|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Атрибуты стиля (CSS attributes)
Размещение и размер. Переполнение и обрезка
top, left, right и bottom управляют положением элемента относительно контейнера: top устанавливает расстояние верхней границы элемента от верхней границы контейнера; bottom - нижней границы элемента от нижней границы контейнера и т.д. Эти свойства работают только тогда, когда элемент позиционирован абсолютно (а контейнером, относительно которого ведется отсчет, считается тот контейнер, который позиционирован абсолютно, относительно или фиксированно). Позиционированию посвящена "Позиционирование средствами CSS" .
width и height устанавливают ширину и высоту элемента. Следует иметь в виду, что фактическая высота элемента на экране - это общая сумма высоты, верхнего и нижнего полей, верхнего и нижнего отступов, а также верхней и нижней границ. То же относится и к ширине.
max-width и max-height, а также min-width и min-height определяют соответственно максимальные и минимальные размеры элемента.
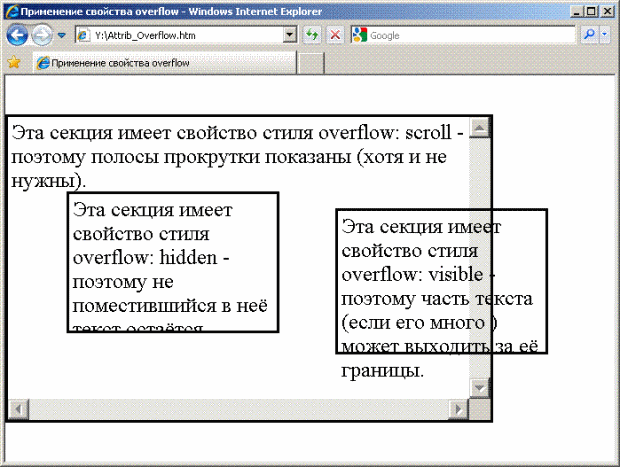
overflow определяет, как отображать содержимое элемента, если оно не вмещается внутри него - такое может произойти, если размеры элемента ограничены при помощи одного из описанных в данном разделе свойств. Значения: visible, hidden, scroll, auto. Значение visible позволяет показать не поместившееся содержимое вне области элемента (IE6- просто увеличивает в этом случае саму область); hidden скрывает любое содержимое за пределами отведенной ему области; scroll добавляет полосы прокрутки к элементу, auto добавляет полосы прокрутки, только когда они необходимы.
div {
position: absolute;
border: 2px solid black;
padding: 3px;
}
#scrolling {
overflow: scroll;
top: 10%;
bottom: 10%;
left: 0;
right: 20%;
}
#hidden {
top: 30%;
left: 10%;
width: 150px;
height: 97px;
overflow: hidden;
}
#visible {
overflow: visible;
right: 50px;
top: 100px;
max-width: 150px;
max-height: 100px;
}
...
<div id="scrolling">
Эта секция имеет свойство стиля overflow: scroll - поэтому полосы прокрутки
показаны (хотя и не нужны).
</div>
<div id="hidden">
Эта секция имеет свойство стиля overflow: hidden - поэтому не поместившийся
в нее текст остается невидим. sed ultrices sed, malesuada pulvinar metus.
</div>
<div id="visible">
Эта секция имеет свойство стиля overflow: visible - поэтому часть текста
(если его много ) может выходить за ее границы.
</div>
Листинг
4.4.
Применение свойства overflow
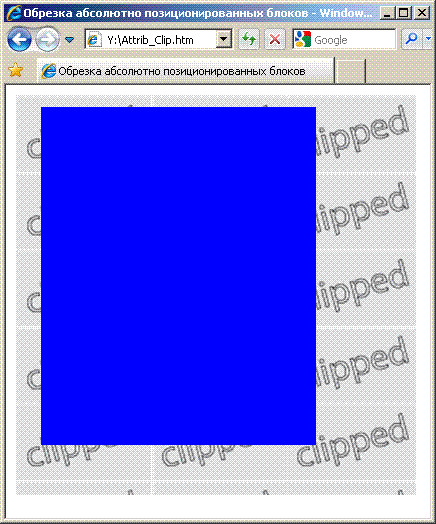
clip создает прямоугольное окно, которое показывает часть элемента. Значения: rect(y1, x2, y2, x1), причем вырезанная область будет представлять собой прямоугольник с левым верхним углом в (x1; y1) и правым нижним в (x2; y2). Порядок координат легко запомнить, если заметить, что x1 перенесено в конец списка. Данное свойство влияет только на абсолютно позиционированные элементы.
#div1, #div2 {
position: absolute;
width: 320px;
height: 320px;
}
#div1 {
background-image: url(clipped.png);
}
#div2 {
clip: rect(10px 240px 280px 20px);
background-color: Blue;
}
...
<div id="div1"></div>
<div id="div2"></div>
Листинг
4.5.
Обрезка абсолютно позиционированных блоков
Упражнение. Модифицируйте значение свойства clip так, чтобы показать а) верхнюю половину; б) левую половину; в) правую нижнюю четверть прямоугольника.
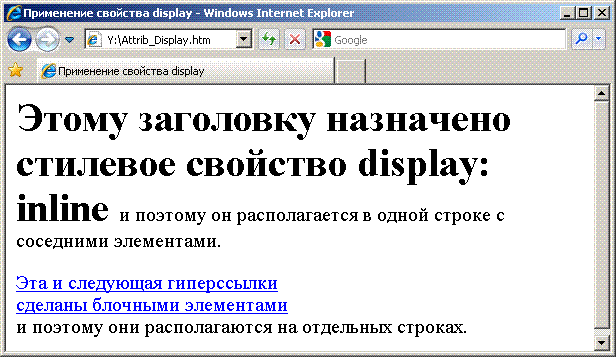
display позволяет изменить вариант отображения элемента: строчный сделать блочным (что вызывает разрыв линии над и под элементом, как у абзаца и секции), а блочный - строчным (что заставит элемент отображаться на той же линии, что и окружающие элементы, как якорь или изображение). Значения: block, inline, none (всего 17 значений, большинство из которых не дают никакого эффекта в современных браузерах). Значение none заставляет элемент полностью исчезнуть со страницы.
h1 {
display: inline;
}
a {
display: block;
}
...
<div>
<h1>
Этому заголовку назначено стилевое свойство display: inline
</h1>
и поэтому он располагается в одной строке с соседними элементами.
<a href="#">Эта и следующая гиперссылки</a>
<a href="#">сделаны блочными элементами</a>
и поэтому они располагаются на отдельных строках.
</div>
Листинг
4.6.
Изменение варианта отображения элемента при помощи свойства display
visibility определяет, отображает ли браузер элемент. В отличие от значения none свойства display, установка которого скрывает элемент и удаляет его из потока страницы, значение hidden свойства visibility оставляет пустое пространство в том месте, где был бы элемент.
cursor позволяет изменять вид указателя мыши, когда он передвигается над определенным элементом. Значения: auto, default, crosshair, pointer, move, e-resize, ne-resize, nw-resize, n-resize, se-resize, sw-resize, s-resize, w-resize, text, wait, help, progress.