|
Дострочное пересдача экзамена
|
Применение XML во Flash
Применение объекта xmlsocket
Чтобы Flash смог соединиться с сокет-сервером, необходимо для начала создать новый объект XMLSocket. После этого можно будет использовать методы этого объекта для установления соединения с сервером и обмена информацией. В этом уроке мы покажем на примерах, как создать и использовать объект XMLSocket; также мы будем использовать методы и свойства объекта XML, с которым вы познакомились ранее в этом уроке.
Для создания нового объекта XMLSocket следует использовать соответствующий конструктор. Например:
server = new XMLSocket();
Приведенная строка ActionScript создает новый объект XMLSocket с именем server. Для установления соединения XMLSocket с сервером следует применить метод connect(), используя следующий синтаксис:
server.connect(hostName,port);
Параметр hostName – это IPадрес, по которому находится сокет-сервер; обычно это последовательность чисел (например, 65.134.12.2). Поскольку в этом упражнении вы будете соединяться со своей собственной машиной, вы можете указать либо последовательность "127.0.0.1", либо "localhost" – и то, и другое будет указанием на ваш компьютер. Если ввести http://localhost в адресной строке веб-браузера, тот будет соединяться с вашей собственной машиной, как если бы это был веб-сайт. Параметр port указывает на порт, который прослушивается сервером. Flash может присоединяться только к портам, код которых больше 1024. Пример:
server = new XMLSocket();
server.connect("localhost",9999);Закрыть соединение с сервером можно с помощью метода close() – это выглядит так:
server.close();
Для передачи информации через сокет-соединение используется метод send() с указанием объекта, который нужно передать. Например:
server.send("<Text>Hi</Text>");XMLSocket способен обрабатывать следующие виды событий:
- onConnect – это событие означает установление соединения либо отказ в соединении.
- onXML – событие возникает каждый раз, когда через сокет-соединение поступает информация.
- onClose – данное событие возникает при разрыве соединения с сокетом.
Мы можем назначить обработчики этих событий для созданного нами объекта XMLSocket (так же, как мы делали с событием onLoad объекта XML).
Например:
function serverConnected (success) {
trace(success);
}
server.onConnect = serverConnected;Здесь, как видите, функция serverConnected() вызывается при возникновении события onConnect. Параметр success, использованный в описании функции, имеет значение true, если соединение установлено успешно, и false – если соединение не удалось установить.
Событие onXML используется следующим образом:
function xmlReceived (data) {
trace(data);
}
server.onXML = xmlReceived;Функция xmlReceived() будет вызываться каждый раз, когда через сокет поступает новая информация. Параметр data содержит XML-документ, переданный во Flash.
Событие onClose можно использовать так:
function socketClosed () {
//уведомление для пользователя
}
server.onClose = socketClosed;Обработчик этого события обычно используют, чтобы уведомить пользователя о том, что соединение разорвано.
В этом упражнении мы с вами построим несложное чат-приложение, соединяющееся с AquaServer (бесплатный сокет-сервер, имеющийся на CD-ROM). Сервер, получив сообщение, автоматически транслирует его всем присоединенным пользователям. Нельзя сказать, что это подходящее решение для реального, долгосрочного чат-проекта, однако для учебных целей вполне сгодится. Более продвинутые серверы позволяют создавать "компании" или присоединяться к существующим, дают возможность отправить сообщение только одному определенному пользователю, или компании, или всем, кто находится в чате.
- Откройте файл chat1.fla из папки Lesson12/Assets.
Этот файл содержит четыре слоя: в слой Actions мы будем помещать наши скрипты, слой Labels содержит метки кадров фильма, в слое Assets находятся текстовые поля и кнопки, а в слое Background – общее графическое оформление.
Мы начнем с того, что запрограммируем базовые функциональные возможности нашего чат-приложения. Позднее мы присоединим соответствующие действия к различным кнопкам.
- Откройте панель Действия, выделите кадр 1 и введите такой скрипт:
stop();
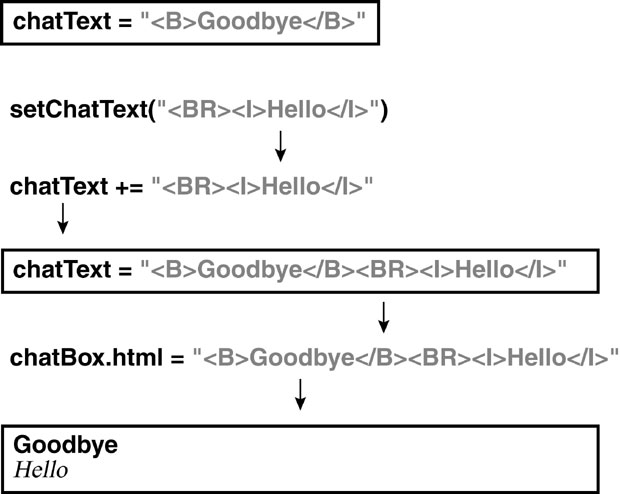
function setChatText (msg) {
chatText += msg;
chatBox.htmlText = chatText;
scrollbar.setScrollPosition(chatBox.maxscroll);
}Первая строка содержит действие stop() – это останавливает воспроизведение фильма на первом кадре до дальнейших указаний. Со следующей строки начинается описание функции. Функция будет обновлять текст, отображаемый в окне чата (текст в поле chatBox с включенной опцией HTML). Окно чата находится в кадре с меткой chat. Функция при вызове принимает один параметр, под именем msg, который является текстовой строкой в формате HTML – с соответствующими тегами: разрыв строки ( <BR> ) и т.п. Первая строка в теле функции выполняет конкатенацию этой строки со значением переменной chatText, в которой хранится полная "стенограмма" чата. В общем-то, эта переменная содержит необработанное HTML-представление сеанса чата. В следующей строке функции переменная chatText используется для обновления окна чата (текстовое поле chatBox ). Поскольку для этого поля включена опция HTML, сырой HTML из переменной chatText будет обработан и отображен как нормальный текст с соответствующим форматированием.
Если вы посмотрите на кадр с меткой chat, то увидите, что к текстовому полю chatBox присоединен Flash-компонент "полоса прокрутки" (scroll bar). Метод этого компонента setScrollPosition() используется для прокрутки текста в поле, к которому присоединен компонент. Таким образом, последняя строка функции прокручивает текст в поле chatBox в самый конец.
Эта функция будет интенсивно использоваться в нашем приложении, особенно при обработке события onXML.
- В тот же кадр, после описания функции, добавьте описание еще одной функции:
function initializeChat (itWorked) {
if(itWorked) {
_root.gotoAndStop("login");
} else {
_root.gotoAndStop("failed");
}
}Эта функция будет вызываться обработчиком события onConnect (мы создадим его на шаге 8). Этот обработчик будет автоматически передавать функции значение true или false (параметр itWorked ), в зависимости от того, удалось ли установить соединение. Оператор if проанализирует значение параметра и выполнит соответствующее действие. Если соединение успешно установлено (то есть itWorked имеет значение true ), монтажный стол фильма будет перемещен к кадру с меткой login. Если установить соединение не удалось, произойдет переход к кадру с меткой failed. Таким образом, эта функция не допустит перехода пользователя к экрану входа на сайт, если он не соединен с сервером.
- В тот же кадр добавьте описание еще одной функции:
function received (info) {
info.ignoreWhite = true;
var from = info.firstChild.firstChild.attributes.from;
var message = info.firstChild.firstChild.firstChild.nodeValue;
setChatText("<BR><B><FONT FACE=\"arial\" SIZE=\"15\" COLOR=\"#333333\">
"+from +"</B></FONT>: <FONT FACE=\"arial\" SIZE=\"15\" COLOR=\"#999999\">
"+message+"</FONT>");
}Эту функцию мы назначим для обработки события onXML (на шаге 8), то есть она будет вызываться при получении информации с сервера. Параметр info представляет собой полученные XML-данные. Эти полученные данные (сообщение чата) идентичны данным, которые послал сервер. Они форматированы так:
<doc> <message from="jobe">Hello world</message> </doc>
В двух первых строках функции используются свойства объекта XML – для присвоения значений локальным переменным from и message. Согласно структуре XML-документа значением переменной from станет имя пославшего сообщение, а переменная message будет содержать сам текст сообщения. После этого эти переменные используются при создании строки HTML-кода, которая добавляется в окно чата при помощи функции setChatText() (описанной на шаге 2).
Примечание Информацию об использовании текста в HTML-формате вы найдете в Уроке 13 – Проверка и форматирование данных.
- Добавьте в тот же кадр описание функции, которая будет сообщать пользователю о разрыве соединения:
function connectionClosed () {
setChatText("<BR><B><FONT FACE=\"arial\" SIZE=\"15\" COLOR=\"#666666\">
The connection has been terminated.</B></FONT>");
}Вскоре мы назначим эту функцию для обработки события onClose (на шаге 8). Функция будет вызываться при закрытии или потере соединения с сервером. Собственно, все действие этой функции заключается в вызове другой функции – setCharText(), которая, как вы помните, обновляет текст в окне чата. Таким образом, при завершении соединения в окне чата появляется сообщение "The connection has been terminated".
- Добавьте описание функции для "ручного" закрытия соединения:
function closeConnection () {
server.close();
}Вызов этой функции приведет к принудительному разрыву сокет-соединения. Это приведет к возникновению события onClose. Вызов этой функции мы вскоре присоединим к одной из кнопок.