| Россия |
Продвинутые адаптивные макеты
Медиа-запросы CSS
Вы можете управлять отображением элементов управления в различных режимах просмотра с помощью медиа-запросов CSS (CSS Media Queries). Медиа-запросы CSS – это специальные модули CSS, позволяющие определять устройство вывода и формат данных (например, отличать планшетный ПК от настольного компьютера или от принтера).
Microsoft предоставляет в ваше распоряжение функцию –ms-view-state, позволяющую определять режимы просмотра. Вот как будет выглядеть обычный файл CSS при использовании данной функции. Его открывают его запросом @media с параметром screen, применив при этом –ms-view-state с одним из четырех значений: fullscreen-landscape, filled, snapped или fullscreen-portrait.
@media screen and (-ms-view-state: fullscreen-landscape) {
<!-- define landscape styles here -->
}
@media screen and (-ms-view-state: filled) {
<!-- define filled styles here -->
}
@media screen and (-ms-view-state: snapped) {
<!-- define snapped styles here -->
}
@media screen and (-ms-view-state: fullscreen-portrait) {
<!-- define portrait styles here -->
}
Медиа-запросы – это мощный инструмент для работы с режимами просмотра, т.к. они могут менять внешний вид интерфейса, не прибегая к модифицированию кода JavaScript или HTML-разметки.
Элемент управления ListView
Большинство WinRT-приложений отображают данные в виде списков, будь то перечень видеороликов, список исполнителей, письма в ящике электронной почты и т.д. Один из самых распространенных элементов управления, которые вы будете использовать для отображения данных, — это ListView. Он позволяет выводить перечень объектов в виде настраиваемых списка или таблицы пиктограмм, является очень гибким элементом в плане отображения данных и с легкостью адаптируется к четырем режимам просмотра, о которых мы упоминали выше.
Элемент ListView позволяет отображать данные в двух разных вариантах:
- Вариант списка (List Layout) располагает объекты в виде вертикального списка с возможностью прокрутки. Крайне полезен при фиксированном режиме просмотра, т.к. позволяет располагать данные очень компактно;
- Вариант таблицы пиктограмм (Grid Layout) располагает объекты в виде таблицы, сортируя их по столбцам и строкам. Эффективен при использовании больших перечней объектов с прокруткой по горизонтали, является видом "по умолчанию" для стартовых страниц большинства приложений.
Более подробно элементы управления будут освещены в 4-м модуле.
Для создания элемента ListView воспользуемся элементом <div> со специальным атрибутом data-win-control:
Подробнее об этом атрибуте рассказано в следующем модуле курса.
<div id="myListView"
data-win-control="WinJS.UI.ListView">
</div>
Объявление простого элемента ListView в коде разметки
Элемент создан. Теперь воспользуемся атрибутом data-win-options для определения свойства itemTemplate:
<div id="myListView"
data-win-control="WinJS.UI.ListView"
data-win-options="{itemTemplate: select('#myTemplate')}">
</div>
Добавление свойства itemTemplate
Свойство itemTemplate определяет, какой фрагмент файла разметки взят для отображения каждой из строк элемента ListView. Приведенный ниже пример создает простой шаблон, использующий связывание данных для отображения свойства заголовка любого объекта из списка.
<div id="myTemplate"
data-win-control="WinJS.Binding.Template">
<div>
<span data-win-bind="innerHTML: title"></span>
</div>
</div>
Создание простого шаблона для элемента ListView
Упражнение: использование элемента ListView
В этом упражнении вы создадите элемент ListView, отображающий перечень изображений спортивной тематики.
- Откройте Visual Studio.
- Выберите Файл > Новый проект (File > New Project).
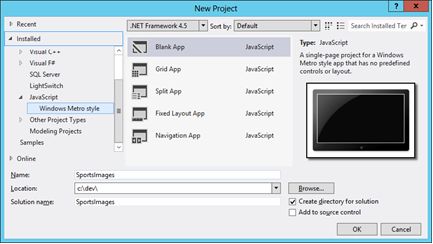
- На левой панели выберите пункт "JavaScript/Магазин Windows " (JavaScript > Windows Store), затем на центральной панели выберите пункт Пустое приложение (Blank App). В качестве названия укажите SportsImages.
- Шаблон проекта Пустое приложение создает несколько базовых файлов. Эти файлы, а также другие шаблоны более подробно освещены в 4-м модуле.
- Добавьте в проект данные, требуемые для работы элемента ListView. Щелкните правой кнопкой мыши на подпапке "js" в Обозревателе решений (Solution Explorer) и выберите пункт Добавить > Существующий элемент" (Add > Existing Item).
- Перейдите в подпапку \Module_3_Assets\snippets\ и выберите файл data.js. Этот JavaScript-код создаст список данных и пространство имен на его основе. Подробнее об этом вы узнаете в следующем модуле, так что пока об этом не беспокойтесь.
- Теперь добавьте сами изображения, ссылки на которые прописаны в файле data.js. Щелкните правой кнопкой мыши на подпапке Изображения (Images) и выберите пункт Добавить > Существующий элемент (Add > Existing Item).
- Перейдите в подпапку \Module_3_Assets\images\ и выберите все файлы изображений.
- Теперь в файл default.html нужно добавить нижеследующий фрагмент кода (перед закрывающим тегом </head>). Он добавит к проекту файл data.js, с которым мы только что работали.
<script src="/js/data.js"></script>
- Далее нужно заменить содержимое тега <body> на приведенный ниже фрагмент кода. Он создает как сам элемент ListView, так и шаблон для его работы
Этот фрагмент код находится в файле \Module_3_Assets\snippets\ListViewControl.txt
<!-- NOTE: Add in data TEMPLATE --> <div id="sportsTemplate" class="sportsTemplate" data-win-control="WinJS.Binding.Template"> <div class="sportsGrid"> <img class="sportsImg" data-win-bind="src: picture" /> <div class="sportsTitle"> <span data-win-bind="innerHTML: title"></span> </div> <div class="sportsText"> <span data-win-bind="innerHTML: text"></span> </div> </div> </div> <!-- NOTE: Add in List View --> <div id="sportsListView" class="sportsListView" data-win-control="WinJS.UI.ListView" data-win-options="{itemDataSource : DataExample.itemList.dataSource, itemTemplate: select('#sportsTemplate')}"> </div> - Если интересно, нажмите F5, чтобы запустить проект. Вы добавили данные, элемент ListView и шаблон, но пока что не задали стили отображения, поэтому список изображений выглядит не так, как хотелось бы. Теперь нужно задать стиль отображения с помощью CSS.
- Откройте файл default.css, находящийся в подпапке /css/ проекта. Обратите внимание: в файле CSS уже есть 4 секции – по одной для каждого из поддерживаемых режимов просмотра.
- Добавьте следующий фрагмент кода в верхнюю часть файла default.css – он определяет стиль для основного элемента ListView и контейнера шаблона:
Этот фрагмент код находится в файле \Module_3_Assets\snippets\CssCommon.txt.
/* Common Styles for ALL View States */ .sportsListView { width: 100%; height: 100%; } .sportsGrid { background-color:#6a86b1; padding: 10px; } - Теперь добавьте нижеследующий фрагмент в медиа-запрос fullscreen-landscape. Он определяет внешний вид контейнера для изображений, заголовка и текстовых элементов шаблона.
Этот фрагмент код находится в файле \Module_3_Assets\snippets\CssLandscape.txt.
.sportsGrid { width: 190px; height: 250px; overflow: hidden; padding: 10px; display: -ms-grid; -ms-grid-columns: 1fr; -ms-grid-rows: (auto)[5]; } .sportsImg { -ms-grid-column: 1; -ms-grid-row: 2; height: 200px; } .sportsTitle { -ms-grid-column: 1; -ms-grid-row: 4; } .sportsText { -ms-grid-column: 1; -ms-grid-row: 5; } - Нажмите F5, чтобы запустить проект. Теперь элемент ListView и его шаблон отображаются как нужно.
- Так как внешний вид приложения одинаков во всех режимах просмотра – полноэкранном альбомном, прикрепленном и в режиме заполнения, — вы можете объединить их свойства в одном вхождении CSS-файла. Объедините все состояния просмотра так, чтобы ваш файл default.css выглядел, как пример ниже.
Этот фрагмент код находится в файле \Module_3_Assets\snippets\CssCombined.txt.
body { } /* Common Styles for ALL View States */ .sportsListView { width: 100%; height: 100%; } .sportsGrid { background-color: #6a86b1; padding: 10px; } @media (-ms-view-state: fullscreen-landscape), (-ms-view-state: filled), (-ms-view-state: fullscreen-portrait) { .sportsGrid { width: 190px; height: 250px; overflow: hidden; padding: 10px; display: -ms-grid; -ms-grid-columns: 1fr; -ms-grid-rows: (auto)[5]; } .sportsImg { -ms-grid-column: 1; -ms-grid-row: 2; height: 200px; } .sportsTitle { -ms-grid-column: 1; -ms-grid-row: 4; } .sportsText { -ms-grid-column: 1; -ms-grid-row: 5; } } @media screen and (-ms-view-state: snapped) { }
Обработка изменения режимов просмотра
Пользователь может менять режимы просмотра разными способами – например, перетаскивать окна приложений в прикрепленный режим или режим заполнения либо поворачивать экран устройства на 90 градусов, меняя режим с альбомного на портретный. Когда пользователь совершает одно из этих действий, в приложении запускается событие изменения размера (Resize Event).
Чтобы адекватно среагировать на смену режима просмотра, наше приложение должно:
- быть подписано на событие изменения размера и обработать его;
- изменить свойство отображения элемента ListView. Обычно это означает смену табличного варианта отображения на списочный при переходе в прикрепленный режим;
- скорректировать стили отображения элемента ListView так, чтобы они содержали варианты для всех возможных режимов просмотра.
Упражнение: работа с прикрепленным режимом просмотра
В этом упражнении вы добавите в наше приложение поддержку прикрепленного режима просмотра.
- Запустите проект и перейдите в прикрепленный режим просмотра, перетащив другое приложение в режим заполнения. Обратите внимание: приложение использует один и тот же стиль как для фиксированного, так и для полноэкранного режимов – окно приложения выглядит как таблица с горизонтальной полосой прокрутки.
- Подпишитесь на событие изменения размера в основном окне. Откройте файл default.js в подпапке /js/ нашего проекта. Затем добавьте следующий фрагмент кода сразу после WinJS.strictProcessing(). Этот фрагмент позволяет сохранять последний выбранный пользователем режим просмотра:
var lastViewState = null;
- Затем после вызова функции args.setPromise() добавьте следующий фрагмент кода, добавляющий подписку на событие изменения размера для основного окна:
window.addEventListener("resize", onResize, false); - Наконец, добавьте функцию-обработчик этого события, проверяющую, какой из режимов активен в данный момент, и соответствующим образом изменяющую внешний вид элемента ListView:
Этот фрагмент код находится в файле \Module_3_Assets\snippets\onresize.txt
function onResize(e) { var currentViewState = Windows.UI.ViewManagement.ApplicationView.value; var snapped = Windows.UI.ViewManagement.ApplicationViewState.snapped; var listView = document.querySelector(".sportsListView").winControl; if (currentViewState === snapped) { listView.layout = new WinJS.UI.ListLayout(); } else if (lastViewState === snapped && currentViewState !== snapped) { listView.layout = new WinJS.UI.GridLayout(); } lastViewState = currentViewState; } - Теперь, когда вы подключили детектор события, осталось добавить соответствующий стиль для фиксированного режима. Откройте файл default.css и добавьте следующий фрагмент внутрь медиа-запроса -ms-view-state: snapped
Этот фрагмент код находится в файле \Module_3_Assets\snippets\CssSnapped.txt
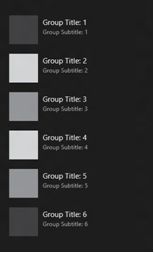
.sportsGrid { width: 250px; height: 70px; overflow: hidden; padding: 10px; display: -ms-grid; -ms-grid-columns: auto 1fr; -ms-grid-rows: (auto)[4]; } .sportsImg { -ms-grid-column: 1; -ms-grid-row: 2; -ms-grid-row-span: 3; height:50px; width:50px; } .sportsTitle { -ms-grid-column: 2; -ms-grid-row: 3; margin-left:10px; } .sportsText { -ms-grid-column: 2; -ms-grid-row: 4; margin-left:10px; } - Нажмите F5, чтобы запустить проект. Перейдите в прикрепленный режим просмотра, перетащив другое приложение к окну нашего приложения. Обратите внимание: в прикрепленном режиме приложение приняло вид списка с вертикальной прокруткой.
Итоги
WinRT-приложения поддерживают несколько режимов просмотра, включая полноэкранный, фиксированный и режим заполняющего приложения. Интерфейс приложения должен адаптироваться под каждый из них, сохраняя при этом максимальное удобство использования. В этом модуле вы научились применять стили CSS для поддержки различных режимов просмотра, а также для обработки смены режима.
Самостоятельная работа
В тестовом проекте использовались самые простые стили CSS. Попробуйте применить другие стили, добавленные нами в файл default.css, для создания других вариантов внешнего вида каждого из элементов.
Вопросы
- Какие режимы просмотра должно поддерживать WinRT-приложение для обеспечения максимального уровня комфорта для пользователя?
- В чем разница между списочным и табличным вариантом отображения элемента ListView?
- Чем именно полезны медиа-запросы CSS при обработке смены режимов просмотра?
Дополнительные материалы
Подробнее о шаблонах, представленных в Visual Studio, вы сможете узнать, перейдя по следующим ссылкам.
- Краткое руководство: добавление элемента ListView
http://msdn.microsoft.com/en-us/library/windows/apps/hh465496.aspx
Руководство по добавлению элемента ListView.
- Шаблоны элементов для списочных (и сеточных) макетов
http://msdn.microsoft.com/en-us/library/windows/apps/hh465478.aspx
http://msdn.microsoft.com/en-us/library/windows/apps/hh465463.aspx
Здесь можно найти различные CSS-шаблоны для списочных (и табличных) вариантов отображения.
Ответы
- WinRT-приложение должно поддерживать четыре режима просмотра: полноэкранный альбомный, прикрепленный, режим заполняющего приложения и полноэкранный портретный.
- Списочный вариант отображает данные в виде списка с вертикальной прокруткой, тогда как табличный вариант отображает данные в виде таблицы пиктограмм с горизонтальной прокруткой.
- Медиа-запросы CSS могут определять варианты отображения для различных типов устройств вывода. Атрибут –ms-view-state определяет, какой из четырех режимов просмотра использовать в данный момент.