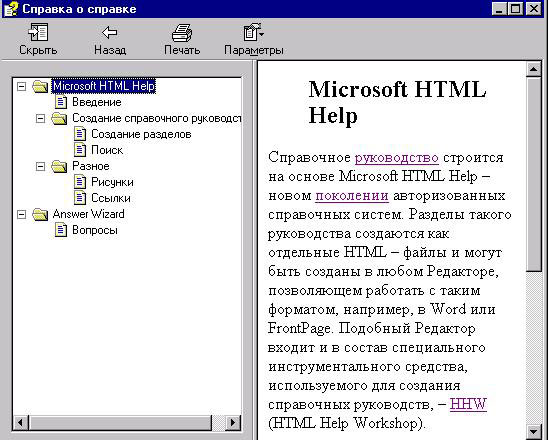
Пришла пора взглянуть на то, как выглядит созданное справочное руководство:
Как видите, интерфейс справочного руководства выглядит вполне привычно для пользователей Office 2000 и напоминает справочную подсистему приложений Office. В левом окне показано оглавление, которое в данном случае полностью раскрыто и соответствует спроектированному нами плану. В правом окне отображается раздел, соответствующий выбранному пункту оглавления. В тексте раздела видны гиперссылки, которые позволяют организовать переходы из раздела в раздел или при необходимости начать бродить по сети Интернет, что также возможно. Но давайте поговорим об этом подробнее.
Рисунки и ссылки
Несомненным преимуществом создаваемого справочного руководства является то, что разделы справки создаются как HTML - файлы и, следовательно, обладают всеми возможностями Web-страниц. В частности, это могут быть активные страницы, использующие возможности DHTML и элементов ActiveX. В нашем примере я не стал использовать весь набор возможных средств, ограничившись исследованием двух элементов, наиболее часто используемых в справках, - рисунках и ссылках.
Рисунки способствуют пониманию сложных понятий и потому часто используются в справочных системах. В разделе "Рисунки" показано отображение рисунков, представленных пятью наиболее употребительными графическими форматами - wmf, gif, jpeg, bmp и png. Все эти форматы отображаются без всяких помех. Вот как выглядят часть из отображаемых рисунков: