| Россия, Таганрог, Таганрогский Радиотехнический Университет, 2006 |
Знакомство с принципом нового дизайна Microsoft: Мастерством стоит гордиться
Руководство по расположению групп объектов
В новом дизайне для Windows вы можете поместить несколько объектов на любую страницу приложения. Ниже приведены основы того, как визуально разделить 2 или более групп объектов, а также сделать разделение на подгруппы в одной группе содержимого.
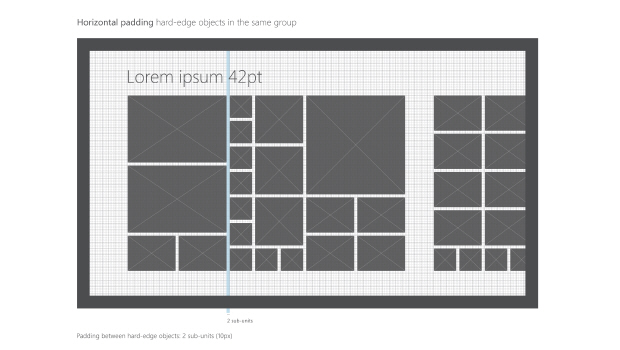
Первый шаг: сделать так, чтобы расстояние между левым верхним углом экрана и заголовком страницы равнялось 20-ти пикселям. При разделении большой группы данных нужно разделять секции пустым пространством в 10 пикселей. В любом случае необходимо разделять объекты количеством пикселей, которое кратно 5.
увеличить изображение
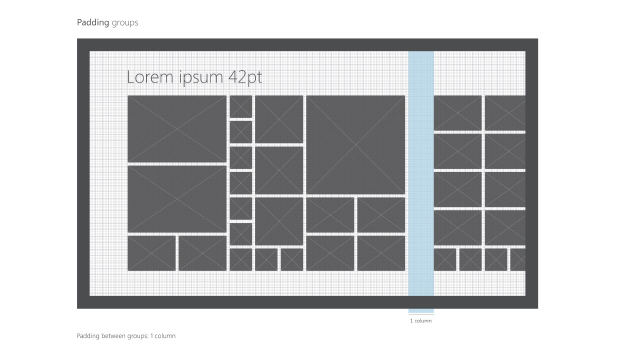
Визуальное разделение одной большой группы содержимого от другой на расстояние в 80 пикселей
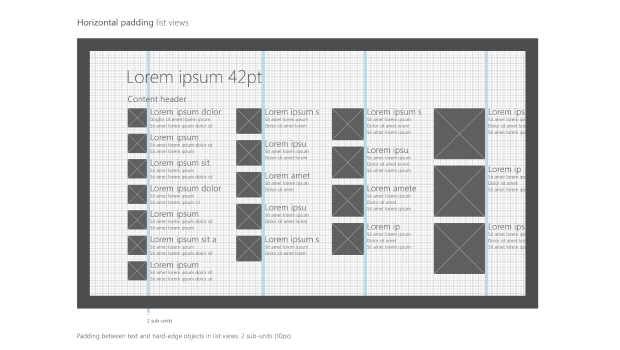
Основы расположения объектов в списке
Работа со списком объектов - еще один распространенный сценарий работы в Windows-дизайне. Объект или изображение от описания необходимо отделять расстоянием в 5 пикселей. Объект от объекта необходимо отделять расстоянием в 10 пикселей. Также рекомендуется, чтобы ширина и длина объекта делились на 5 пикселей.
Стиль Windows
Предыдущие раскладки не только помогают дизайнерам расположить информацию на экране, но и облегчают пользователю работу с приложением. Приложения узнаваемы, потому что имеют общий стиль (silhouette - силуэт, общий вид), который отличается от остальных платформ. Силуэт, в данном случае,- это отсутствие ненужных элементов, структура, основанная на типографских правилах, и прочие особенности, которые мы рассматривали.
Стиль Windows очень удобен в использовании. Например, когда пользователь в первый раз устанавливает приложение, ему не нужно учиться, как по нему перемещаться, поскольку этот процесс одинаков во всех WinRT-приложениях.
увеличить изображение
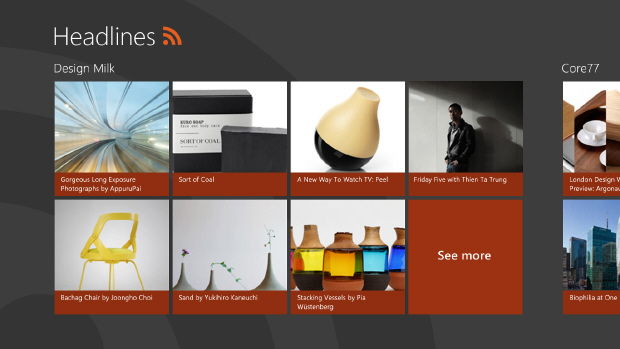
Стиль Windows легко узнаваем и предоставляет возможность пользоваться любым приложением без необходимости изучать его
Стиль Windows легко узнаваем даже в совершенно разных приложениях. Например, ниже приведены изображения двух таких раскладок.
| Стиль Windows узнаваем, он предоставляет пользователю удобные точки входа в программу, с которых можно начать работу |
Сетка позволяет проявить креативность
Часто сетчатую структуру критикуют за то, что в некоторых случаях она связывает дизайнера, из-за чего все страницы выглядят практически одинаково. На самом деле, это утверждение далеко от истины. Стиль Windows предоставляет вам достаточно гибкости для дизайна страниц. В любой предоставленной вам раскладке, построенной на основе сетки, вы можете экспериментировать с такими элементами, как цвет, размер, изображения, пустое пространство и другие аспекты графики.
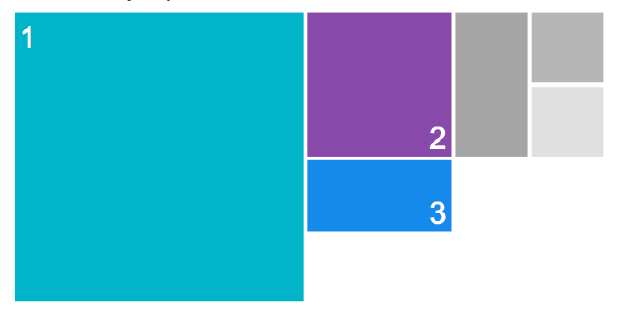
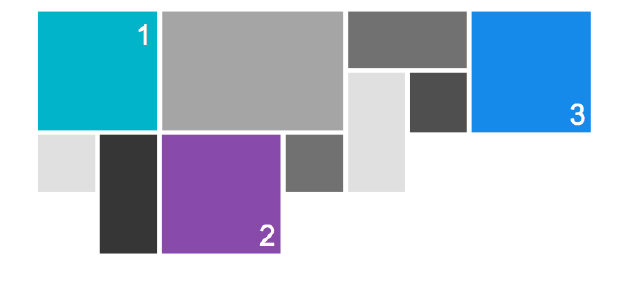
Для того, чтобы это проверить, рассмотрите примеры с раскрашенными квадратами.
Первый - самый важный, так как он больше всех. Второй и третий - не такие важные, как первый, но очевидно, что второй важнее третьего. В этом примере раскладка определяется размером и пропорциями квадратов.
В данном примере размер основных квадратов одинаков, а важность содержимого показывается местоположением квадратов. Первый - самый важный, так как расположен в левом верхнем углу экрана, затем следуют второй и третий.
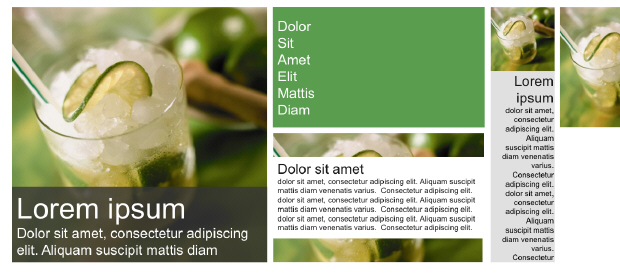
Если перейти от абстракции к реальным приложениям, у вас появляется больше возможностей: вы можете использовать изображения, текст и даже их комбинации. В примере в глаза сразу бросается крупное изображение с текстом - это и есть главный элемент. Пользователь сначала прочтет текст на изображении, а затем уже перейдет к основному содержимому.
Задание:
Распечатайте файл 100_pixel_grid.pdf из дополнительного материала лекции в папке Module_6_Assets. Создайте плиточный дизайн своего приложения.Помните о рекомендациях по отступам и размерам.
Итоги
В этой лекции вы узнали, как в новом дизайне Microsoft используются сетка, шрифты и гарнитуры шрифтов. Вы ознакомились с типами шрифтов, использующимися по умолчанию, а также с тем, как создать дизайн собственного приложения в стиле Windows.
Самостоятельная работа
Теперь, когда вы знаете, как устроена сетка и типы шрифтов, вам нужно начать делать зарисовки. Ваш дизайн должен включать текст, описывающий содержимое хаба приложения, разделов и страниц детальной информации. Придерживайтесь рекомендаций.
Вопросы
- В приложениях используются части и подчасти(измеряемые в пикселях), чтобы стандартизировать раскладку. Назовите, из скольких пикселей состоит часть и подчасть.
- Рекомендуется придерживаться трех типов шрифтов: Segoe UI, Calibri и Cambria. Назовите сценарии, в которых вы будете их использовать.
- Что такое наборы параметров шрифтов (typeramp) в ModernUI? Зачем они нужны?
Дополнительные материалы
Следующий материал поможет вам лучше понять роль типов шрифтов и сетки.
- Создание и разбиение сетки: Дизайн от Тимоти Самара (Making and Breaking the Grid: A Graphic Design Layout Workshop by Timothy Samara)
Этот курс описывает принципы разработки дизайна, основанного на сетке, и показывает, как их применять.Курс нацелен на дизайн печатной продукции, однако с успехом может быть применен и в дизайне приложений.
- Швейцарский дизайн: Создание и развитие интернационального стиля, 1920-1965. Ричард Холис (Swiss Graphic Design: The Origins and Growth of an International Style, 1920-1965 by Richard Hollis) Название книги говорит само за себя.
- Работа со шрифтами: Руководство для дизайнеров, писателей, редакторов и студентов. Элен Лаптон (Thinking with Type: A Critical Guide for Designers, Writers, Editors, & Students (2nd ed.) by Ellen Lupton) Эта книга довольно детально описывает основные идеи типов шрифтов, использование базовых линий и другие основы.
Ответы
- 20*20 и 5*5 пикселей.
- Segoe UI - для элементов пользовательского интерфейса, например, кнопок. Calibri - текст, который пользователь читает и пишет. Cambria - большие блоки текста, например, статьи.
- Наборы параметров шрифтов (type ramp) - это параметры шрифтов, их размеров, высоты, собранные вместе в качестве единой иерархической системы.