|
При выполнении в лабораторной работе упражнения №1 , а именно при выполнении нижеследующего кода: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; using Microsoft.Xna.Framework.Graphics;
namespace Application1 { public partial class MainForm : Form { // Объявим поле графического устройства для видимости в методах GraphicsDevice device;
public MainForm() { InitializeComponent();
// Подпишемся на событие Load формы this.Load += new EventHandler(MainForm_Load);
// Попишемся на событие FormClosed формы this.FormClosed += new FormClosedEventHandler(MainForm_FormClosed); }
void MainForm_FormClosed(object sender, FormClosedEventArgs e) { // Удаляем (освобождаем) устройство device.Dispose(); // На всякий случай присваиваем ссылке на устройство значение null device = null; }
void MainForm_Load(object sender, EventArgs e) { // Создаем объект представления для настройки графического устройства PresentationParameters presentParams = new PresentationParameters(); // Настраиваем объект представления через его свойства presentParams.IsFullScreen = false; // Включаем оконный режим presentParams.BackBufferCount = 1; // Включаем задний буфер // для двойной буферизации // Переключение переднего и заднего буферов // должно осуществляться с максимальной эффективностью presentParams.SwapEffect = SwapEffect.Discard; // Устанавливаем размеры заднего буфера по клиентской области окна формы presentParams.BackBufferWidth = this.ClientSize.Width; presentParams.BackBufferHeight = this.ClientSize.Height;
// Создадим графическое устройство с заданными настройками device = new GraphicsDevice(GraphicsAdapter.DefaultAdapter, DeviceType.Hardware, this.Handle, presentParams); }
protected override void OnPaint(PaintEventArgs e) { device.Clear(Microsoft.Xna.Framework.Graphics.Color.CornflowerBlue);
base.OnPaint(e); } } } Выбрасывается исключение: Невозможно загрузить файл или сборку "Microsoft.Xna.Framework, Version=3.0.0.0, Culture=neutral, PublicKeyToken=6d5c3888ef60e27d" или один из зависимых от них компонентов. Не удается найти указанный файл. Делаю все пунктуально. В чем может быть проблема? |
Опубликован: 05.08.2010 | Уровень: специалист | Доступ: платный
Самостоятельная работа 6:
Редактирование данных OLE DB средствами ADO.NET
-
 Добавьте
к проекту WinForms2 новый пустой файл (шаблон Code
File) с именем CreateInterface.cs и
заполните его кодом динамического создания интерфейса
пользователя
Добавьте
к проекту WinForms2 новый пустой файл (шаблон Code
File) с именем CreateInterface.cs и
заполните его кодом динамического создания интерфейса
пользователя
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace WinForms2
{
partial class Form1
{
// Динамическое создание элементов первой вкладки
void CreatePage1()
{
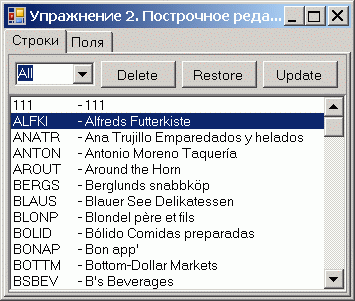
TabPage page = new TabPage("Строки");
tabControl.TabPages.Add(page);// Добавили вкладку к панели
// Табличная панель для вертикального выравнивания элементов
TableLayoutPanel tableLayoutPanel = new TableLayoutPanel();
page.Controls.Add(tableLayoutPanel);// Добавили табличную панель к вкладке
tableLayoutPanel.Dock = DockStyle.Fill;
// Рисуем рамку вокруг панели (для красоты)
tableLayoutPanel.CellBorderStyle = TableLayoutPanelCellBorderStyle.Single;
// Панель горизонтального выравнивания
// верхней ячейки табличной панели
FlowLayoutPanel flowLayoutPanel = new FlowLayoutPanel();
flowLayoutPanel.Dock = DockStyle.Top;
flowLayoutPanel.AutoSize = true;
tableLayoutPanel.Controls.Add(flowLayoutPanel);
// Заполняем горизонтальную панель
// Для наглядности группируем в блоки кода
{
// Create ComboBox
flowLayoutPanel.Controls.Add(cbLetters = new ComboBox());// Создаем и добавляем
cbLetters.Anchor = AnchorStyles.None;// Выравнивание по центру родителя
cbLetters.Width = 80;// Зададим ширину
cbLetters.KeyDown += new KeyEventHandler(cbLetters_KeyDown);// Не редактировать
cbLetters.KeyPress += new KeyPressEventHandler(cbLetters_KeyPress);// Не редактировать
cbLetters.SelectedIndexChanged += cbLetters_SelectedIndexChanged;// Выбрать
cbLetters.BindingContextChanged += cbLetters_SelectedIndexChanged;// Для начальной загрузки
// Всплывающая подсказка
ToolTip toolTip = new ToolTip();
String message = "Фильтр записей таблицы";
toolTip.SetToolTip(cbLetters, message);
toolTip.IsBalloon = true;
//toolTip.ToolTipIcon = ToolTipIcon.Info;
//toolTip.ForeColor = Color.Magenta;
//toolTip.BackColor = Color.LightGoldenrodYellow;
}
{
// Create Button
flowLayoutPanel.Controls.Add(button = new Button());// Создаем и добавляем
button.Anchor = AnchorStyles.None;// Выравнивание по центру родителя
button.Text = "Delete";
button.AutoSize = true;
// Регистрируем обработчик события Click
button.Click += button_DeleteClick;
// Всплывающая подсказка
ToolTip toolTip = new ToolTip();
String message = "Удаление текущей записи";
toolTip.SetToolTip(button, message);
toolTip.IsBalloon = true;
// Create Button
button = new Button();
button.Parent = flowLayoutPanel; // Добавляем к табличной панели
button.Anchor = AnchorStyles.None;// Выравнивание по центру родителя
button.Text = "Restore";
button.AutoSize = true;
// Регистрируем обработчик события Click
button.Click += button_RestoreClick;
// Всплывающая подсказка
toolTip = new ToolTip();
message = "Восстановление\nнесохраненных\nизменений";
toolTip.SetToolTip(button, message);
toolTip.IsBalloon = true;
// Create Button
button = new Button();
button.Parent = flowLayoutPanel; // Добавляем к табличной панели
button.Anchor = AnchorStyles.None;// Выравнивание по центру родителя
button.Text = "Update";
button.AutoSize = true;
// Регистрируем обработчик события Click
button.Click += button_UpdateClick;
// Всплывающая подсказка
toolTip = new ToolTip();
message = "Запись в БД";
toolTip.SetToolTip(button, message);
toolTip.IsBalloon = true;
}
// Список размещаем под горизонтальной панелью
tableLayoutPanel.Controls.Add(listBox = new ListBox());
listBox.Dock = DockStyle.Fill;
listBox.Margin = new Padding(0);// Убираем отступы вокруг списка
tableLayoutPanel.Padding = new Padding(0);// Убираем отступы внутри панели
}
void cbLetters_KeyPress(object sender, KeyPressEventArgs e)
{
e.Handled = true;
}
void cbLetters_KeyDown(object sender, KeyEventArgs e)
{
e.Handled = true;
}
// Динамическое создание элементов второй вкладки
void CreatePage2()
{
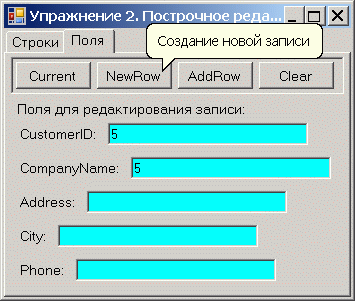
TabPage page = new TabPage("Поля");
tabControl.TabPages.Add(page);// Добавили вкладку к панели
TableLayoutPanel tablePanel = new TableLayoutPanel();// Табличная панель
tablePanel.Parent = page;// Назначили родителя
tablePanel.Dock = DockStyle.Fill;// На всю вкладку
FlowLayoutPanel flowPanel = new FlowLayoutPanel();// Горизонтальная панель
flowPanel.Parent = tablePanel;// Назначили родителя
flowPanel.Dock = DockStyle.Top;// Пристыковали вверх к родителю
flowPanel.AutoSize = true;// По размеру содержимого
flowPanel.BorderStyle = BorderStyle.Fixed3D;// Красиво тесненная
TableLayoutPanel tmp = new TableLayoutPanel();
tmp.Parent = tablePanel;
tmp.Dock = DockStyle.Fill;
tablePanel = tmp;// Бросили внешнюю панель
tmp = null;
//tablePanel.CellBorderStyle = TableLayoutPanelCellBorderStyle.Single;// Рамка
// Заполняем верхнюю панель
Button button = new Button();
button.Text = "Current";
button.AutoSize = true;
button.Parent = flowPanel;
button.Click += button_CurrentClick;
// Всплывающая подсказка
ToolTip toolTip = new ToolTip();
String message = "Заполнение полей\nзначениями текущей записи";
toolTip.SetToolTip(button, message);
toolTip.IsBalloon = true;
button = new Button();
button.Text = "NewRow";
button.AutoSize = true;
button.Parent = flowPanel;
button.Click += button_NewRowClick;
// Всплывающая подсказка
toolTip = new ToolTip();
message = "Создание новой записи";
toolTip.SetToolTip(button, message);
toolTip.IsBalloon = true;
// Используем ту же ссылку для создания другой кнопки
button = new Button();
button.Text = "AddRow";
button.AutoSize = true;
button.Parent = flowPanel;
button.Click += button_AddRowClick;
// Всплывающая подсказка
toolTip = new ToolTip();
message = "Сохранение новой\nзаписи в таблице";
toolTip.SetToolTip(button, message);
toolTip.IsBalloon = true;
button = new Button();
button.Text = "Clear";
button.AutoSize = true;
button.Parent = flowPanel;
button.Click += button_ClearClick;
// Всплывающая подсказка
toolTip = new ToolTip();
message = "Очистить поля/Отменить запись";
toolTip.SetToolTip(button, message);
toolTip.IsBalloon = true;
Label label = new Label();
label.Text = "Поля для редактирования записи:";
label.AutoSize = true;
label.Parent = tablePanel;
CreateTextBox(tablePanel);
// Собираем ссылки на все TextBox формы, так как
// на форме нет других TextBox, ненужных нам!!!
FindTextBox(this.Controls);
}
// Динамически добавляем поля во вторую вкладку
void CreateTextBox(TableLayoutPanel panel)
{
String[] columnName = {
"CustomerID",
"CompanyName",
"Address",
"City",
"Phone"
};
for (int i = 0; i < columnName.Length; i++)
{
FlowLayoutPanel flowPanel = new FlowLayoutPanel();
flowPanel.Dock = DockStyle.Top;
flowPanel.AutoSize = true;
flowPanel.Parent = panel;
Label label = new Label();
label.AutoSize = true;
label.Text = columnName[i] + ":";
label.Anchor = AnchorStyles.None;// Выравнивание по центру горизонтали
label.Parent = flowPanel;
TextBox txtBox = new TextBox();
txtBox.Name = columnName[i];
txtBox.Width = 200;
txtBox.Parent = flowPanel;
}
}
// Рекурсивный поиск всех объектов TextBox
// в дереве коллекций, начиная от текущего корня
// System.Collections.ArrayList list =
// new System.Collections.ArrayList(); - можно и этот, только он
// работает с типом Object и нужно будет явно повышать полномочия ссылки
List<TextBox> listReference = new List<TextBox>();// Типизированный список
void FindTextBox(Control.ControlCollection controls)
{
foreach (Control ctrl in controls)
{
if (ctrl is TextBox)
{
listReference.Add((TextBox)ctrl);
}
if (ctrl.Controls != null)
{
FindTextBox(ctrl.Controls);// Рекурсия!!!
}
}
}
}
}-
 Запустите
проект и проверьте заложенную в нем функциональность
Запустите
проект и проверьте заложенную в нем функциональность
Два снимка экрана, иллюстрирующие интерфейс приложения, выглядят так