| Китай |
Вставка приложений Silverlight в web приложения
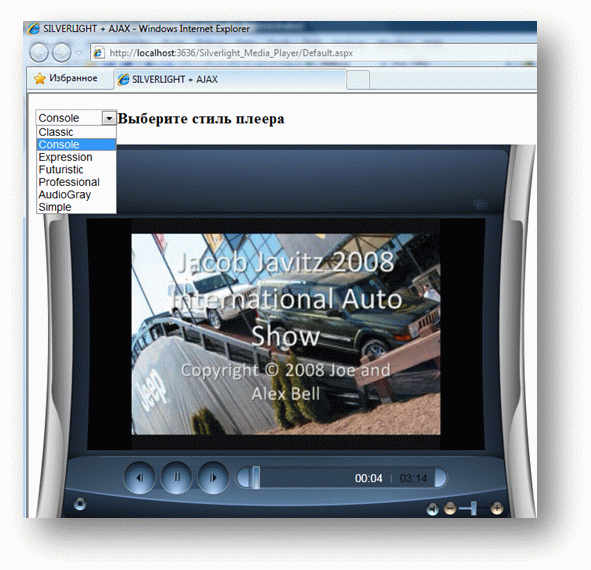
Пример приложения Silverlight, взаимодействующего с AJAX
AJAX является расширением языка JavaScript. Поэтому Silverlight и AJAX так же могут взаимодействовать. Далее приведен пример приложения "медиаплеер", который может менять свою оболочку (skin) при выборе из ниспадающего списка стилей. Перегрузки всей страницы не происходит, т.к. используются расширения AJAX.
Проект содержит:
- Страницу Default.aspx с кодом code-behind
- Приложение Silverlight ( SilverlightApplication.Web.dll ) в каталоге Bin
- Библиотека Ajax ( AjaxControlToolkit.dll ) в каталоге Bin
- Коллекцию оболочек ( Console.xaml, AudioGray.xaml, Basic.xaml, Classic.xaml, Expression.xaml, Futuristic.xaml, Professional.xaml, Simple.xaml ) в каталоге MediaPlayerSkins
Ниже приведено содержимое файлов Default.aspx - веб-страницы, Default.aspx.cs - code-behind. Веб-страница:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs"
Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Register Assembly="System.Web.Silverlight"
Namespace="System.Web.UI.SilverlightControls"
TagPrefix="asp" %>
<%@ Register assembly="AjaxControlToolkit"
namespace="AjaxControlToolkit"
tagprefix="cc1" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>SILVERLIGHT + AJAX</title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1"
runat="server" />
<asp:UpdatePanel ID="UpdatePanel1"
runat="server" updatemode="Conditional" >
<ContentTemplate>
<div>
<!--STYLE-->
<div style="float:left">
<asp:DropDownList ID="cmbSkins" runat="server"
onselectedindexchanged="cmbSkins_SelectedIndexChanged" />
</div>
<div>
<h3> Выберите стиль плеера</h3>
</div>
</div>
<!-- MEDIA PLAYER -->
<asp:MediaPlayer ID="MediaPlayer1" runat="server"
Width="600px"
Height="440px"
PlaceholderSource="ImgMain.JPG" >
<Chapters>
<asp:MediaChapter Position="18"
ThumbnailSource="13P1010042.JPG"
Title="Раздел 1" />
<asp:MediaChapter Position="37"
ThumbnailSource="18P1010048.JPG"
Title="Раздел 2" />
<asp:MediaChapter Position="70"
ThumbnailSource="11P1010036.JPG"
Title="Раздел 3" />
</Chapters>
</asp:MediaPlayer>
</ContentTemplate>
</asp:UpdatePanel>
</form>
</body>
</html>
Листинг
6.5.
Код приложения:
using System;
public partial class _Default : System.Web.UI.Page
{
protected enum MediaPlayerSkins
{
AudioGray,
Basic,
Classic,
Console,
Expression,
Futuristic,
Professional,
Simple
}
private string _Source = "JJ2008_100.wmv";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
MediaPlayer1.AutoPlay = true;
MediaPlayer1.ScaleMode = System.Web.UI.SilverlightControls.ScaleMode.Zoom;
cmbSkins.Items.Add(MediaPlayerSkins.Classic.ToString());
cmbSkins.Items.Add(MediaPlayerSkins.Console.ToString());
cmbSkins.Items.Add(MediaPlayerSkins.Expression.ToString());
cmbSkins.Items.Add(MediaPlayerSkins.Futuristic.ToString());
cmbSkins.Items.Add(MediaPlayerSkins.Professional.ToString());
cmbSkins.Items.Add(MediaPlayerSkins.AudioGray.ToString());
cmbSkins.Items.Add(MediaPlayerSkins.Simple.ToString());
cmbSkins.AutoPostBack = true;
cmbSkins.SelectedIndex = 4;
MediaPlayer1.MediaSource = _Source;
MediaPlayer1.MediaSkinSource =
"~/MediaPlayerSkins/" + cmbSkins.SelectedValue + ".xaml";
}
}
protected void cmbSkins_SelectedIndexChanged(object sender, EventArgs e)
{
MediaPlayer1.MediaSkinSource =
"~/MediaPlayerSkins/" + cmbSkins.SelectedValue + ".xaml";
}
}
Листинг
6.6.
asp:ScriptManager - контейнер для размещения AJAX приложения.
Заключение
Механизм доступа к объектной модели браузера - замечательная технология, позволяющая интегрировать приложения Silverlight в существующие веб-приложения. Возможны разнообразные варианты. С его помощью можно вызывать .NET-код и использовать .NET-код из JavaScript, изменять визуальное представление Silverlight из HTML-страницы и вызывать существующие функции JavaScript из .NET-кода. Представленные примеры демонстрируют, как взаимодействуют коды .NET, JavaScript в приложениях Silverlight.