|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Внедрение объектов в документ HTML
Для выполнения апплета на клиентском компьютере, как уже говорилось, необходима среда Java Runtime Environment (JRE). Для разработки и компиляции апплетов (и других Java-приложений) необходим Java Development Kit (JDK), также распространяемый бесплатно. Когда JDK установлен, то для компиляции, например, файла примера "AppletExample.java" достаточно выполнить такую команду:
"C:\Program Files\Java\jdk1.6.0_18\bin\javac.exe" AppletExample.java
( номер версии JDK в пути к компилятору, конечно, должен соответствовать установленному ).
При этом компилятор создаст файл AppletExample.class, который можно подключать к HTML-документу одним из показанных ранее способов.
Удобнее, конечно, работать не в командной строке, а в интегрированной среде разработки (IDE). Для этого вместе с JDK (по желанию пользователя) может быть загружена NetBeans IDE.
Среда JRE включает в себя компоненты самого широкого назначения, поэтому возможности апплетов практически не ограничены (за исключением, конечно, соображений безопасности). Сюда входит и графика (в том числе трехмерная!), и пользовательские формы, и доступ к данным, и разнообразные вычисления.
Если вы проделали предыдущее упражнение, то почувствовали, что "рисование" не очень-то похоже на рисование - на самом деле это чистое программирование. При таком подходе либо дизайнер должен уметь программировать в рамках той или иной технологии, либо программист обладать тонким художественным вкусом: разделение труда пропадает. Такое положение дел давно уже не считается нормальным, и все продвинутые информационные технологии обязательно предоставляют средства разделения содержания, представления и поведения, а также разделения труда соответствующих специалистов. Так разделены HTML, CSS и Javascript. Аналогичные разделения существуют и во всех рассматриваемых в данной лекции технологиях - как правило, это основанная на XML разметка + CSS-подобные стили + программный код.
Рассмотрим еще одну Java-платформу, имеющую прямое отношение к данному курсу: JavaFX - программная платформа для создания RIA.
Программа, написанная на JavaFX Script, компилируется специальным компилятором в байт-код и подключается к HTML-документу как апплет.
Приведем небольшой пример.
1 package javafxapplication1;
2
3 import javafx.stage.Stage;
4 import javafx.scene.Scene;
5 import javafx.scene.text.Text;
6 import javafx.scene.text.Font;
7 import javafx.scene.shape.Ellipse;
8 import javafx.scene.paint.Color;
9 import javafx.scene.paint.Stop;
10 import javafx.scene.paint.LinearGradient;
11
12 Stage {
13 title: "Здравствуй, мир!"
14 width: 600 height: 400
15 scene: Scene {
16 content: [
17 Ellipse {
18 centerX: 120, centerY: 60
19 radiusX: 100, radiusY: 40
20 fill:
21 LinearGradient {
22 startX : 0.0 startY : 0.0
23 endX : 1.0 endY : 0.0
24 stops: [
25 Stop { color : Color.BISQUE offset: 0.0 },
26 Stop { color : Color.BLUE offset: 1.0 },
27 ]
28 }
29 }
30 Text { fill:Color.MAGENTA
31 font : Font { size: 24 }
32 x: 70, y: 60
33 content: "Java FX"
34 }
35 ]
36 }
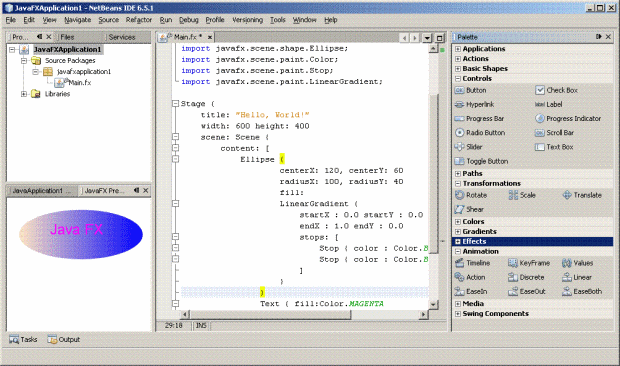
37 }Этот код, напоминающий JSON (нотацию объектов Javascript) описывает рабочую область 600*400 пикселов с эллипсом и надписью. Интересно то, что декларативная нотация JavaFX Script позволяет единообразно описывать графические элементы, элементы ввода данных и анимацию. Вводить код в NetBeans IDE помогает палитра компонентов; окно предварительного просмотра отображает результат. Предусмотрена возможность генерировать разметку графических объектов из чисто графических приложений - Adobe Photoshop, Illustrator и SVG-редакторов (через вспомогательный конвертер). Поддерживаются таблицы стилей.
К недостаткам JavaFx можно отнести невозможность распространения таких приложений без подключения к Интернет. По этой причине мы не включаем сюда работающий пример, а вместо этого даем ссылку на первоисточник: http://javafx.com/ru/about/overview/.