|
Помогите мне. Я ничего не понимаю в курсе (((((( (от слова "совсем") и мне от этого очень грустно. Есть ли какие-нибудь курсы для "чайников", самые простые в объяснении. ПАМАГИТЕ!!! |
Модель компоновки CSS - боксы, границы, поля, заполнение
Добавление к объекту границы: свойства границ
Существует сокращенное свойство границы, но оно будет полезно, только когда вы захотите предоставить полную и согласованную границу вокруг всех четырех сторон элемента. Можно также задать толщину, стиль и цвет любой из четырех возможных сторон элемента, используя любые мыслимые комбинации следующих свойств.
- border-width
- border-style
- border-color
- border-top
- border-top-width
- border-top-style
- border-top-color
- border-right
- border-right-width
- border-right-style
- border-right-color
- border-bottom
- border-bottom-width
- border-bottom-style
- border-bottom-color
- border-left
- border-left-width
- border-left-style
- border-left-color
Свойства border-width
Эти свойства ведут себя точно так же, как и можно было бы ожидать: они задают явную толщину одной или нескольких сторон границы.
Сокращенное свойство border-width принимает значения в той же нотации, что и сокращенное свойство margin, за исключением того только, что значения процента не поддерживаются. Вполне можно написать правило подобное следующему:
td {
border-width: 1px 0 0 1px;
}Свойства border-style
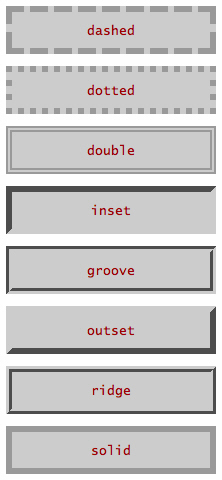
Свойства border-style обычно принимают какое-либо из следующих значений:
Когда используется сокращенное свойство border-style, оно может принимать до четырех значений, которые применяются таким же образом, как значения сокращенного свойства margin.
Реализация размывания границы (вместо ее исключения) реализуется свойствами -color.
Свойства border-color
Наконец, можно задать любой цвет для любой отдельной границы, либо с помощью одного свойства, такого как перечисленные выше, либо с помощью сокращенного свойства border-color. Обратитесь к описанию сокращенного свойства margin, чтобы подробнее узнать о задании количества свойств меньше четырех.
Как и background-color, border-color может получать значение transparent. Это может быть полезно при работе с крайними случаями, которые требуют согласованной композиции, но не согласованного использования границ.
Сокращенное свойство border и его четыре родственника, более подробно
В отличие от различных свойств границы -width, -style, и -color, эти пять свойств позволяют определить в данный момент три характеристики четырех границ объекта, или любой одиночной границы. Допустимые сокращенные значения border (и т.д.) содержат любые или все свойства ширины, стиля и цвета, которые применяются к границе, единственное ограничение состоит в том, что необходимо ссылаться в текущий момент либо на одну сторону элемента, либо на все четыре сразу.
Рассмотрим следующее правило границы:
#borderShorthandExample {
border: 2px outset rgb(160,0,0);
padding: .857em;
background-color: rgb(255,224,224);
}Элемент, к которому применяется приведенное выше правило, будет выглядеть точно так, как этот параграф в рамке.
Когда значение в сокращенном правиле border отсутствует, выводимый элемент будет использовать значения по умолчанию:
- Толщину границы будет определять браузер.
- Стиль границы будет solid.
- Цвет границы будет совпадать с цветом, использованным для рассматриваемого элемента.
Создание правил: обоснование пяти свойств сокращения border … вместо одного
Рассматриваемые здесь "правила" являются линиями начерченным в компоновке, а не директивами, которым надо следовать. Такие линии улучшают контраст между элементом и его окружающим пространством, и во многих случаях они помогают создать в компоновке иллюзию глубины. Этот последний результат подтверждается примером существования стилей границы inset и outset.
Хотя эти же самые эффекты можно получить, размещая границы вокруг всех четырех сторон элемента, возможность точно начертить определенные линии в компоновке предоставляет дизайнеру существенный контроль над деталями.
…И зачем так много свойств? Они же просто границы, не так ли?
Когда создается компоновка, которая требует исключительных навыков от стилиста, необходимо будет учитывать граничные случаи, этот вопрос уже возникал в предыдущем обсуждении полей.
В связи с тем, как реализуется дизайн сайта, встречается много случаев, где тот или иной элемент может иметь структурные свойства аналогичные другим элементам в документе, но иметь различные презентационные требования. В этих ситуациях вполне разумно написать одно правило для самого общего случая, и дополнительные правила для каждого из предельных случаев. Именно в связи с этим и существуют значения auto и inherit: для использования стиля по умолчанию в качестве предельного случая.
В случае границ, предельные случаи вполне могут требовать изменения одной характеристики границы на одной стороне элемента — и когда кто-то разумно придерживается принципа KISS, то обычно лучше всего стремиться к изменению только тех деталей, которые необходимо изменить.
Пример 2
Определенные разделы документа необходимо украсить с помощью подчеркиваний и рамок.
Добавляем подчеркивание снизу к заголовку, и рамку вокруг цитаты.
Новые правила:
h1 { border-bottom: 1px solid rgb(153,153,153); }
.pullQuote { border: 1px solid rgb(153,153,153); }Когда одних полей недостаточно: свойства заполнения
Могут встречаться элементы с фоновыми цветами вторичных или отличных оттенков, которые требуют дополнительного промежутка между контентом и полями. В других ситуациях требуется создать пространство между границами и соседним текстом.
В таких и многих других случаях используются свойства padding, padding-top, padding-right, padding-bottom, и padding-left. Эти свойства вставляют дополнительное пространство между полями или границами элемента и его контентом. На рисунке 30.1 четко представлены отношения между полями, границами, и заполнением.
Эти свойства ведут себя точно таким же образом, как и свойства полей, со следующими исключениями:
- Значения auto функционально бесполезны в ссылках на свойства заполнения.
- Отрицательные значения заполнения недопустимы.
- Заполнения никогда не сжимаются.
- Значения полей никогда не применяются к строковым элементам, но значения заполнения применяются.
Пример 3
К элементам, которым ранее были добавлены границы, нужно добавить дополнительные промежутки.
Вставляем дополнительные промежутки рядом с границами, заданными ранее для заголовка и цитаты.
Новые правила:
body { padding: 0; }
h1 { padding: .5em 0 .5em 0; }
.pullQuote { padding: .5em; }