|
Даю задания для студентов. Они хотят повторно пройти курс. Как отписаться от выполненного курса, что бы пройти его заново? |
Опубликован: 29.08.2012 | Уровень: специалист | Доступ: платный
Лекция 4:
Знакомство с CSS 3
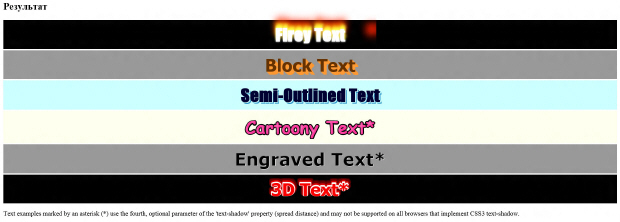
Пример 5. Эффекты при работе с текстом (sample_5)
Наберите в блокноте следующий код.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<style type="text/css">
/* -- Copyright © Microsoft Corporation. All rights reserved. */
.resultContent div
{
border: 0px solid #333333;
font-size: 32pt;
font-weight: bold;
text-align: center;
padding: 10px;
margin: 0px auto 3px auto;
vertical-align: middle;
}
.fire
{
background: black;
color: white;
font-family: Impact, Sans-Serif;
padding-top: 25px;
text-shadow: 0px 0px 4px white, 0px -5px 4px #ff3, 2px -10px 6px #fd3, -2px -15px 11px
#f80, 2px -25px 18px #f20;
}
.block
{
background: #999999;
font-family: Tahoma, Sans-Serif;
color: #663300;
text-shadow: #FF9933 1px 1px, #FF9933 2px 2px, #FF9933 3px 3px, #FF9933 4px 4px,
#FF9933 5px 5px, #FF9933 6px 6px, #FF9933 7px 7px;
}
.liney
{
background: #CCFFFF;
font-family: Impact, Sans-Serif;
color: #000033;
text-shadow: #CCFFFF 2px 2px, #3399CC 4px 4px;
}
.cartoon
{
font-family: Comic Sans MS, Sans-Serif;
font-size: 42pt;
background: #FFFFEE;
color: rgba(255, 51, 155, .6);
/* Fallback if spread distance parameter is not supported on CSS3 text-shadow */
text-shadow: rgba(255, 255, 255, 1) -2px -2px -5px, #FF3399 0px 0px, black 0px 0px 5px;
/* Text-shadow including spread distance parameter */
text-shadow: rgba(255, 255, 255, 1) -2px -2px 3px -5px, #FF3399 0px 0px, black 0px 0px0px 5px;
}
.engraved
{
font-family: Verdana, Sans-Serif;
background: #999999;
color: transparent;
/* Fallback if spread distance parameter is not supported on CSS3 text-shadow */
text-shadow: black 0px 0px -2px, #666666 0px 0px0px, white 1px 1px 0px;
/* Text-shadow including spread distance parameter */
text-shadow: black 0px 0px0px -2px, #666666 0px 0px0px0px, white 1px 1px 0px 0px;
}
.text3d
{
font-size: 32pt;
font-family: Tahoma, Sans-Serif;
background: black;
color: red;
/* Fallback if spread distance parameter is not supported on CSS3 text-shadow */
text-shadow: white 0px -1px 4px, rgba(255, 0, 0, .8) 0px -4px 7px, rgba(255, 0, 0, .5)
0px -6px 12px, rgba(255, 0, 0, .5) 0px -7.5px 15px;
/* Text-shadow including spread distance parameter */
text-shadow: white 0px -1px 0px 4px, rgba(255, 0, 0, .8) 0px -4px 0px 7px, rgba(255, 0, 0, .5)
0px -6px 0px 12px, rgba(255, 0, 0, .5) 0px -7.5px 0px 15px;
padding-top: 20px;
padding-bottom: 5px;
}
</style>
</head>
<body>
<!--Rendered result-->
<div class="resultRegion" role="region"
aria-labelledby="resultLabel" aria-live="assertive">
<h2 class="resultLabel">Результат</h2>
<div class="resultContent">
<div class="fire">Firey Text</div>
<div class="block">Block Text</div>
<div class="liney">Semi-Outlined Text</div>
<div class="cartoon">Cartoony Text*</div>
<div class="engraved">Engraved Text*</div>
<div class="text3d">3D Text*</div>
<p>
Text examples marked by an asterisk (*) use the fourth, optional parameter
of the 'text-shadow' property (spread distance) and may not be supported
on all browsers that implement CSS3 text-shadow.
</p>
</div>
</div>
</body>
</html>
Пример 6. Многоколоночный текст (sample_6)
В предлагаемом примере мы выведем текст в несколько колонок. Пример состоит из двух веб-страниц: index.html и content.html. Наберите в блокноте следующий код.
index.htm
<!DOCTYPEhtml>
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<style type="text/css">
/* -- Copyright © Microsoft Corporation. All rights reserved. */
.content-source {
-ms-flow-into: content;
}
.s3-grid {
display: -ms-grid;
-ms-grid-columns: 1fr 1fr1fr;
-ms-grid-rows: 1fr 1fr;
width: 100%;
height: 768px;
}
.s3-region {
-ms-flow-from: content;
width: 100%;
height: 100%;
border: 1px solid #ccc;
}
.s3-region-1 {
-ms-grid-column: 1;
-ms-grid-row: 1;
}
.s3-region-2 {
-ms-grid-column: 2;
-ms-grid-row: 1;
}
.s3-region-3 {
-ms-grid-column: 3;
-ms-grid-row: 1;
}
.s3-region-4 {
-ms-grid-column: 1;
-ms-grid-row: 2;
-ms-grid-column-span: 3;
}
</style>
</head>
<body>
<!--Rendered result-->
<div class="resultRegion" role="region"
aria-labelledby="resultLabel" aria-live="assertive">
<h3 id="resultLabel">Результат</h3>
<div class="resultContent">
<iframe class="content-source" src="content.html"></iframe>
<div class="s3-grid">
<div class="s3-region-1 s3-region"></div>
<div class="s3-region-2 s3-region"></div>
<div class="s3-region-3 s3-region"></div>
<div class="s3-region-4 s3-region"></div>
</div>
</div>
</div>
</body>
</html>
content.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Default Template</title>
<style type="text/css">
body {
font-family: "Segoe UI Light";
color: #2a2a2a;
}
p {
margin-top: 0px;
}
</style>
</head>
<body>
<p>- Хочется мне вам сказать, панове, что такое есть наше товарищество. Вы слышали от отцов и дедов,
в какой чести у всех была земля наша: и грекам дала знать себя, и с Царьграда брала червонцы, и города были пышные,
и храмы, и князья, князья русского рода, свои князья, а не католические недоверки. Всё взяли бусурманы, всё пропало.
Только остались мы сирые, да, как вдовица после крепкого мужа, сирая так же, как и мы, земля наша!
Вот в какое время подали мы, товарищи, руку на братство! Вот на чем стоит наше товарищество!
Нет уз святее товарищества! Отец любит свое дитя, мать любит свое дитя, дитя любит отца и мать.
Но это не то, братцы: любит и зверь свое дитя. Но породниться родством по душе, а не по крови,
может один только человек. Бывали и в других землях товарищи, но таких, как в Русской земле, не было таких товарищей.
Вам случалось не одному помногу пропадать на чужбине; видишь, и там люди! также Божий человек,
и разговоришься с ним, как с своим; а как дойдет до того, чтобы поведать сердечное слово, - видишь: нет,
умные люди, да не те; такие же люди, да не те! Нет, братцы, так любить, как русская душа, - любить не то,
чтобы умом или чем другим, а всем, чем дал Бог, что ни есть в тебе, а... - сказал Тарас, и махнул рукой,
и потряс седою головою, и усом моргнул, и сказал: - Нет, так любить никто не может!
Знаю, подло завелось теперь на земле нашей; думают только, чтобы при них были хлебные стоги,
скирды да конные табуны их, да были бы целы в погребах запечатанные меды их. Перенимают,
чорт знает, какие бусурманские обычаи; гнушаются языком своим; свой с своим не хочет говорить;
свой своего продает, как продают бездушную тварь на торговом рынке.
Милость чужого короля, да и не короля, а поскудная милость польского магната,
который желтым чоботом своим бьет их в морду, дороже для них всякого братства.
Но у последнего подлюки, каков он ни есть, хоть весь извалялся он в саже и в поклонничестве,
есть и у того, братцы, крупица русского чувства. И проснется оно когда-нибудь, и ударится он,
горемычный, об полы руками, схатит себя за голову, проклявши громко подлую жизнь свою,
готовый муками искупить позорное дело. Пусть же знают они все, что такое значит в Русской земле товарищество!
Уж если на то пошло, чтобы умирать, - так никому ж из них не доведется так умирать!..
Никому, никому!.. Не хватит у них на то мышиной натуры их! </p>
<p>Так говорил атаман и, когда кончил речь, всё еще потрясал посеребрившеюся в козацких делах головою.
Всех, кто ни стоял, разобрала сильно такая речь, дошед далеко, до самого сердца.
Самые старейшие в рядах стали неподвижны, потупив седые головы в землю;
слеза тихо накатывалася в старых очах; медленно отирали они ее рукавом.
И потом все, как будто сговорившись, махнули в одно время рукою и потрясли бывалыми головами.
Знать, видно, много напомнил им старый Тарас знакомого и лучшего, что бывает на сердце у человека,
умудренного горем, трудом, удалью и всяким невзгодьем жизни, или хотя и не познавшего их,
но много почуявшего молодою жемчужною душою на вечную радость старцам-родителям, родившим его</p>
<p>А из города уже выступало неприятельское войско, выгремливая в литавры и трубы, и, подбоченившись,
выезжали паны, окруженные несметными слугами. Толстый полковник отдавал приказы.
И стали наступать они тесно на козацкие таборы, грозя, нацеливаясь пищалями,
сверкая очами и блеща медными доспехами. Как только увидели козаки, что подошли они на ружейный выстрел,
все разом грянули в семипядные пищали и, не перерывая, всё палили они из пищалей.
Далеко понеслось громкое хлопанье по всем окрестным полям и нивам, сливаясь в беспрерывный гул;
дымом затянуло всё поле, а запорожцы всё палили, не переводя духу: задние только заряжали да передавали передним,
наводя изумление на неприятеля, не могшего понять, как стреляли козаки, не заряжая ружей.
Уже не видно было за великим дымом, обнявшим то и другое воинство, не видно было, как то одного,
то другого не ставало в рядах; но чувствовали ляхи, что густо летели пули, и жарко становилось дело;
и когда попятились назад, чтобы посторониться от дыма и оглядеться, то многих не досчитались в рядах своих.
А у козаков, может быть, другой-третий был убит на всю сотню.
И всё продолжали палить козаки из пищалей, ни на минуту не давая промежутка.
Сам иноземный инженер подивился такой, никогда им не виданной тактике, сказавши тут же,
при всех: "Вот бравые молодцы-запорожцы! Вот как нужно биться и другим в других землях!"
И дал совет поворотить тут же на табер пушки. Тяжело ревнули широкими горлами чугунные пушки: дрогнула,
далеко загулявши, земля, и вдвое больше затянуло дымом всё поле.
Почуяли запах пороха среди площадей и улиц в дальних и крайних городах. Но нацелившие взяли слишком высоко:
раскаленные ядра выгнули слишком высокую дугу.</p>
</body>
</html>