|
При выполнении в лабораторной работе упражнения №1 , а именно при выполнении нижеследующего кода: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; using Microsoft.Xna.Framework.Graphics;
namespace Application1 { public partial class MainForm : Form { // Объявим поле графического устройства для видимости в методах GraphicsDevice device;
public MainForm() { InitializeComponent();
// Подпишемся на событие Load формы this.Load += new EventHandler(MainForm_Load);
// Попишемся на событие FormClosed формы this.FormClosed += new FormClosedEventHandler(MainForm_FormClosed); }
void MainForm_FormClosed(object sender, FormClosedEventArgs e) { // Удаляем (освобождаем) устройство device.Dispose(); // На всякий случай присваиваем ссылке на устройство значение null device = null; }
void MainForm_Load(object sender, EventArgs e) { // Создаем объект представления для настройки графического устройства PresentationParameters presentParams = new PresentationParameters(); // Настраиваем объект представления через его свойства presentParams.IsFullScreen = false; // Включаем оконный режим presentParams.BackBufferCount = 1; // Включаем задний буфер // для двойной буферизации // Переключение переднего и заднего буферов // должно осуществляться с максимальной эффективностью presentParams.SwapEffect = SwapEffect.Discard; // Устанавливаем размеры заднего буфера по клиентской области окна формы presentParams.BackBufferWidth = this.ClientSize.Width; presentParams.BackBufferHeight = this.ClientSize.Height;
// Создадим графическое устройство с заданными настройками device = new GraphicsDevice(GraphicsAdapter.DefaultAdapter, DeviceType.Hardware, this.Handle, presentParams); }
protected override void OnPaint(PaintEventArgs e) { device.Clear(Microsoft.Xna.Framework.Graphics.Color.CornflowerBlue);
base.OnPaint(e); } } } Выбрасывается исключение: Невозможно загрузить файл или сборку "Microsoft.Xna.Framework, Version=3.0.0.0, Culture=neutral, PublicKeyToken=6d5c3888ef60e27d" или один из зависимых от них компонентов. Не удается найти указанный файл. Делаю все пунктуально. В чем может быть проблема? |
Ресурсы в WPF
Размещение ресурсов в отдельных файлах
В приведенной разметке мы определили ресурсы в коллекции ресурсов окна, затем извлекаем их как в элементах интерфейса декларативно, так и программно в процедурном коде. Но ресурсы можно выносить в отдельные файлы и использовать не только в одном, но во множестве проектов. Эта возможность достижима с помощью применения ресурсных словарей. Ресурсный словарь - это независимая коллекция ресурсов в отдельном файле XAML, которую можно импортировать в коллекцию Resources любого элемента приложения WPF.
Продемонстрируем применение ресурсного словаря в нашем приложении. Вынесем определение ресурсов в отдельный файл и подключим этот файл к коллекции ресурсов окна.
-
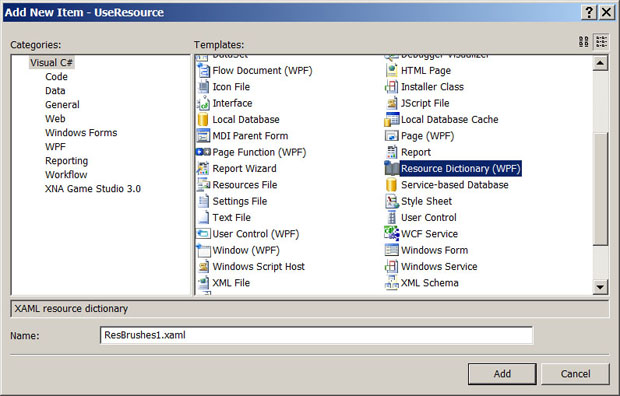
 В панели Solution Explorer выделите корень проекта UseResource и командой Project/Add Resource Dictionary создайте файл с именем ResBrushes1.xaml
В панели Solution Explorer выделите корень проекта UseResource и командой Project/Add Resource Dictionary создайте файл с именем ResBrushes1.xaml
-
 Перенесите (вырезать в одном, вставить в другом) в контейнер <ResourceDictionary> из файла Window1.xaml определенное там ранее содержимое контейнера <Window.Resources>, чтобы файл ResBrushes1.xaml стал таким
Перенесите (вырезать в одном, вставить в другом) в контейнер <ResourceDictionary> из файла Window1.xaml определенное там ранее содержимое контейнера <Window.Resources>, чтобы файл ResBrushes1.xaml стал таким
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<TextBlock x:Key="Title1"
TextAlignment="Center"
Text="1. Модификация объекта ресурса"
FontSize="14" FontWeight="Bold"
FontFamily="Arial"
FontStyle="Italic"
TextDecorations="Underline"
Foreground="DarkViolet"
/>
<SolidColorBrush x:Key="ForegroundBrush1"
Color="Blue" />
<ImageBrush x:Key="BackgroundBrush1"
TileMode="Tile"
ViewportUnits="Absolute"
Viewport="0 0 10 10"
ImageSource="Images/FACE02.ICO"
Opacity="0.5"
/>
<TextBlock x:Key="Title2"
TextAlignment="Center"
Text="2. Полная замена объекта ресурса"
FontSize="14"
FontWeight="Bold"
FontFamily="Arial"
FontStyle="Italic"
TextDecorations="Underline"
Foreground="DarkViolet"
/>
<SolidColorBrush x:Key="ForegroundBrush2"
Color="Red"
/>
<ImageBrush x:Key="BackgroundBrush2"
TileMode="Tile"
ViewportUnits="Absolute"
Viewport="0 0 24 24"
ImageSource="Images/FACE04.ICO"
Opacity="0.3"
/>
</ResourceDictionary>Теперь осталось подключить файл ресурсов ResBrushes1.xaml к контейнеру ресурсов окна Window1.xaml.
-
 Добавьте в контейнер <Window.Resources> файла Window1.xaml следующий код разметки
Добавьте в контейнер <Window.Resources> файла Window1.xaml следующий код разметки
<!-- Определение ресурсов в коллекции окна -->
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="ResBrushes1.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>-
 Запустите приложение - оно работает как и прежде, как будто бы мы и не переносили ресурсы во внешний файл
Запустите приложение - оно работает как и прежде, как будто бы мы и не переносили ресурсы во внешний файл
Рассмотренный прием позволяет размещать ресурсы не только в одном, но и в нескольких файлах и использовать их в нужном месте по мере необходимости. Продемонстрируем это.
-
 Выделите корень проекта и добавьте командой Project/Add Resource Dictionary еще один файл с именем ResBrushes2.xaml
Выделите корень проекта и добавьте командой Project/Add Resource Dictionary еще один файл с именем ResBrushes2.xaml
-
 Перенесите (вырезать в одном, вставить в другом) из файла ResBrushes1.xaml в контейнер <ResourceDictionary> нового файла ResBrushes2.xaml вторую половину объектов, чтобы содержимое файлов-словарей стало таким
Перенесите (вырезать в одном, вставить в другом) из файла ResBrushes1.xaml в контейнер <ResourceDictionary> нового файла ResBrushes2.xaml вторую половину объектов, чтобы содержимое файлов-словарей стало таким
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<TextBlock x:Key="Title1"
TextAlignment="Center"
Text="1. Модификация объекта ресурса"
FontSize="14" FontWeight="Bold"
FontFamily="Arial"
FontStyle="Italic"
TextDecorations="Underline"
Foreground="DarkViolet"
/>
<SolidColorBrush x:Key="ForegroundBrush1"
Color="Blue" />
<ImageBrush x:Key="BackgroundBrush1"
TileMode="Tile"
ViewportUnits="Absolute"
Viewport="0 0 10 10"
ImageSource="Images/FACE02.ICO"
Opacity="0.5"
/>
</ResourceDictionary><ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<TextBlock x:Key="Title2"
TextAlignment="Center"
Text="2. Полная замена объекта ресурса"
FontSize="14"
FontWeight="Bold"
FontFamily="Arial"
FontStyle="Italic"
TextDecorations="Underline"
Foreground="DarkViolet"
/>
<SolidColorBrush x:Key="ForegroundBrush2"
Color="Red"
/>
<ImageBrush x:Key="BackgroundBrush2"
TileMode="Tile"
ViewportUnits="Absolute"
Viewport="0 0 24 24"
ImageSource="Images/FACE04.ICO"
Opacity="0.3"
/>
</ResourceDictionary>-
 Добавьте в контейнер <Window.Resources> файла Window1.xaml следующий код разметки
Добавьте в контейнер <Window.Resources> файла Window1.xaml следующий код разметки
<!-- Определение ресурсов в коллекции окна -->
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="ResBrushes1.xaml" />
<ResourceDictionary Source="ResBrushes2.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>-
 Запустите приложение - оно работает как и прежде, как будто бы мы и не распределили ресурсы по отдельным файлам
Запустите приложение - оно работает как и прежде, как будто бы мы и не распределили ресурсы по отдельным файлам -
 Переключите редактор файла Window1.xaml в режим Design и убедитесь, что визуальное представление элементов окна совпадает с тем, которое оно имело до вынесения нами ресурсов в отдельные файлы. Значит дизайнер оболочки видит эти ресурсы на этапе проектирования, ну а компилятор их тем более видит!
Переключите редактор файла Window1.xaml в режим Design и убедитесь, что визуальное представление элементов окна совпадает с тем, которое оно имело до вынесения нами ресурсов в отдельные файлы. Значит дизайнер оболочки видит эти ресурсы на этапе проектирования, ну а компилятор их тем более видит!
При добавлении в приложение новых файлов-словарей ресурсов нужно следить за тем, чтобы для них свойство Build Action было установлено в значение Page (такое значение имеют все XAML -файлы). Это гарантирует компиляцию словаря ресурсов для достижения лучшей производительности. Допустимо также значение Resource, но в этом случае ресурс просто встраивается в сборку, но не компилируется. Компиляция такого ресурса происходит только во время выполнения, из-за чего синтаксический анализ в реальном времени немного (незаметно) замедляет работу приложения.
Задание к упражнению
- Попробуйте перенести ресурсы в коллекцию приложения и внести соответствующие изменения в процедурный код
- Попробуйте испытать работу методов TryFindResource() и FindResource(), передав им имя несуществующего ресурса
- Попробуйте для метода FindResource() убрать контейнер обработки исключений и передать ему имя несуществующего ресурса
- Попробуйте все ресурсы к элементам подключить как статические
- Попробуйте все ресурсы к элементам подключить как динамические
- Попробуйте сначала подключить ко всем интерфейсным элементам ресурсы по синтаксису "элемента свойства", а затем - по синтаксису "расширения разметки"